3 min read
Extensions
Extend the capabilities of your Poq app by fetching, amending and updating data between your app and your external systems in real time.
Extension Points
Extension points correspond to screens and features in your app. They are where your external system can access the Poq platform in order to serve and receive data relating to a particular element, like a product in a Wishlist, in your app.
- Wishlist - Fetch, Replace, Sync and Extend data in your customer's Wishlist as they shop.
- Cart - Apply promotions, add or remove items, add custom data to your customer's cart as they shop.
- Product - Modify and add data about a specific product, in real time.
Extension types
There are four common extension types that perform specific tasks.
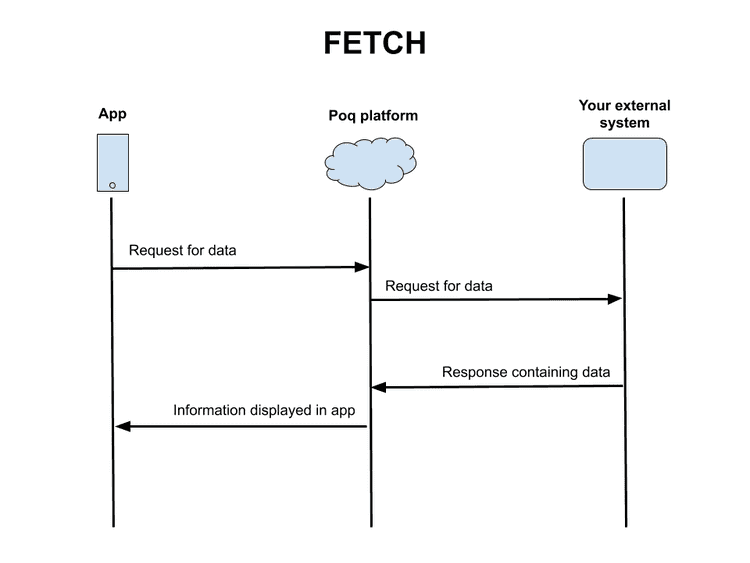
FETCH
Use Fetch when your system is the main, or only source of data for a particular entity.
The Poq Platform calls your system to get the data for a specific entity - like the contents of a customer's Wishlist. The Poq platform then uses your data to populate that entity. If any data exists on the Poq platform, it is ignored and only the data from your system is used.
Sample request
In this example, the Poq platform is requesting data about a product from your external system:
GEThttps://api.myshop.com/products/product1Accept: application/jsonAccept-Encoding: gzip, deflatePoq-User-Id: 0bb44455-bf73-430c-bbd0-ca5d523ae83cUser-Agent: MyShop/14.0X-Forwarded-For: 123.124.125.126Sample response
In this simplified example, your system has returned data about a single product:
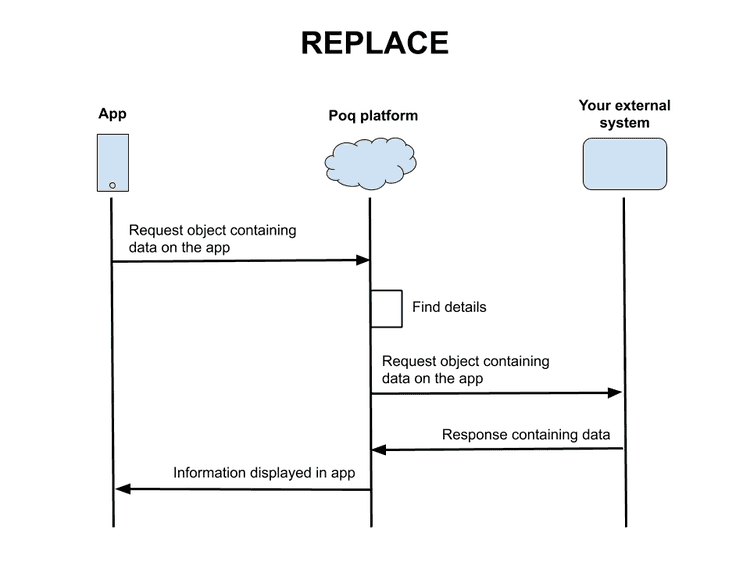
200 OK{ "id" : "product1", "title": "Red Dress", "price": 12.50}REPLACE
Use Replace when you want to use data in your system for specific fields in an entity on your app.
The Poq Platform sends your system a set of data about a specific entity, like a product. Your system modifies the data values according to your specifications, and returns it. The entire response from your system is used to populate the entity in your app.
Sample request
In this example, the Poq platform sends your system data about a Red Dress.
POSThttps://api.myshop.com/products/product1Accept: application/jsonAccept-Encoding: gzip, deflateContent-Type: application/jsonPoq-User-Id: 0bb44455-bf73-430c-bbd0-ca5d523ae83cUser-Agent: MyShop/14.0X-Forwarded-For: 123.124.125.126{ "id" : "product1", "title": "Red Dress", "price": 12.50}Sample response
In this response, your system has replaced the price of the Red Dress and added custom data but kept the title the same.
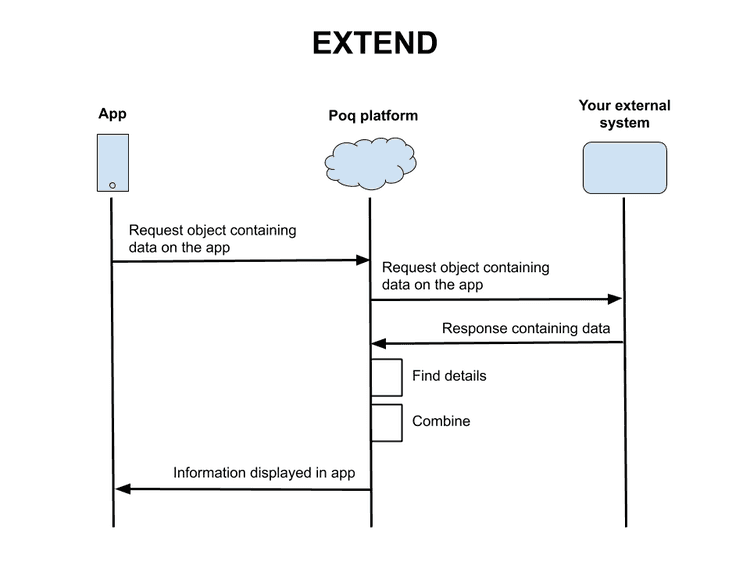
200 OK{ "id" : "product1", "title": "Red Long Dress", "price": 9.50, "customData": { "giftOptions": [ { "id": "gift1", "title": "Silver-coloured Necklace" }, { "id": "gift2", "title": "Gold-coloured Necklace" } ] }}EXTEND
Use Extend when you want to add new data fields from your system to an entity in your app. You can also replace data in a data field in real time, without needing to send the existing data to your system. For example, you can overwrite the price of a product, without needing to know the price stored on the Poq platform.
The Poq platform requests data from your system about a specific entity, like a customer's cart. Your additional data is added to the existing data on the Poq platform. This combined data is used to populate the entity in your app.
Sample request
In this request, the Poq platform gives your system basic product information.
GEThttps://api.myshop.com/products/product1Accept: application/jsonAccept-Encoding: gzip, deflatePoq-User-Id: 0bb44455-bf73-430c-bbd0-ca5d523ae83cUser-Agent: MyShop/14.0X-Forwarded-For: 123.124.125.126Sample response
Here, your system has responded with price data.
200 OK{ "price": 9.50}The data in this response is merged with the data in the Poq platform, updating the product details:
{ "id" : "productId", "title": "Red Dress", "price": 9.50}The response from the EXTEND extension can only modify the fields that are defined in the Poq platform contracts.
They can add or modify any part of the JSON in the customData section of a contract.
The response from the EXTEND extension can only modify the fields that are defined in our platform contracts. They can add or modify any part of the JSON in the customData section of a contract.
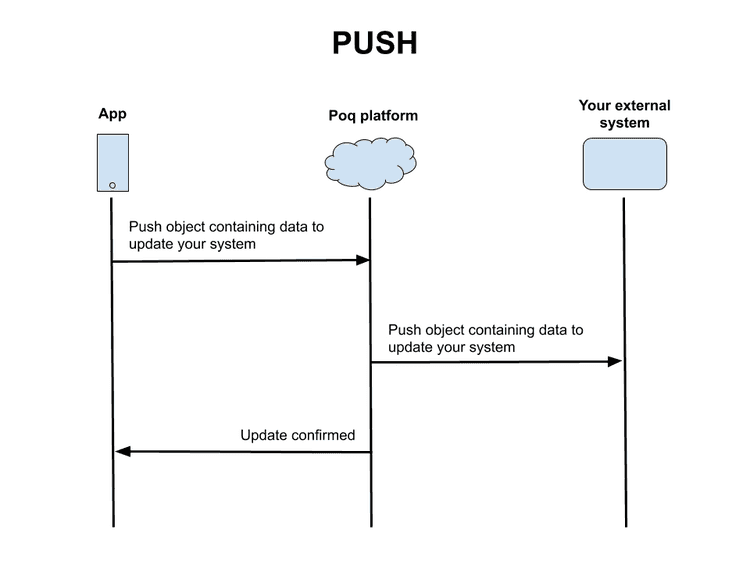
PUSH
Use Sync to keep your system up to date with the data in the Poq platform.
The Poq platform sends data to your system about a specific entity, like a customer's cart. Your system uses the data stay up to date with this entity.
Sample request
This is a type of extension where we only send you data. This does not affect app responses. A good example would be where a customer adds an item to their cart and we let you know of this action by making a request to your backend:
POSThttps://api.myshop.com/cartitemsAuthorization: Basic dG9rZW4=Poq-User-Id: 0bb44455-bf73-430c-bbd0-ca5d523ae83cUser-Agent: MyShop/14.0X-Forwarded-For: 123.124.125.126{ "variantid": "sku1", "quantity": 1}Expected response
200 OKStandard HTTP Headers
These are standard HTTP headers that are sent with all extension requests:
| Name | Example Value | Remarks |
|---|---|---|
Accept | application/json | The Accept header is included only when the extension point waits a response from your external system. Its value is always application/json. |
Accept-Encoding | The Accept-Encoding header is included only when the extension point waits a response from your external system. Its value is always gzip, deflate. | |
Poq-User-Id | c5acdbcf-c9b0-4b65-9aec-fe32db17ea34 | Poq User Id is a unique value that generated by Poq and assigned to every customer. It is a UUID. |
User-Agent | MyShop/14.0 | The name and the version of your Poq app as defined in RFC 7231 specification. |
X-Forwarded-For | 123.124.125.126 | The IP address of the customer device. |
When to use extension points
Syncronised Wishlist
Your customers add products to their wishlist on your app, but when they access their wishlist on your website, the new items do not appear.
Solution with API extensions
Use a REPLACE extension type to send data from the wishlist on your app to your external systems, where the online wishlist data is kept.
Your system can then combine new data from the app with online wishlist data, and send this back to the app.
The new data REPLACES the existing app wishlist, so your customer has a single wishlist, that it up to date wherever they access it.