Wishlist View
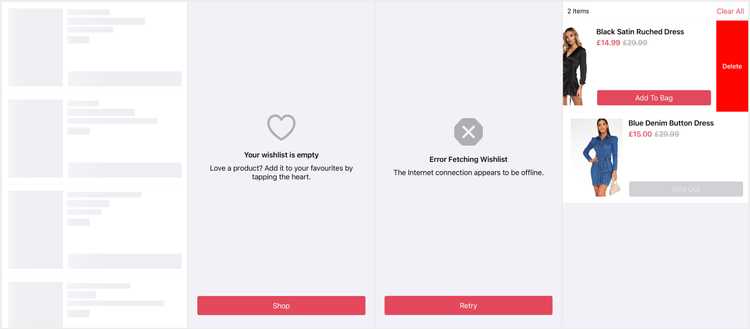
Last Updated - Platform 19.0 - SDK 14.0The WishlistView is the main view of a WishlistViewController to present the wishlist items. It also presents the loading, empty, and error states.
Container.shared.views.wishlistView = { PoqWishlistView()}The PoqWishlistView (default) variation of this view:
- Uses and passes
WishlistViewDatato subviews. - Presents the
WishlistHeaderViewview to present the item count and clear button. - Presents a
tableViewof wishlist items using aWishlistViewDataSource. - Supports
Skeletonablewhilst loading; where the data source is responsible for skeleton cells. - Presents an
EmptyViewwhen there are no items with a CTA to begin shopping. - Presents an
ErrorViewwhen fetching the Wishlist fails. - Uses a
TransitioningContainerViewto transition with a fade between default (or loading), error and empty states.
Data Source
The WishlistViewDataSource for a PoqWishlistView to present the wishlist items. This data source:
- Uses an array of
WishlistItemViewDatapassed fromWishlistViewData. - Presents
WishlistItemViewcells forWishlistItemViewData. - Supports
Skeletonableand presents skeletonisedWishlistItemViewcells whilst loading. - Supports Move to Wishlist which is enabled by default but can be disabled by the initialiser.
Container.shared.dataSources.wishlistViewDataSource = { WishlistViewDataSource()}View Data Mapper
The WishlistViewDataMapper to map from the WishlistDomainModel (currently an outdated domain object) to the WishlistViewData to present.
Container.shared.mappers.wishlistViewDataMapper = { PoqWishlistViewDataMapper()}