ProductCardView
ProductCardView shows the provided ProductCard. It supports two different layouts: vertical and horizontal.
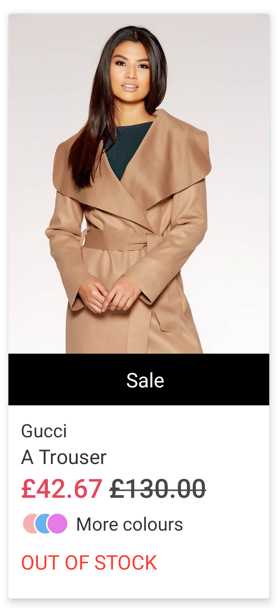
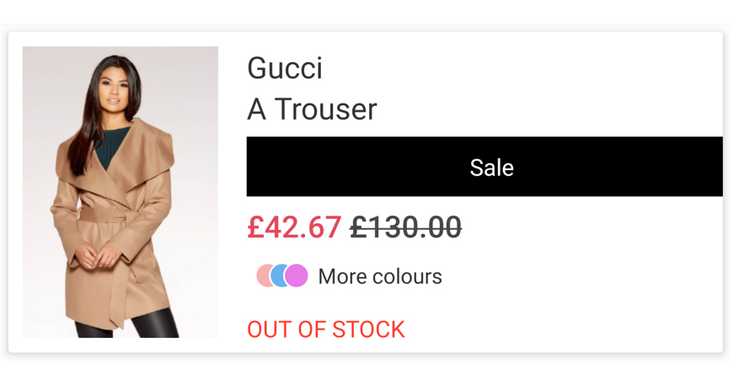
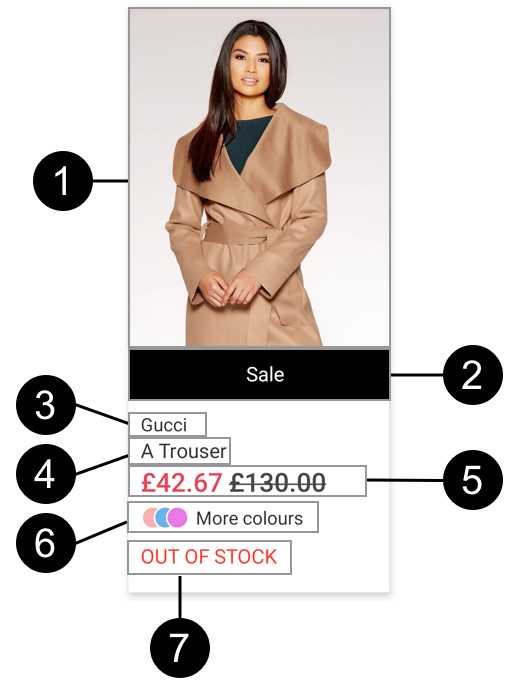
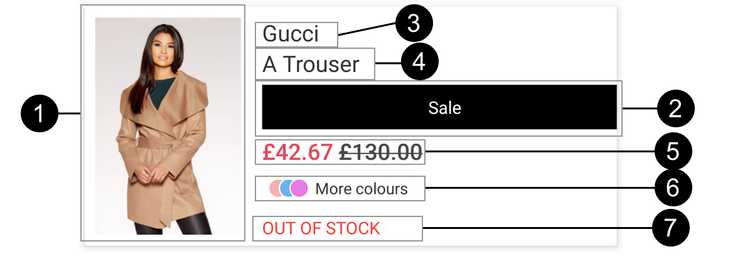
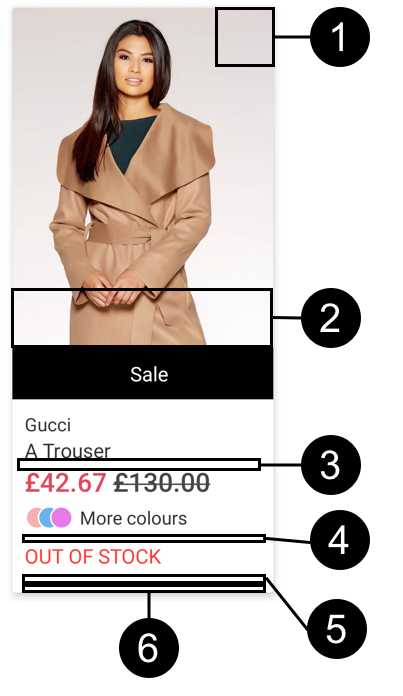
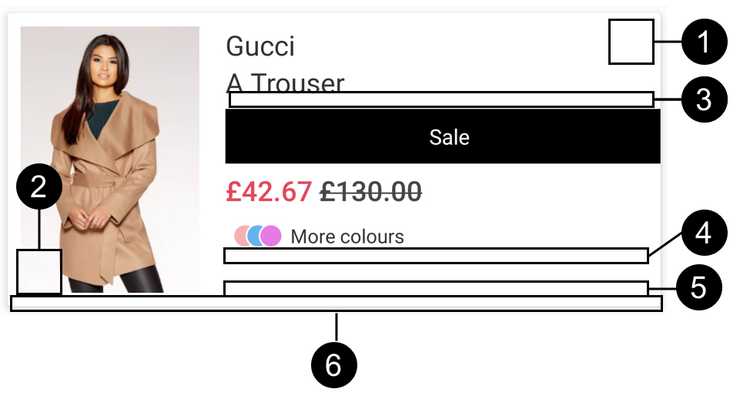
Anatomy


- ProductImageView
- Promotion
- Product brand
- Product title
- PriceView
- More variants indicator
- Out of stock indicator
ProductCardView vertical uses an alias called productCardViewLayout pointing to product_card_view.xml.
ProductCardView horizontal uses an alias called productCardViewLayout_horizontal pointing to product_card_view_horizontal.xml.
Usage
You can set it up in code or in the layout:
In code:
fun setUp(productCard: ProductCard)<com.poqstudio.platform.uicomponents.productcard.ui.PoqProductCardView android:id="@+id/product_card" android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:focusable="true" android:foreground="?attr/selectableItemBackground" app:model="@{viewModel.productCard}" app:productCardLayout="horizontal" /> //vertical by defaultIf you want to navigate to Product Detail screen when the user clicks in ProductCardView with the supported shared element transition, you can do:
findViewById<View>(R.id.product_card)?.setDebounceOnClickListener(300) { navigator.goToNewProductDetail( productCard.productId, productCard.id, "source", productCard.imageUrl, view.context.getSharedElementList( productCard.imageUrl, it, findViewById(R.id.product_card_image) ))Anchor points


- topEnd
- imageBottomStart
- belowTitle
- center
- bottom
- under