Feature module
The Launch pages feature module includes all the presentation logic required to display the Launch pages screen. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:content.launchpages:$VERSION_NAME")Architecture

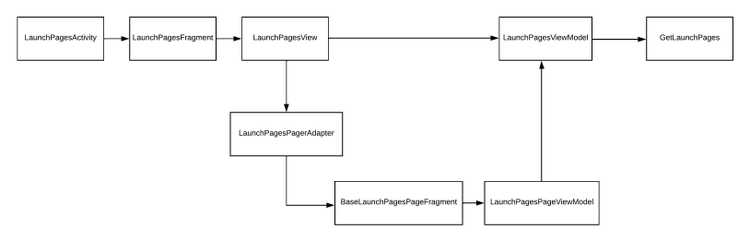
LaunchPagesActivityis the entry point to the Onboarding screen.LaunchPagesFragmenthandles the action bar menu items (edit/done button).LaunchPagesViewcontrols the visibility of the elements in the screen. It also initialisesLaunchPagesPageAdapterwith the information received fromLaunchPagesViewModeland handles the navigation of the screen.LaunchPagesViewModelis the main ViewModel that coordinates the rest of the ViewModels.BaseLaunchPagesPageFragmentis the fragment for each page in the ViewPager.OnboardinLaunchPagesPageViewModelis the ViewModel of the page.
Views breakdown
| View | XML | Alias |
|---|---|---|
| LaunchPagesActivity | activity_launch_pages.xml | |
| LaunchPagesFragment | fragment_launch_pages.xml | |
| LaunchPagesView | launch_pages_view.xml | launchPagesViewLayout |
| AccountLaunchPagesPageFragment background image | account_launch_pages_page_with_background_image_template.xml | accountLaunchPagesPageWithBackgroundImageTemplateLayout |
| AccountLaunchPagesPageFragment top image | account_launch_pages_page_with_top_image_template.xml | accountLaunchPagesPageWithTopImageTemplateLayout |
| DefaultLaunchPagesPageFragment background image | default_launch_pages_page_with_background_image_template.xml | defaultLaunchPagesPageWithBackgroundImageTemplateLayout |
| DefaultLaunchPagesPageFragment top image | default_launch_pages_page_with_top_image_template.xml | defaultLaunchPagesPageWithTopImageTemplateLayout |
| ForceUpdateLaunchPagesPageFragment background image | force_update_launch_pages_page_with_background_image_template.xml | forceUpdateLaunchPagesPageWithBackgroundImageTemplateLayout |
| ForceUpdateLaunchPagesPageFragment top image | force_update_launch_pages_page_with_top_image_template.xml | forceUpdateLaunchPagesPageWithTopImageTemplateLayout |
| GetStartedLaunchPagesPageFragment background image | get_started_launch_pages_page_with_background_image_template.xml | getStartedLaunchPagesPageWithBackgroundImageTemplateLayout |
| GetStartedLaunchPagesPageFragment top image | get_started_launch_pages_page_with_top_image_template.xml | getStartedLaunchPagesPageWithTopImageTemplateLayout |
| LocationLaunchPagesPageFragment background image | location_launch_pages_page_with_background_image_template.xml | locationLaunchPagesPageWithBackgroundImageTemplateLayout |
| LocationLaunchPagesPageFragment top image | location_launch_pages_page_with_top_image_template.xml | locationLaunchPagesPageWithTopImageTemplateLayout |
| MaintenanceLaunchPagesPageFragment background image | maintenance_launch_pages_page_with_background_image_template.xml | maintenanceLaunchPagesPageWithBackgroundImageTemplateLayout |
| MaintenanceLaunchPagesPageFragment top image | maintenance_launch_pages_page_with_top_image_template.xml | maintenanceLaunchPagesPageWithTopImageTemplateLayout |
| NotificationsLaunchPagesPageFragment background image | notifications_launch_pages_page_with_background_image_template.xml | notificationsLaunchPagesPageWithBackgroundImageTemplateLayout |
| NotificationsLaunchPagesPageFragment top image | notifications_launch_pages_page_with_top_image_template.xml | notificationsLaunchPagesPageWithTopImageTemplateLayout |
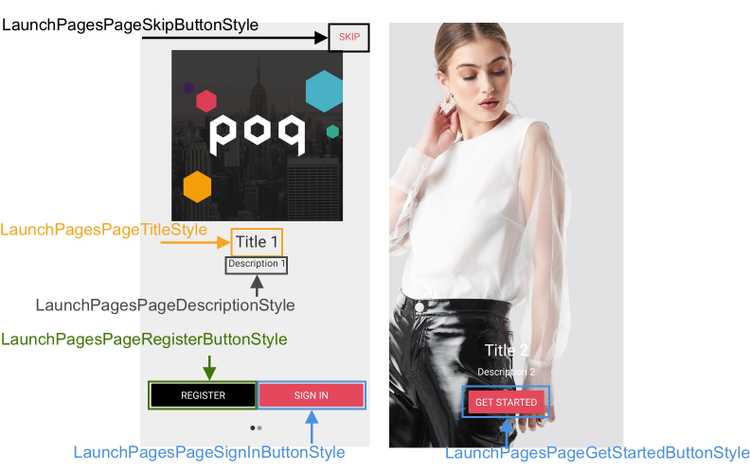
Styles breakdown
The recommended way of styling Launch pages screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Launch pages screen are shown in the images below: