Review List
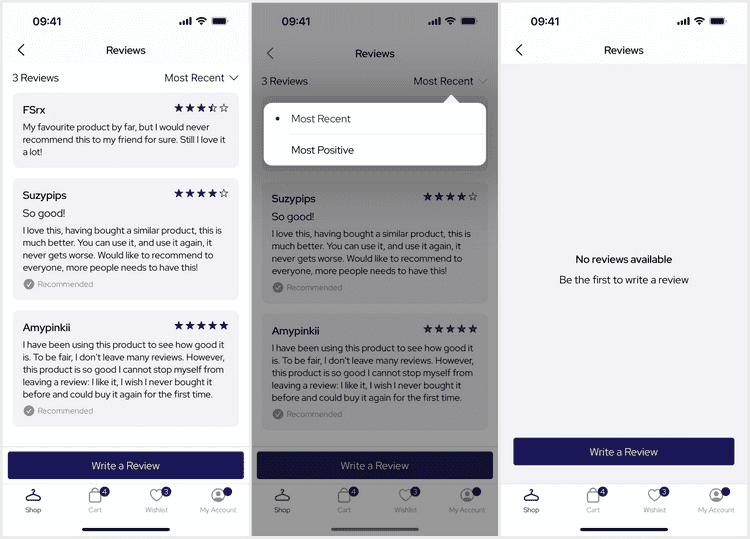
The Review List screen presents a paginated and sortable list of reviews for a product.
Deeplinks
reviews/{product-id}?title={product-title}reviews/{product-id}?title={product-title}&listing_id={listing-id}&variant_id={variant-id}Replace the various {token} tokens with their specified values.
Ensure that values are properly URL encoded (spaces must be encoded as %20 for example).
Header
The header / toolbar view presents the total review count and sort button. The count comes from the response pagination data.
Container.shared.views.reviewListHeaderView.replace { PoqReviewListHeaderView() }Sort Options
When the user taps the sort button they are shown a system menu to allow them to select a different sort order.
This is populated by the Review List API response as dynamic sort options driven by the backend. The contract matches that of the Product List for v24.
Pagination
When the user scrolls to the end of the current set of reviews a simplified paging view indicating the next page is being fetched will be presented.
If the total review count has been loaded, or there is no next page in the response, the paging view will not be shown as the end has been reached.
The page size is dictated by the backend.
Reviews
The reviews consist of the reviewer's username and rating, then the title and body, and lastly whether the product was recommended by the reviewer.
Container.shared.views.reviewView.replace { PoqReviewView() }Each review is automatically sized fitting the full body text.
History
- SS25: Updated sort options to a system menu.