Feature module
The cart feature module includes all the presentation logic required to display the cart screen. If you need to include this module, add it to your build.gradle:
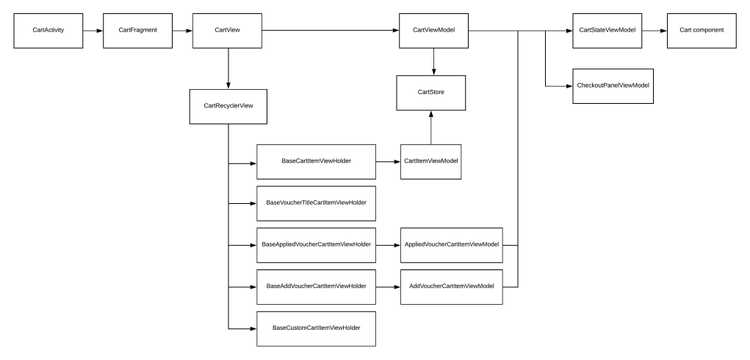
implementation ("com.poqstudio:checkout.cart:$VERSION_NAME")Architecture

CartActivityis the entry point to the Cart screen.CartFragmenthandles the action bar menu items (edit/done button).CartViewcontrols the visibility of the elements in the screen. It also initialisesCartRecyclerViewAdapterwith the information received fromCartViewModeland handles the navigation of the screen.BaseCartItemViewHolderis the view holder for the cart item block.CartItemViewModelis the ViewModel for the cart item block.BaseVoucherTitleCartItemViewHolderis the view holder for the vouchers section title.BaseAppliedVoucherCartItemViewHolderis the view holder for the applied vouchers block.AppliedVoucherCartItemViewModelis the ViewModel for the applied vouchers block.BaseAddVoucherCartItemViewHolderis the view holder for the add vouchers block.AddVoucherCartItemViewModelis the ViewModel for the add vouchers block.BaseCustomCartItemViewHolderis the view holder for your custom blocks.CartViewModelis the main ViewModel that coordinates the rest of the ViewModels.CartStateViewModelis responsible for executing the domain interactors and exposes the state of the screen.CheckoutPanelViewModelreceives the cart model and exposes the necessary data to presentCheckoutPanelView.CartStorehandles the edit mode and its actions, keeping the copy of the edited items.
Views breakdown
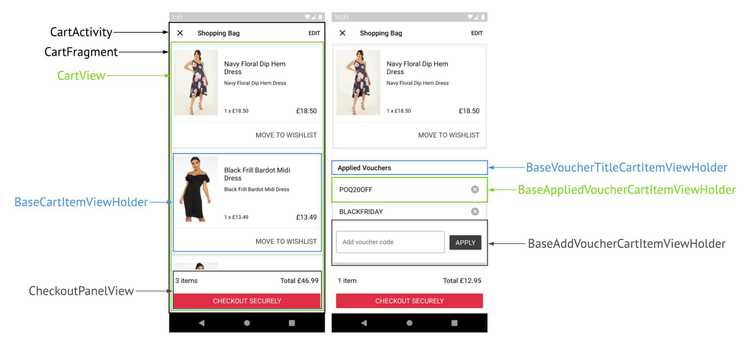
The Cart screen is broken down into different views:
| View | XML | Alias |
|---|---|---|
| CartActivity | activity_cart.xml | |
| CartFragment | fragment_cart.xml | |
| CartView | cart_view.xml | cartViewLayout |
| CheckoutPanelView | checkout_panel_view.xml | checkoutPanelViewLayout |
| BaseCartItemViewHolder | item_cart_list.xml | itemCartListLayout |
| BaseVoucherTitleCartItemViewHolder | item_cart_list_voucher_title.xml | itemCartListLayout |
| BaseAppliedVoucherCartItemViewHolder | item_cart_list_applied_voucher.xml | itemCartListAppliedVoucherLayout |
| BaseAddVoucherCartItemViewHolder | item_cart_list_add_voucher.xml | itemCartListAddVoucherLayout |
| BaseCustomCartItemViewHolder | item_cart_list_custom.xml | itemCartListCustomLayout |
| QuantitySelector | quantity_selector.xml | quantitySelectorLayout |
| ShimmerCartView | place_holder_cart.xml | shimmerCartLayout |
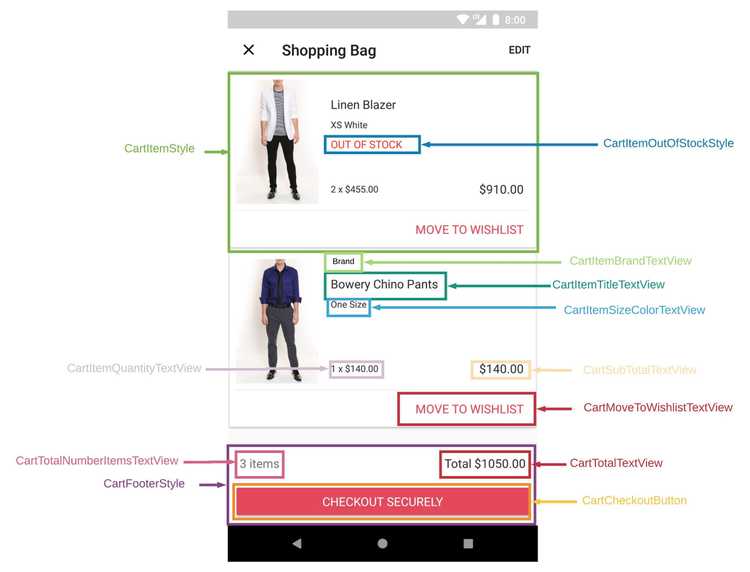
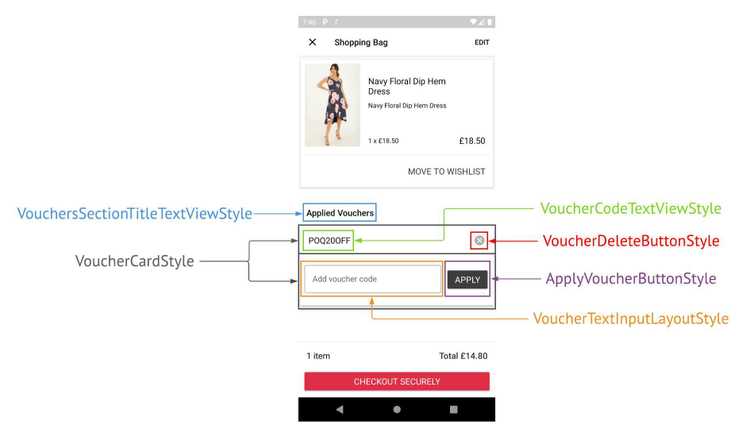
Styles breakdown
The recommended way of styling Cart screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Cart screen are shown in the images below: