1 min read
Loyalty
The Loyalty feature enhances user engagement and retention by rewarding users for their interactions within the app. It aims to incentivize user engagement by assigning points for specific actions. Users accumulate points over time, which can be redeemed for discounts, exclusive content and other perks.
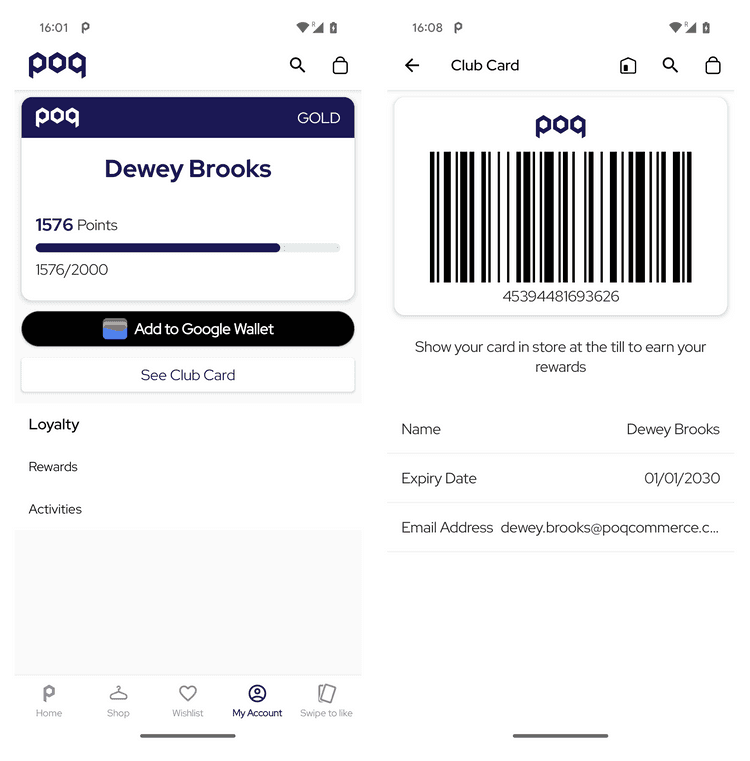
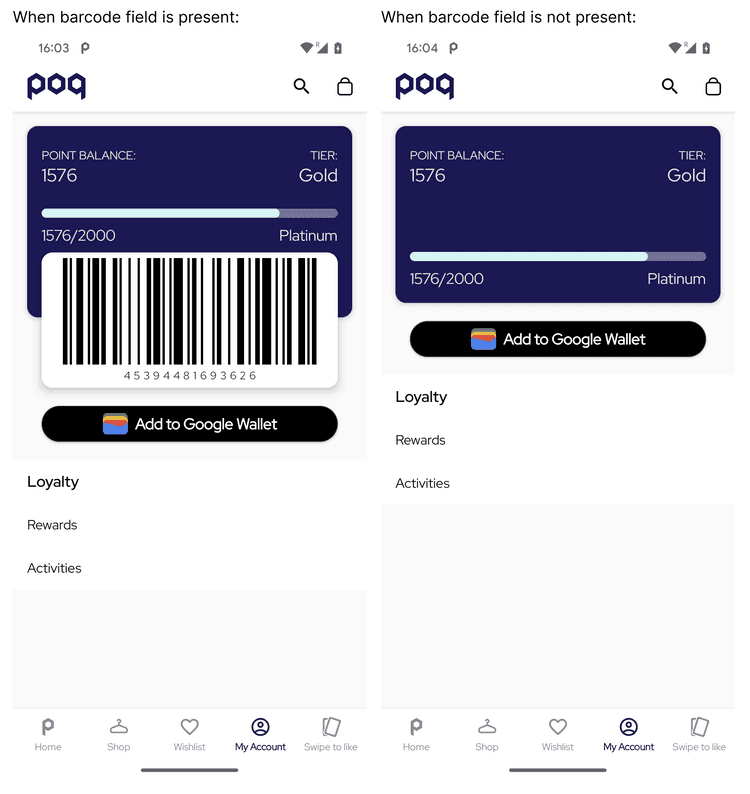
Without any customisation, Loyalty - Compact Card (default) screens looks like this:

Without any customisation, Loyalty - BarCode Card screens looks like this:

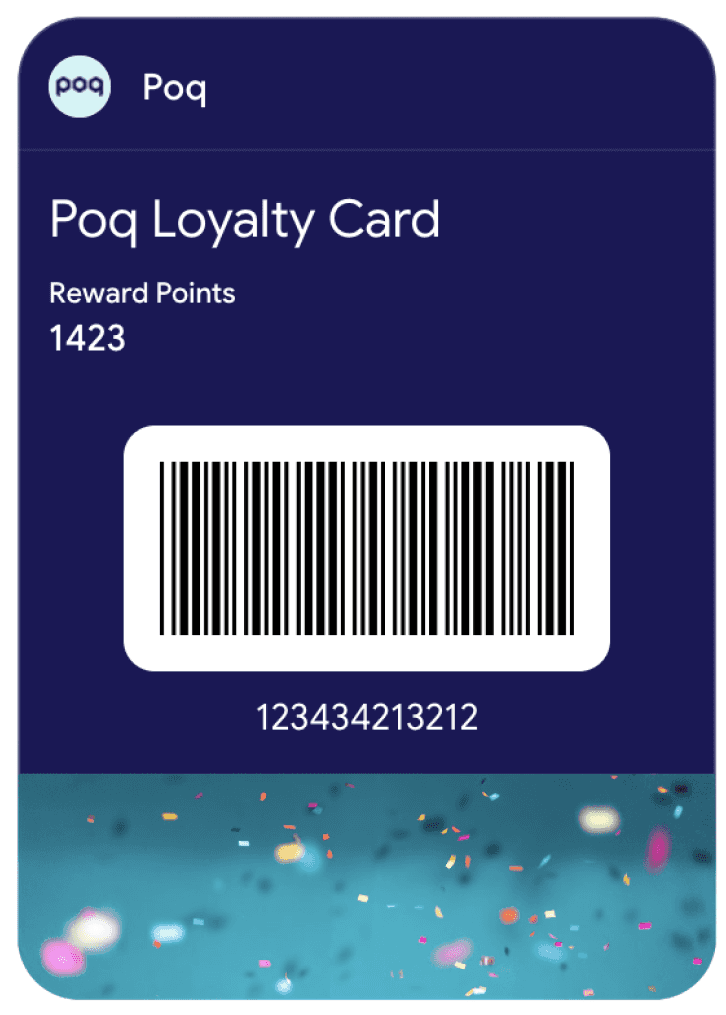
Loyalty Card example for Google Wallet integration:
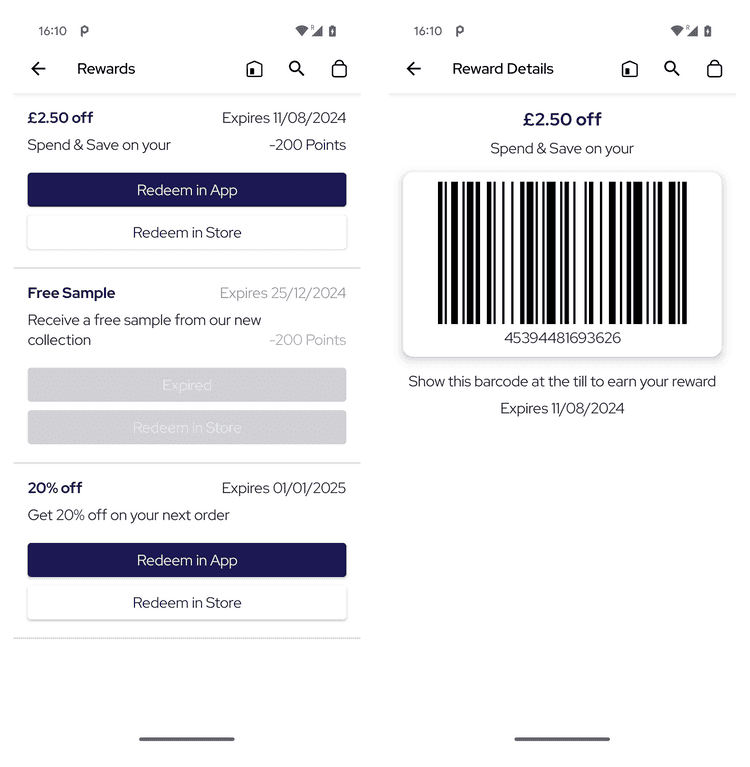
Without any customisation, Loyalty - Rewards screens looks like this:
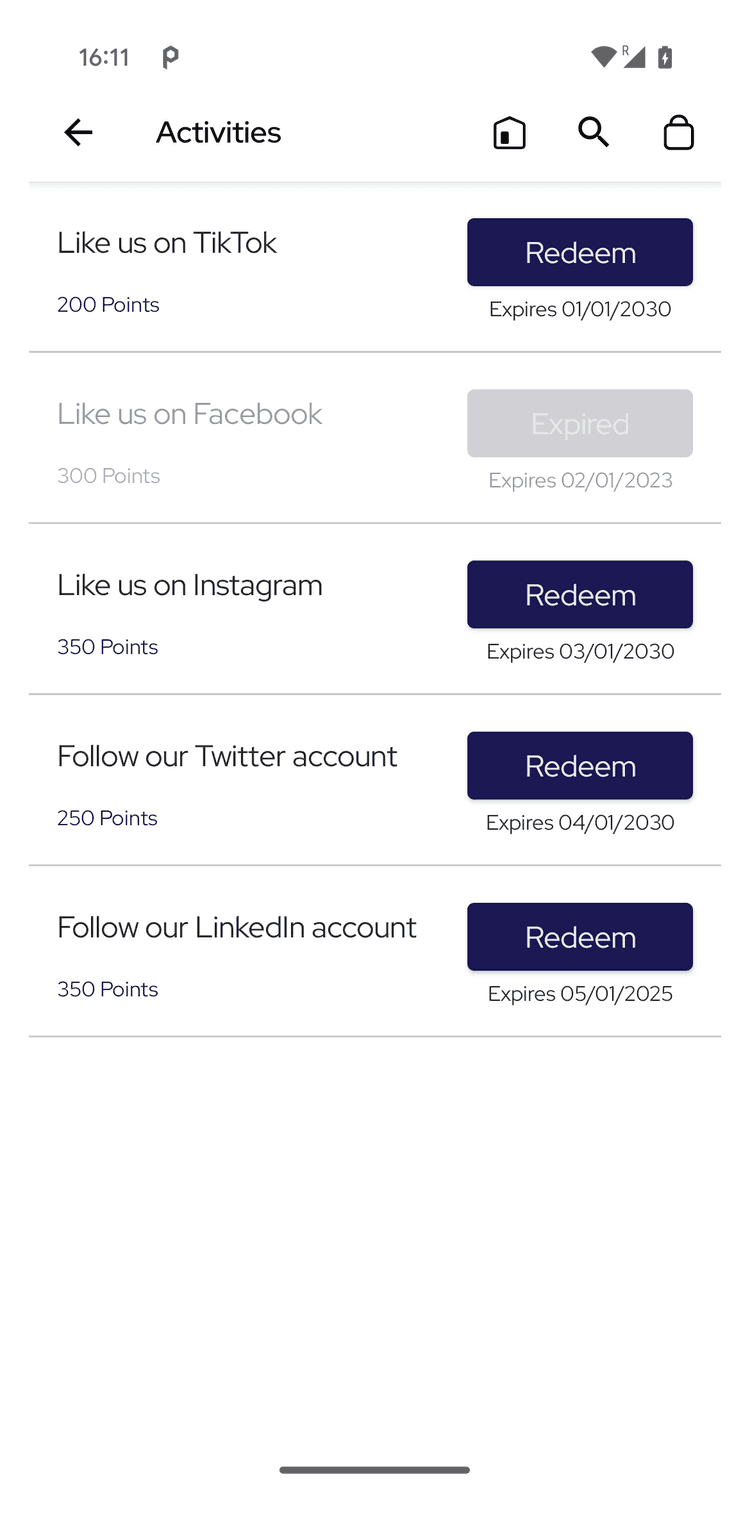
Without any customisation, Loyalty - Activities screens looks like this:
Start using the Loyalty SDK
The platform module includes the Loyalty SDK. To start using it, you need to include the loyalty content block in CMS. The Loyalty SDK is compose of these modules:
The most common customisations are described in this link.
Koin modules
The Loyalty SDK dependencies are injected using Koin. Loyalty SDK provides the default dependencies definitions via these Koin modules:
Poq Settings
The Loyalty SDK is configurable via LoyaltyComponentSettings. Through LoyaltyComponentSettings you can configure:
layout: optional, it's the loyalty card layout in account section, possible values:- UiLoyaltyLayout.COMPACT_CARD (default value)
- UiLoyaltyLayout.BARCODE_CARD
barcodeFormat: optional, the barcode format that will be used to show the barcode at Club Card and Reward Details Screens. By default, it uses BarcodeFormat.CODE_128 from com.google.zxing library.
Deep links
Loyalty SDK provides two new deep links:
://loyalty/rewards: it opensLoyaltyActivitywithLoyaltyRewardsFragmenton top.://loyalty/activities: it opensLoyaltyActivitywithLoyaltyActivitiesFragmenton top.://loyalty: it does nothing by default but it allows you to customise it to open Loyalty screens with your own configuration.