Feature module
The user generated content feature module includes all the presentation logic required. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:content.usergeneratedcontent:$VERSION_NAME")Architecture

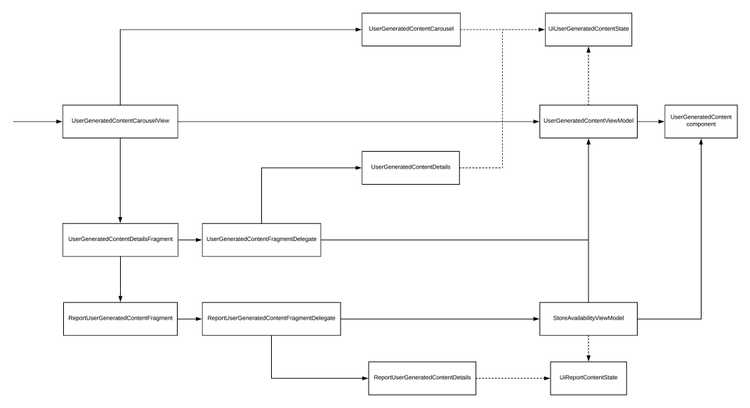
UserGeneratedContentCarouselViewis the entry point to the user generated content feature and wrapsUserGeneratedContentCarouselcomposable.UserGeneratedContentCarouselis the composable that shows the user generated content carousel.UserGeneratedContentDetailsFragmentis the fragment for the details screen.UserGeneratedContentDetailsFragmentDelegateis the fragment delegate for the details screen.UserGeneratedContentDetailsis the main composable for the details screen.UserGeneratedContentViewModelis the ViewModel shared byUserGeneratedContentCarouselandUserGeneratedContentDetails. It is injected with activity scope.UiUserGeneratedContentStateis the state for the user generated content.ReportUserGeneratedContentFragmentis the fragment for the report content screen.ReportUserGeneratedContentFragmentDelegateis the fragment delegate for the report content screen.ReportUserGeneratedContentScreenis the main composable for the report content screen.ReportContentViewModelis the ViewModel for the report content screen.UiReportContentStateis the state for the report content screen.
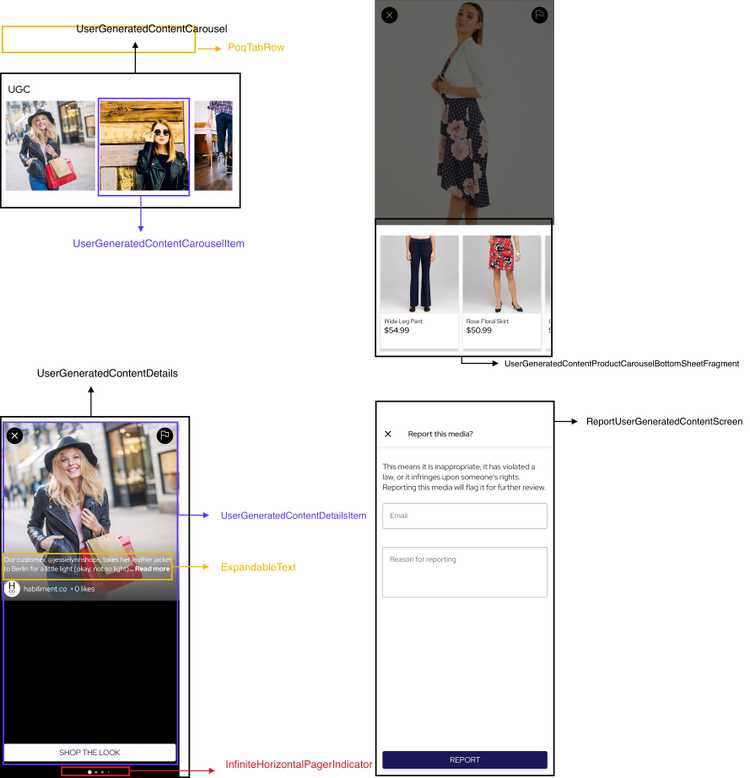
Composables breakdown
The user generated content screens are broken down into different composables: