Feature module
The categories feature module includes all the presentation logic required to display the categories screen. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:catalogue.categoriesv2:$VERSION_NAME")Architecture

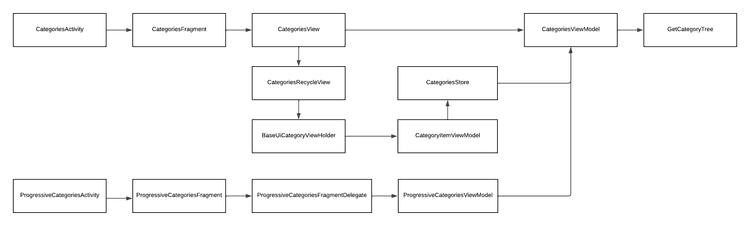
CategoriesActivityis the entry point to the Categories screen.CategoriesFragmentis the fragment used in the bottom bar navigation.CategoriesViewcontrols the visibility of the elements in the screen. It also initialisesCategoriesRecyclerViewAdapterwith the information received fromCategoriesViewModeland handles the navigation of the screen.CategoriesViewModelis the main ViewModel.CategoryItemViewModelis the ViewModel for each category row.CategoriesStorehandles the categories expansion/collapse.ProgressiveCategoriesActivityis the entry point to the Progressive Categories screen.ProgressiveCategoriesFragmentis the main fragment for the Progressive Categories screen.ProgressiveCategoriesFragmentDelegateis the fragment delegate for the Progressive Categories screen.ProgressiveCategoriesViewModelis the ViewModel used by Progressive Categories.
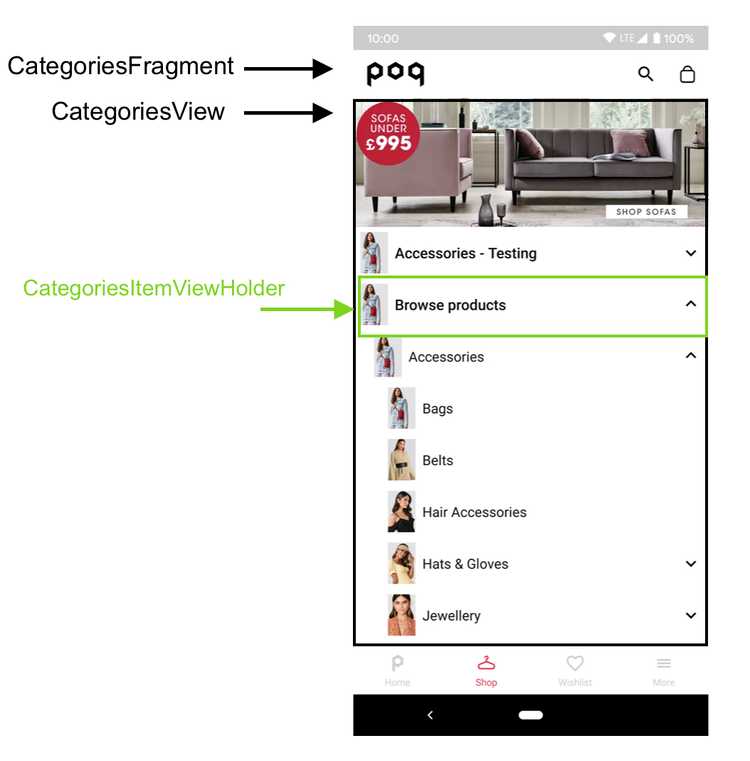
Views breakdown
The Categories screen is broken down into different views:

| View | XML | Alias |
|---|---|---|
| CategoriesActivity | activity_categories.xml | - |
| CategoriesFragment | categories_fragment.xml | - |
| CategoriesView | categories_view.xml | categoriesViewLayout |
| ShimmerCategoriesView | place_holder_categories.xml | shimmerCategoriesLayout |
| BaseUiCategoryViewHolder | item_category_list.xml | itemCategoryListLayout |
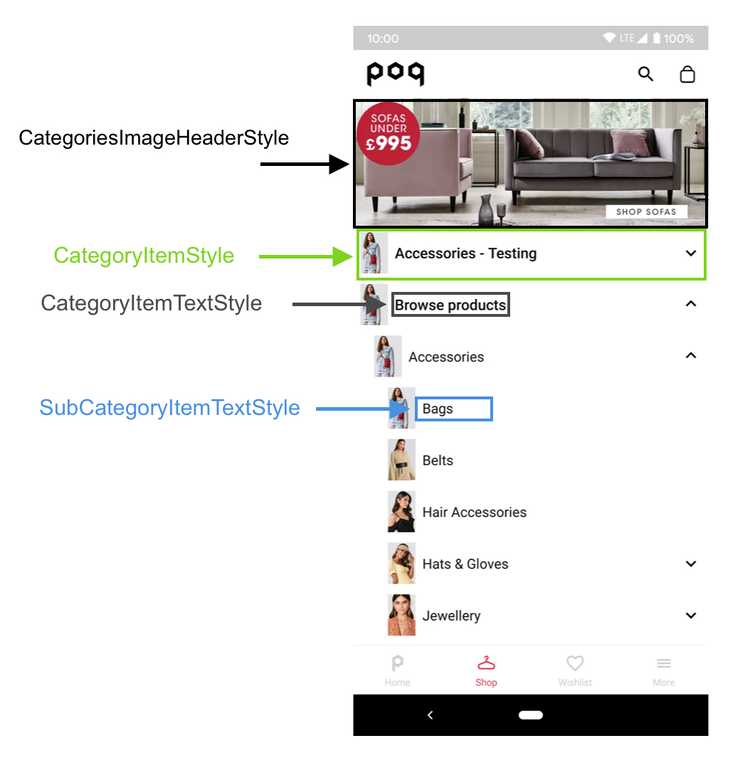
Styles breakdown
The recommended way of styling Categories screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Categories screen are shown in the image below: