1 min read
Login Gate
Available from SS24The Login Gate is a different way to present the Login screen as a gate on any feature.
Deeplinks
# Login Gatelogin?type=default
# Login Gate (Blocking)login?type=blocking
# Login Gate (Allowing Guests)login?type=allowingGuestsAll deeplinks can be presented modally using the is_modal query parameter.
This is likely to be a common use-case for Login Gate screens.
Styles
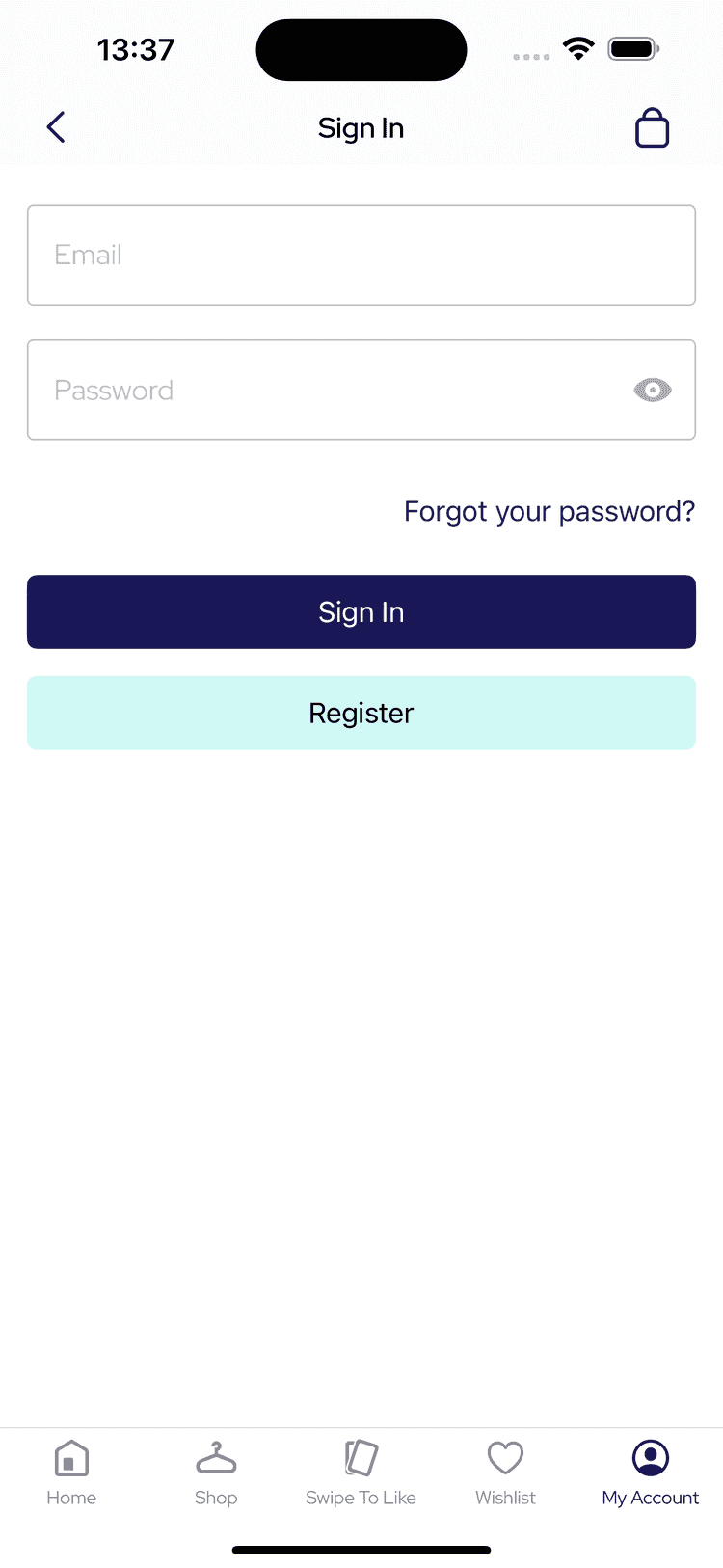
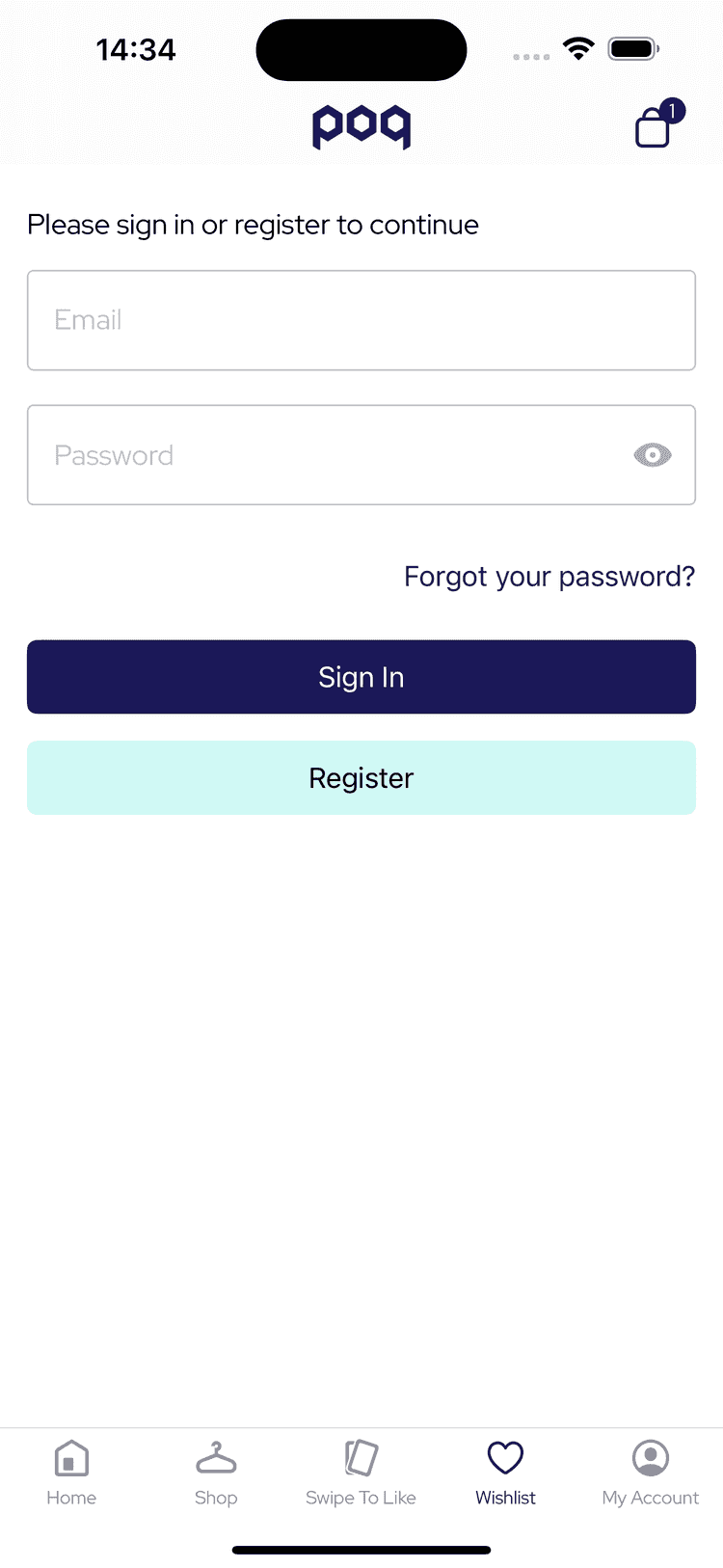
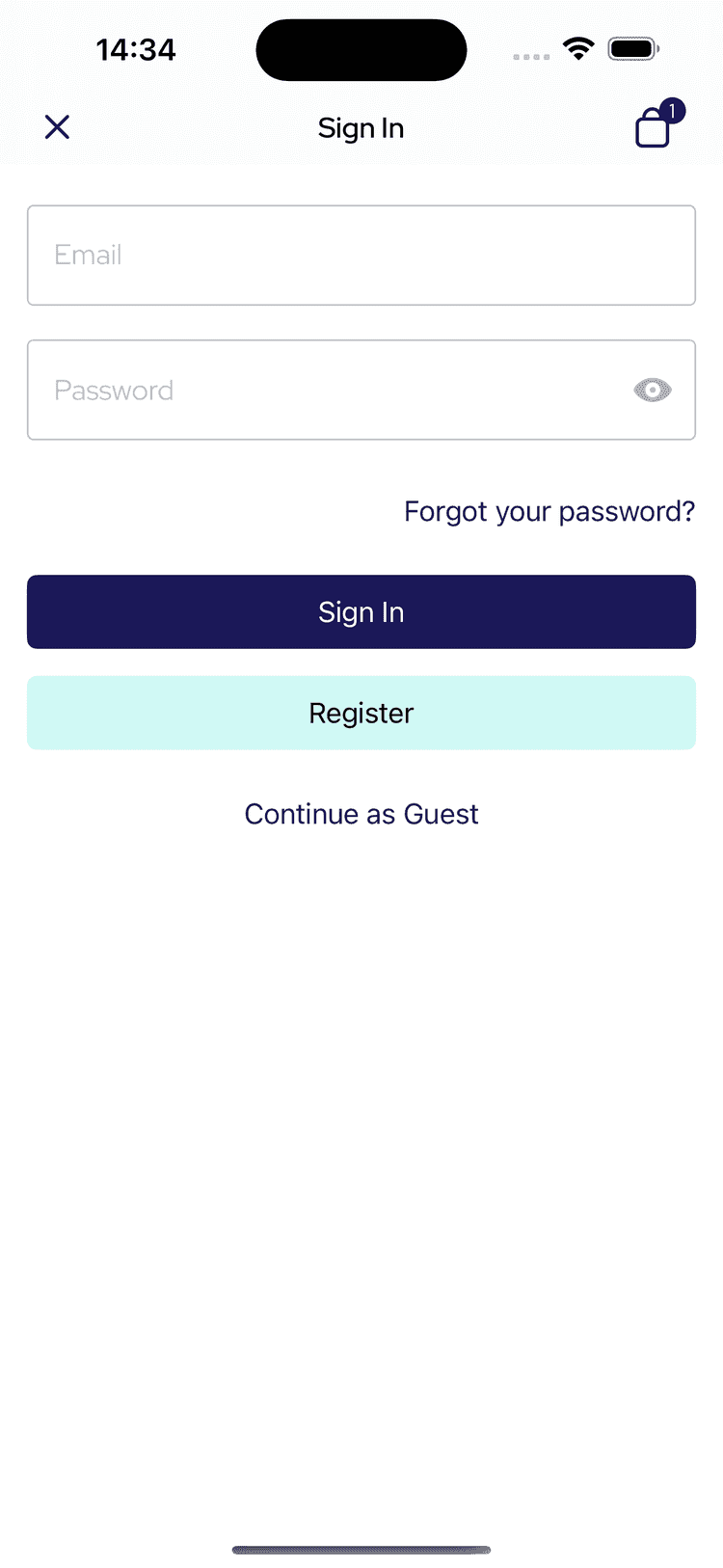
The login gate can be presented in 3 different styles:
defaultto present the default Login screen.blockingto present the default Login screen with a header explaining that the user is blocked from using the feature.allowingGueststo present the Login screen with a 'Continue as Guest' button to bypass the gate.
Feature Support
Some features support the Login Gate as a configurable setting via their Settings.Feature.loginGate setting.
- Cart; when the Checkout button is tapped (modal popover).
- Wishlist; on access (replaces the view).
- Swipe to Like; on access (replaces the view).
Ecommerce platforms often require the user to be logged in to access their Wishlist so it is likely you'll want to enable the blocking login gate for those features, whereas you might want to ask the user to login before checking out without blocking them to get order updates and more.
For tab features (Wishlist, Swipe to Like) the Login Gate is supported as a view state (ViewDataState<ViewData>.loginGate) presented on the screen (not as a separate screen over it).
For user interaction events such as tapping the Wishlist button the login gate is presented modally in response to the user action.