1 min read
Product List
Last Updated - Platform 24.0 - SDK 19.0The Product List screen presents paginated lists of listings from its source (search query / category / specific products...).
Deeplinks
# Search Resultsproducts/search/{query}
# Categoryproducts/category/{id}?title={title}All parameters should be correctly percentage encoded (ex. spaces should be '%20').
Replace query with the search string.
# Recently Viewedproducts/recentlyviewed
# Specific Productsproducts?ids={pid,pid,pid}products?ids={pid,pid,pid}&external_ids={lid,lid,lid}When using external_ids (listings) the number of ids should match.
Replace pid,.. and lid,.. with comma separated arrays of product and listing identifiers respectively.
Product List Screen
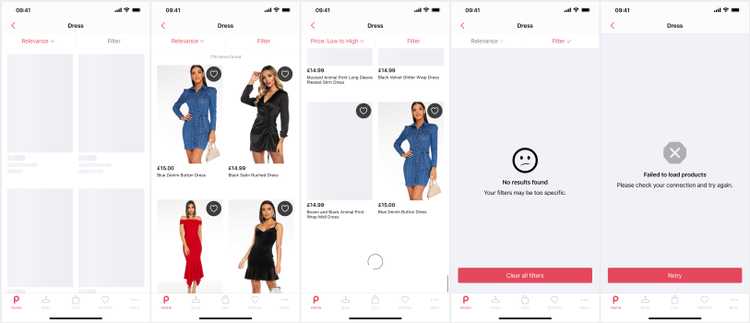
This is the main view for the product list containing all other views.
It uses a StateTransitioningContainer to smoothly transition between states (loading, error, empty).
Container.shared.mappers.productListViewDataMapper.replace { PoqProductListViewDataMapper() }Container.shared.views.productListView.replace { PoqProductListView() }Container.shared.dataSources.productListViewDataSource.replace { ProductListViewDataSource() }Skeletons
Whilst the screen is loading the views are replaced with dynamic loading skeletons.
Images and text elements within cells are replaced with shimmering loading areas of varying sizes. The toolbar may also be skeletonized depending on the source.
Empty
When no listings are found the view transitions to an empty view.
Container.shared.views.emptyView.replace { PoqMessageView() }Error
When the API returns an error the view transitions to an error view displaying the error and a retry button. Tapping retry restarts the loading process.
Container.shared.views.errorView.replace { PoqMessageView() }Toolbar
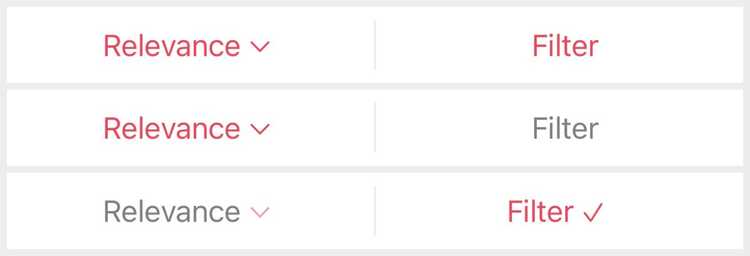
The toolbar is set below the navigation bar and cannot scroll with the content.
It presents the Sort and Filter buttons which are individually disabled if they have no data. If both buttons are disabled the toolbar is hidden; this is predicted based on the source type.
Container.shared.views.productListToolbarView.replace { PoqProductListSortFilterToolbarView() }Header
The header is shown within the list, as the first item, and scrolls with the list. The default header shows the total number of items found.
Container.shared.views.productListHeaderView.replace { PoqProductListItemCountHeaderView() }Footer
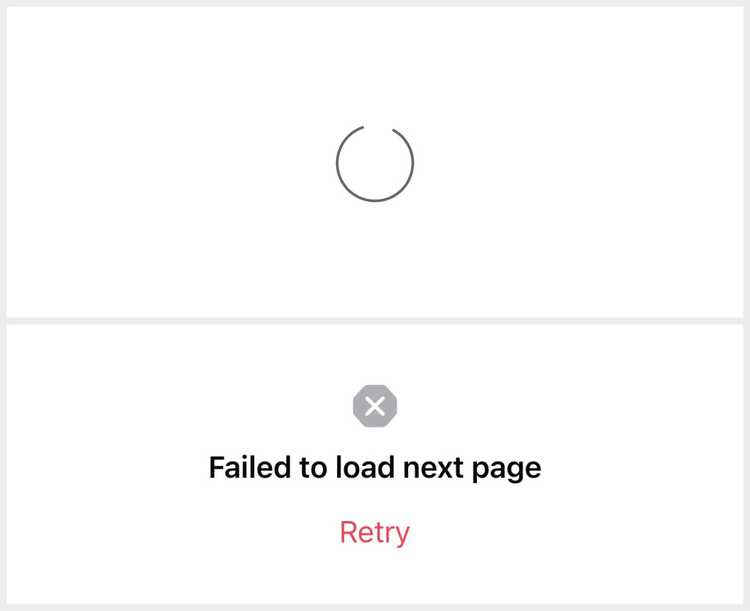
The paging footer is presented when the user scrolls to the bottom of the currently loaded list.
It will show a loading spinner whilst the next page is loading or an error if the next page fails to load. Tapping retry restarts loading the next page. When the next page is loaded the list is refreshed and the footer is replaced with cells or hidden, if that was the last page.
Container.shared.views.pagingView.replace { PoqPagingView() }Container.shared.views.compactErrorView.replace { PoqCompactErrorView() }Listings
From v24 onwards listings have been refactors to own their own state (widget). Check out the Product Listing breakdown docs here.
Container.shared.views.productListingView.replace { ProductListingView() }