ErrorScreen
ErrorScreen allows you to show an error state when something went wrong and you do not have any data to show to the user. The most common usage is when a network request fails.
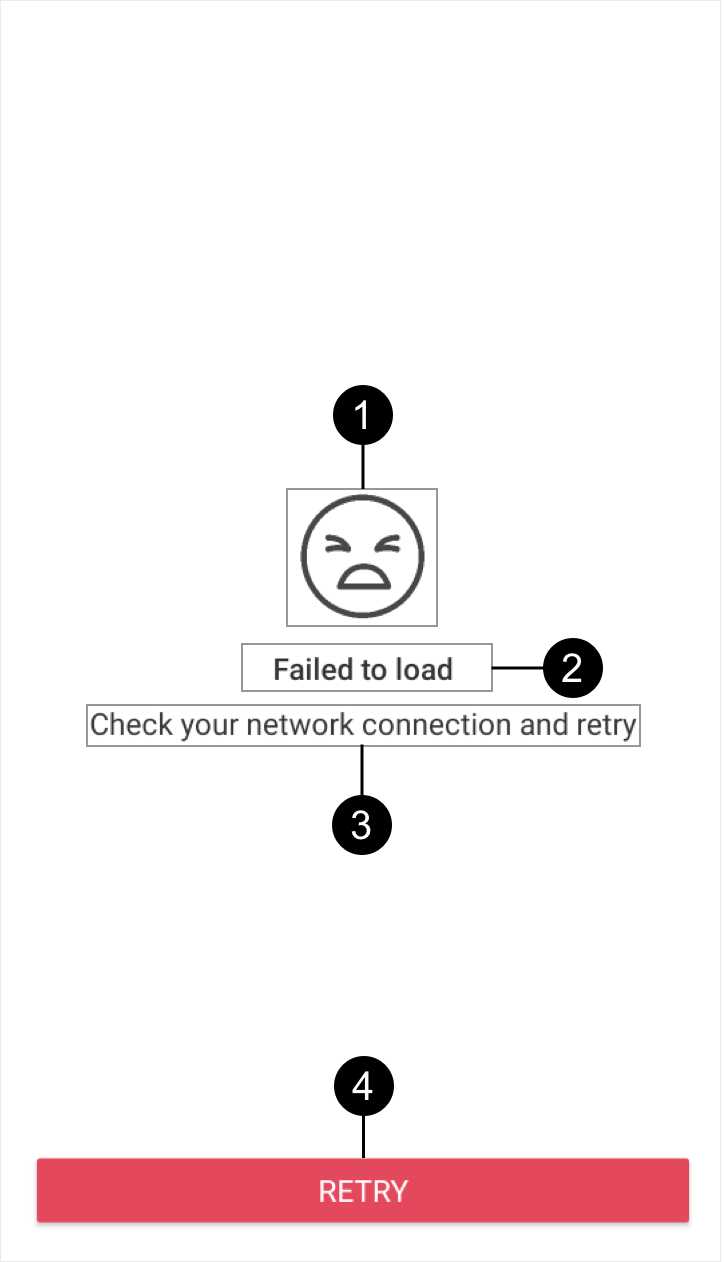
Anatomy
- Icon
- Title
- Message
- Button
The icon uses icon_error drawable from AppStyling.
ErrorScreen uses an alias called errorScreenLayout pointing to error_screen.xml.
Usage
You can set all its values in code or in the layout:
In code:
fun setTitleText(title: String)fun setMessageText(message: String)fun setButtonText(text: String) fun setButtonAction(clickAction: () -> Unit)<com.poqstudio.core.ui.view.screen.ErrorScreen android:layout_width="match_parent" android:layout_height="match_parent" app:messageText="@{@string/message}" app:titleText="@{@string/title}" app:buttonText="@{@string/button_text}" />