Product details
Product details screen
The Product detail screen is where your customers can see the details of the product. It is made up of all the components required to present a Product detail screens to your customers. The SDK supports two Forms, size and colour, but it can be easily extended to accommodate new ones.
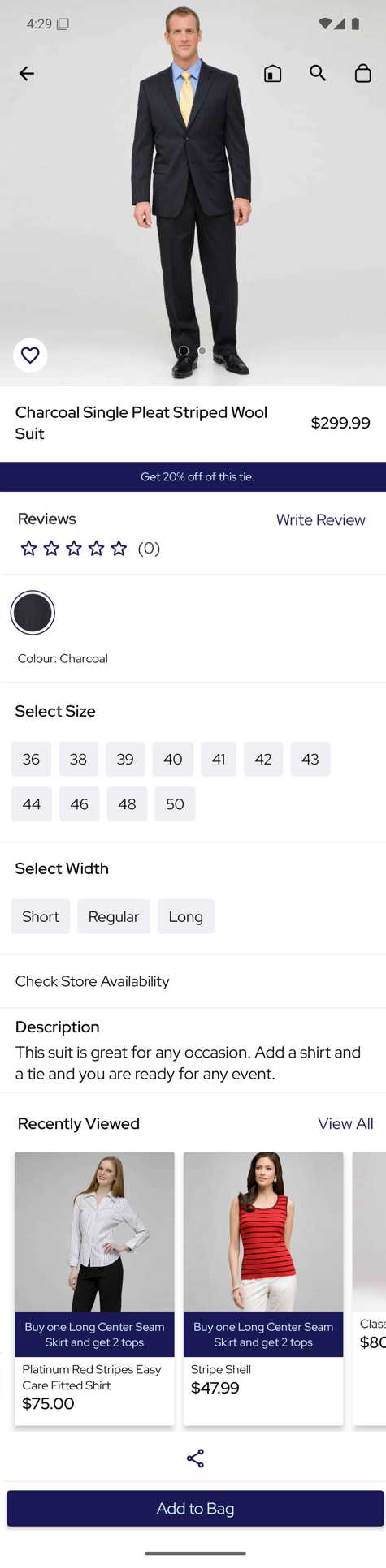
Without any customisation, your Product detail screen looks like this:
Start using the Product detail SDK
The platform module includes the Product detail SDK. The Product detail SDK is composed of these modules:
Koin modules
The Product detail screens dependencies are injected using Koin. Product detail SDK provides the default dependencies definitions via these Koin modules:
productDetailDataModuleproductDetailDomainModuleproductDetailPresentationModuleproductCommonModule
Poq Settings
The Product details SDK is configurable via ProductDetailSettings.
Through ProductDetailSettings you can configure:
reviewsEnabled: to enable reviews, disabled by default.userGeneratedContentEnabled: to enable User generated content within Product details screen, disabled by default.shouldSnackBarConsumeWindowInsets: whether the snack bar should consume window insets, disabled by default, and it should be enabled when your Product details screen has a sticky panel.