2 min read
Cart transfer integration
Note: This method of integration is now deprecated. All supported eCommerce platforms now have an out-of-the-box integration that ensures that the cart is kept in sync.
For your customers to complete payment for their order, your app needs to transfer from the native cart screen to a webview of your online payment website. The webview contains all the items your customer is purchasing. This is called Cart transfer.
How it works
The cart transfer process works by using an API endpoint integration that gives you complete control over the requests to your website from your app.
You create an API endpoint that tells your app how to request the required checkout page. This is then processed and the correct request is made by your app.
Two endpoints are required for the Cart transfer process:
- An API endpoint, created by you, that returns the required information to construct a request that will open the checkout page of your website, along with all the correct items from your customer's cart.
- A web page that opens when the request with the provided details is made.
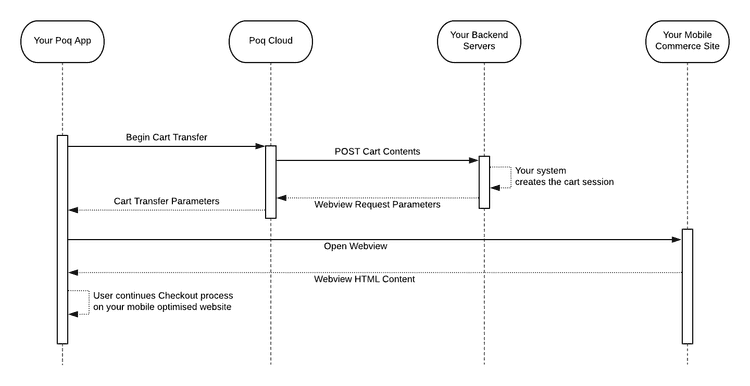
The flow looks like this:
- You Poq app makes an HTTP request to your back-end with the cart items information.
- Your back-end returns an HTTP response with an HTTP request description as its body.
- The app uses this information to construct an HTTP Web Request.
- The app opens a web view and makes the constructed request to your back-end.
- Your back-end responds with the correct page of your website, which is displayed while the customer completes their check out.
This diagram shows the main flows of the cart transfer process:
Creating The API Endpoint
We need an API endpoint implementation on your end to create a request that opens the checkout page of your website in a web view.
Request From Poq
We need your endpoint to accept and return the following request and response. The endpoint URL is configurable.
Request body fields:
| Field | Type | Description |
|---|---|---|
| items | array | Each element represents an item in the bag. |
| items[].quantity | integer | The amount of units to purchase for the item. |
| items[].sku | string | The unique SKU of the item. |
| currency | string | The currency code to use for the transaction. |
| reference | string | An identifying code uniquely generated for each order. Maximum 32 characters. This reference is used to match orders in our system to yours in case of discrepancies. |
Sample request
The request sent by the Poq cloud to your website looks like this:
POST {Endpoint URL}
Content-Type: application/json
{ "items": [{ "quantity": 1, "sku": "item_1_sku" }, { "quantity": 5, "sku": "item_2_sku" }], "currency": "GBP", "reference": "[Poq Order Reference: UUID]"}Response From Your Backend
The response body is assumed to be of JSON format.
Response body fields:
| JSON Field Path | Required | Description |
|---|---|---|
| url | Yes | |
| method | No | One of the following: GET, POST. Assumed to be GET when not present. |
| body | No | HTTP request body for the cart transfer request to render the checkout page. |
| cookies | No | Array. Cookies to attach to the cart transfer request to render the checkout page. |
| cookies[].name | Yes | Only required when there are cookies to send. |
| cookies[].value | Yes | Only required when there are cookies to send. |
| cookies[].domain | Yes | Only required when there are cookies to send. |
| cookies[].expireDate | No | ISO 8601 Date. |
| cookies[].isHttpOnly | No | |
| cookies[].isSecure | ||
| cookies[].path | ||
| headers | No | HTTP Headers to attach to the cart transfer request to render the checkout page. |
| headers[].name | ||
| headers[].value |
Here is an example of how your response might look:
{ "url": "https://yourstore.com/checkout", "method": "POST", "cookies": [ { "name": "auth", "value": "qwer1234", "domain": ".yourstore.com", "expireDate": "2028-09-15T15:53:00+05:00", "isHttpOnly": true, "isSecure": true, "path": "/" } ], "headers": [ { "name": "Custom-Header", "value": "custom value" } ]}It could also look like this:
{ "url": "https://yourstore.com/checkout?sessionid=abcd1234", "method": "GET"}The Content-Type HTTP header of the POST requests that the apps make is always set as application/x-www-form-urlencoded. If the API Response includes a different content type header, it is ignored. This is due to in-app browser behaviour.