1 min read
Swipe to like
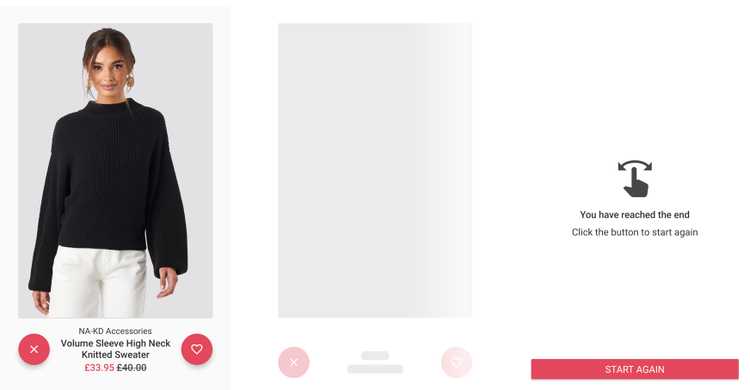
The Swipe to like SDK is where your customers can see a stack of products to be added to their wishlist.
Without any customisation, Swipe to like screen looks like this:
Start using Swipe to like SDK
To start using it, you need to:
- Add the feature module to your
build.gradleimplementation ("com.poqstudio:catalogue.swipetolike:$VERSION_NAME") - Open the screen using
SwipeToLikeActivityorPoqSwipeToLikeFragment. Swipe to like screen accepts anySearchTypeas a parameter, you can useSwipeToLikeActivity.getStartIntentto get the appropriate Intent orpoqSwipeToLikeFragment.setArgsto set theSearchTypeon the fragment.
If you want to include Swipe to like on the main screen as a new bottom tab, you need to:
- Override
BottomNavigationItemFactoryand create the appropriateBottomNavigationItem:class CustomBottomNavigationItemFactory(decorator: BottomNavigationItemFactory) : BottomNavigationItemFactory by decorator {override fun createItemFive(): BottomNavigationItem {return BottomNavigationItem(R.string.title_swipe_to_like,R.drawable.ic_swipe_to_like)}} - Override
BottomNavigationFragmentFactoryand create the fragment setting theSearchType:class CustomBottomNavigationFragmentFactory(decorator: BottomNavigationFragmentFactory) : BottomNavigationFragmentFactory by decorator {override fun createFragmentFive(): BottomNavigationFragment {return PoqSwipeToLikeFragment().apply {setArgs(SearchType.Keyword("example"))}}}
Swipe to like SDK is composed of these modules:
Koin modules
Swipe to like SDK dependencies are injected using Koin. Swipe to like SDK injects automatically all the necessary Koin modules when you include the feature module into your project. These are the Koin modules included:
swipeToLikeDataModuleswipeToLikeDomainModuleswipeToLikePresentationModule
Deep links
Swipe to like SDK provides these deep links:
Keyword: it opensSwipeToLikeActivitywithSearchType.Keyword.Category: it opensSwipeToLikeActivitywithSearchType.Category.Default: it does nothing by default but it allows you to customise it to open Swipe to like with your own configuration.
Since Swipe to like SDK does not know where it is being display, the deep links open the activity by default. If you are displaying Swipe to like in a different way, such as a bottom tab, you need to customise SwipeToLikeAdditionalDeepLinkNavigator