EmptyScreen
EmptyScreen allows you to show an empty state when you do not have any data to show to the user. Common usages are when a list is empty or a search does not return results.
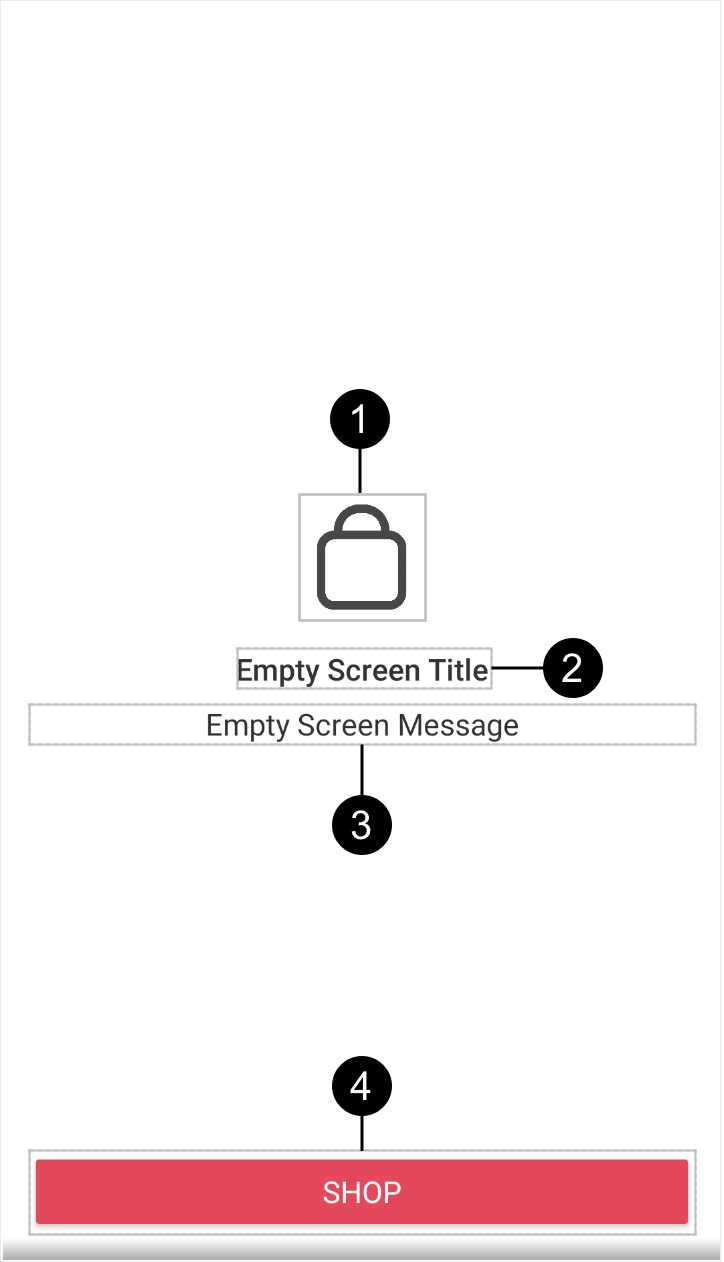
Anatomy
- Icon
- Title
- Message
- Button
EmptyScreen uses an alias called emptyScreenLayout pointing to empty_screen.xml.
Usage
You can set all its values in code or in the layout:
In code:
fun setIconDrawable(drawable: Drawable)fun setTitleText(title: String)fun setMessageText(message: String)fun setButtonVisibility(visibility: Int)fun setButtonText(text: String) fun setButtonAction(clickAction: () -> Unit)<com.poqstudio.core.ui.view.screen.EmptyScreen android:layout_width="match_parent" android:layout_height="match_parent" app:iconDrawable="@{@drawable/icon}" app:messageText="@{@string/message}" app:titleText="@{@string/title}" app:buttonVisibility="@{View.GONE}" //Visible by default app:buttonText="@{@string/button_text}" />