Feature module
The wishlist v3 feature module includes all the presentation logic required to display wishlist screen. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:catalogue.wishlistv3:$VERSION_NAME")Architecture

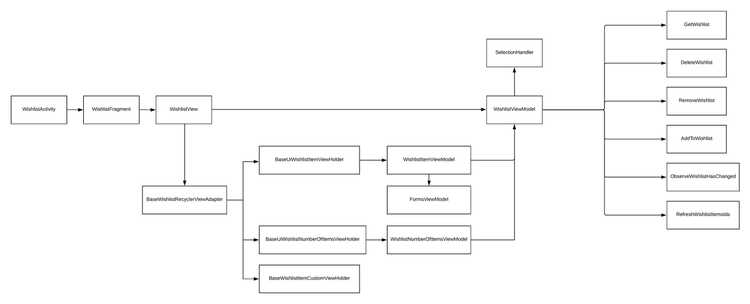
WishlistActivityis the entry point to the wishlist screen.WishlistFragmentis the main fragment for the wishlist screen.WishlistViewcontrols the visibility of the elements in the screen. It also initialisesWishlistRecyclerViewAdapterwith the information received fromWishlistViewModeland handles the navigation of the screen.WishlistViewModelis the main ViewModel that coordinates the rest of the ViewModels.WishlistItemViewModelis ViewModel for the wishlist items.WishlistNumberOfItemsViewModelis ViewModel for the number of items item.
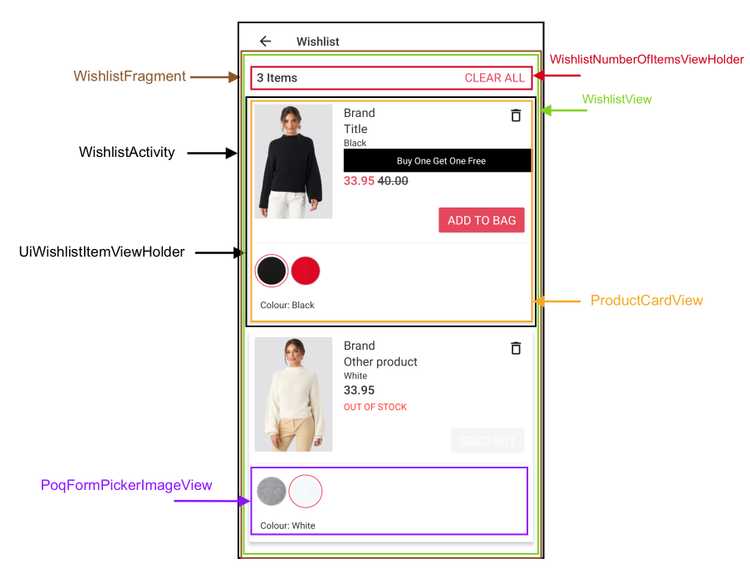
Views breakdown
The Wishlist screen is broken down into different views:

| View | XML | Alias |
|---|---|---|
| WishlistActivity | activity_wishlist_v3.xml | |
| WishlistFragment | wishlist_v3_fragment.xml | |
| WishlistView | wishlist_v3_view.xml | wishlistV3ViewLayout |
| UiWishlistItemViewHolder | item_wishlist_v3.xml | itemWishlistV3Layout |
| WishlistNumberOfItemsViewHolder | item_wishlist_number_of_items.xml | itemWishlistNumberOfItemsLayout |
| ShimmerWishlistView | shimmer_wishlist_v3.xml | shimmerWishlistV3Layout |
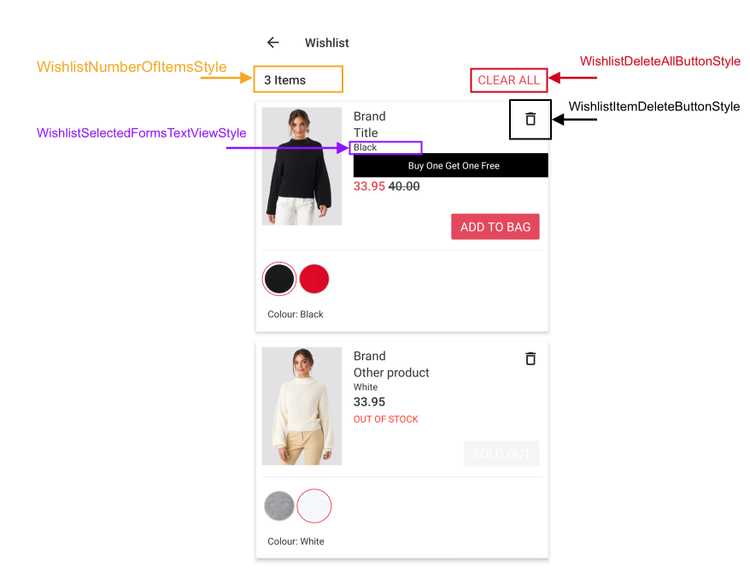
Styles breakdown
The recommended way of styling Wishlist screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Wishlist screen are shown in the image below: