ProductDetailCarouselView
ProductDetailCarouselView is a custom view that contains a horizontal RecyclerView created from a ProductCarouselView. As a difference from ProductCarouselView where you need to send all the product information, ProductDetailCarouselView only needs a list of ProductDetailIds. This view fetches all the product information using the use case GetProductDetailList, handling the loading and error states.
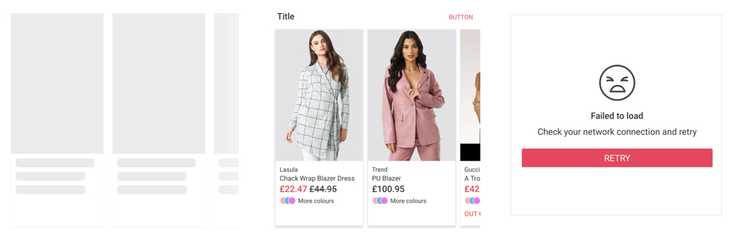
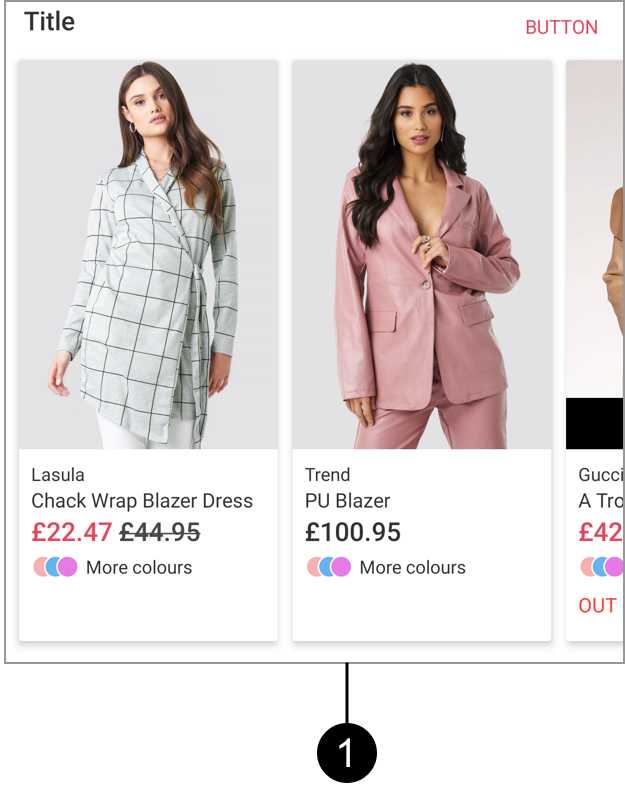
Anatomy

- ProductCarouselView
Usage
You can set it up in code or in the layout:
In code:
fun setTitle(title: String?)fun setUp(productDetailIdsList: List<ProductDetailIds>)fun setUpButton(productCarouselButtonConfig: ProductCarouselButtonConfig?)fun onItemClick(productCarouselItemClick: ProductCarouselItemClick?)<com.poqstudio.platform.view.productdetailcarousel.ui.PoqProductDetailCarouselView android:layout_width="match_parent" android:layout_height="wrap_content" app:title="@{@string/title}" app:setUp="@{viewModel.productDetailIds}" />If you want to navigate to Product Detail screen when the user clicks in an item with the supported shared element transition, you can do:
productDetailCarouselView.onItemClick { productCard, view -> navigator.goToNewProductDetail( productCard.productId, productCard.id, "source", productCard.imageUrl, view.context.getSharedElementList( productCard.imageUrl, it, findViewById(R.id.product_card_image) ) )}