1 min read
Sort
Last Updated - Platform 24.0 - SDK 19.0From v24, similar to filters, the Sort Selection screen (overlay) uses dynamic sort options returned from the API from the ProductList domain model. The API should return a default sort option for the Product List to preselect, otherwise the first option is preselected.
Sort options are reduced into the ProductListState/sort sub-state property that can be easily passed to a SortSelectionBuilder by the productListNavigation middleware. The SortSelectionBuilder uses delegateMiddleware to apply the selected sort option to the Product List.
Deeplinks
It is not possible to deeplink to this sub-feature as it requires data.
Customisation
To customise the sort feature you will need to override the product list navigation middleware.
To modify this interaction you may want to also customise:
- The
Reducer.sortSelectionupdates thesourceandsortfor a new sort order. - The
Middleware.productListSortSelectionfetches the Product List for a new sort order.
Static Sort Options
Some clients may not have dynamic sort options or may want to continue using hardcoded options.
It is always better to have sort options hard coded on the backend as they can be changed later without an app release.
If you want to hardcode the options in the frontend you can build a ProductList with a ProductListState and set sort to the desired options.
These do not get replaced by dynamic options when provided upfront.
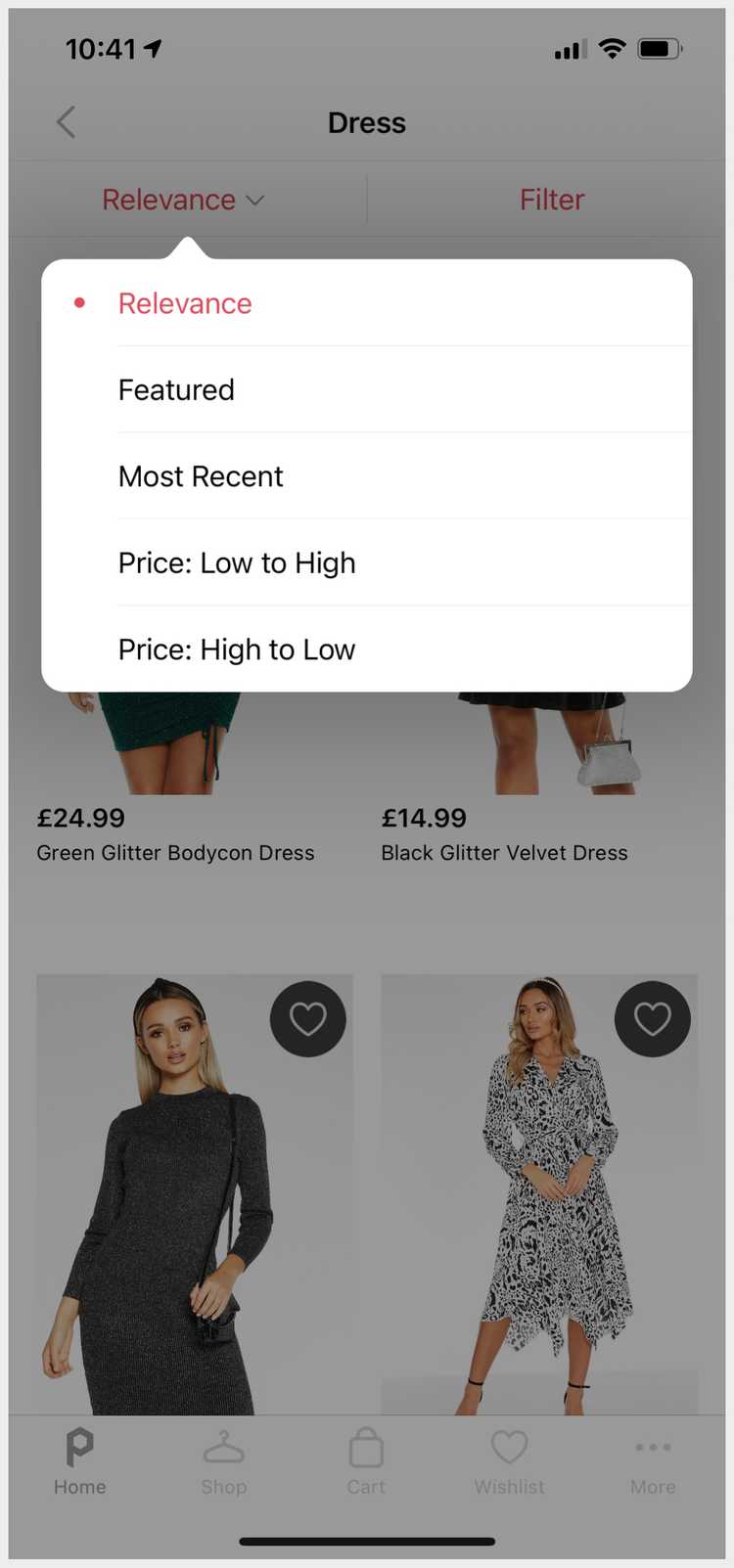
Sort Selection Popover
The Sort Selection screen is built on top of the PoqSelectionView and SelectionViewController reusing almost all of its code.
The view sizes itself to fit the selectable items.
Container.shared.views.sortSelectionView.replace { PoqSortSelectionView() }Container.shared.mappers.sortSelectionViewDataMapper.replace { PoqSortSelectionViewDataMapper() }Items
The selectable options completely use the PoqSelectionItemView; there is no separate view for the Sort Selection feature.
The view data for the items are mapped directly by the PoqSortSelectionViewDataMapper.
This includes the title and selection image (defaults to a dot or empty) next to the items.
Container.shared.views.selectionItemView.replace { PoqSelectionItemView() }Container.shared.dataSources.selectionViewDataSource.replace { SelectionViewDataSource() }