3 min read
Using deep links in categories
In this guide, we will look at the "Deeplink URL" field in the CMS and how we can use it to create categories that redirect to other categories, create menu items that go to other areas of the app and etc.
This feature is particularly useful when needing to redirect one category to another in order to show the user the correct products and create the correct query with merchandising integrations (i.e Fredhopper).
Other use cases can be to create an option to take the user to their wishlist, terms and conditions page and even search queries.
Redirect Categories
For example, if you had a parent category of "Women" and within that, you wanted a subcategory of "Womens' Shoes". Women might have a category code of "03" whilst "Womens' Shoes" might be "5101", yet the app shows a "No Results" page. This can come down to the merchandising integration building the query based off the parent category code, where the sub-category code doesn't exist within it as it could exist under the parent category "Shoes and Boots".
To get around this, we can use the deeplink URL and have the user be redirected to the "Womens' Shoes" category under "Shoes and Boots" instead.
If the correct category under Shoes and Boots doesn't exist, then you will need to create it first and ensure that the correct category code used in the merchandising integration is set as well.
If you do not know how to create and edit categories, please follow the Adding and editing categories guide first.
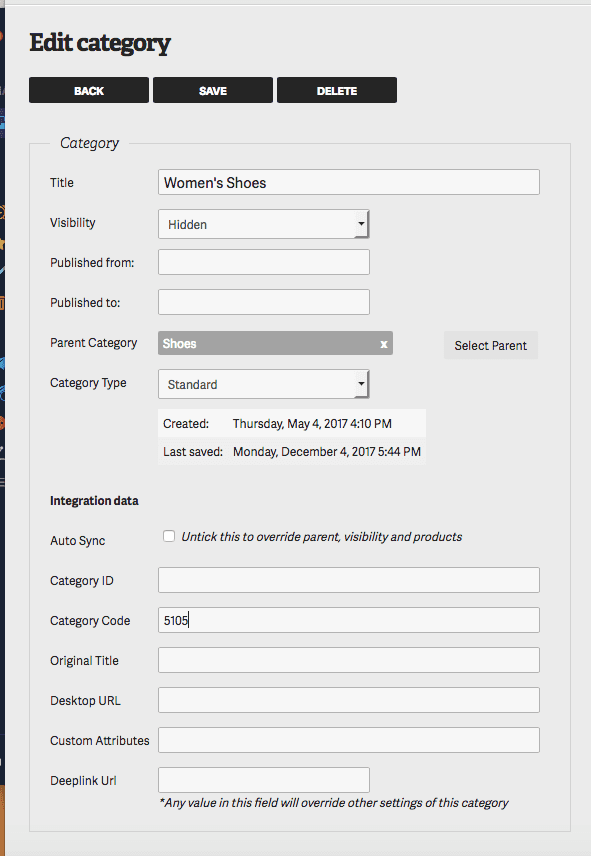
In the above example, you can see that the external category code (ie Fredhopper code) has been input here. Also under "Parent Category", "Shoes" has been selected and the auto sync option is unticked so feed processing shouldn't affect the category.
Important to have the correct external category code under the "Shoes" parent category as well.
We also have this category set to hidden, this is entirely optional. You may not want this category to be visible under Shoes so users can't just get it to it normally but you only want them to get to this one by going to Women then Womens' Shoes instead.
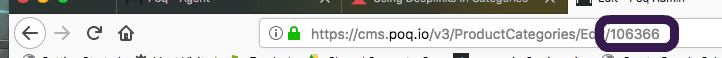
From here we will now need to make note of the internal category id, this can be seen in the browser's address bar :
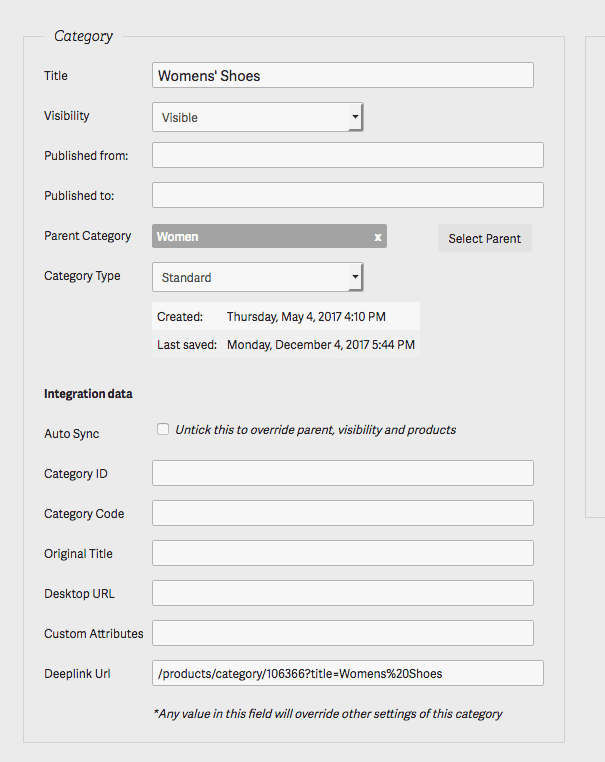
Now that the correct category has been set up and you have the internal category id for it, we can set up the redirect category :
As you can see, we have in the Deeplink URL field "/products/category/106366?title=Womens%20Shoes" and the parent category is set to Women.
Here we can see the internal category id from before, along with a "title parameter". Title parameter is needed in order to show a title on the top of the screen in the app when a user goes to the redirect category, otherwise, it will be blank.
Please note that the title parameter needs to use URL encoding, as such in order for there to be a space between words us %20 instead of a regular space. Otherwise, this results in an incorrect deeplink and the category will not redirect at all.
And that's all there is to it for Redirect categories! Sometimes it can take up to 15 minutes for the cache to update in order it to be seen in the app, sometimes you can just pull down to refresh in the app and it will show straight away.
Search Category
Sometimes you may have a particular sale event that won't last for long, or you may just wish to link to a particular brand but a specific brand category hasn't been set up yet in Fredhopper or similar.
This is where deeplinking straight to a search term is helpful and luckily incredibly easy to set up under the category.
Under the Deeplink URL field, all that you will need to put in is :
/products/search/SEARCHTERMHEREThis will then direct the user straight to that search result as if it were a regular category.
Deeplink to other areas of App
If you've read the Creating Deeplinks article, you will see some other options that can be deeplinked to. For example lookbooks, pages, product details, wishlist and even bag.
The only difference if you wish to use the Deeplink URL feed under the category, is that the URL scheme needs to be removed.
Here's a quick list of most available options that can be used for deeplinking:
| Area of App | Deeplink URL | Example | Required Parameter |
|---|---|---|---|
| Address Book Screen | /addressbook | /addressbook | |
| Bag Tab | /bag | /bag | |
| Edit My Profile | /editMyProfile | /editMyprofile | |
| Page with Sub Pages | /pages/{parentPageID} | /pages/2409 | ID of the Parent Page |
| Login Form Screen | /login | /login | |
| Lookbook Details | /lookbook/{lookbookID} | /lookbook/595 | ID of Lookbook |
| My Account/Profile | /myaccount | /myaccount | |
| Onboarding | /onboarding | /onboarding | |
| Order History | /orders | /orders | |
| Page Details | /pages/detail/{pageID} | /pages/1234 | ID of Page |
| Product Barcode Scan Screen | /scan | /scan | |
| Product Category | /category/{categoryID} | /category/1231345 | ID of Category |
| (with Sub Categories) | |||
| Product Listing Page | /products/category/{categoryID} | /products/category/53453 | ID of Category |
| Product Details Page | /products/detail/{productID} | /products/details/125332 | ID of Product |
| Stores | /stores | /stores | |
| Store Detail | /stores/detail | /stores/12345 | ID of Store |
| Recently Viewed | /products/recentlyviewed/ | ||
| Signup Form | /signup | /signup | |
| Vouchers/coupons | /vouchers | /vouchers | |
| Wishlist | /wishlist | /wishlist |
Please note that not all features might be enabled in the app.