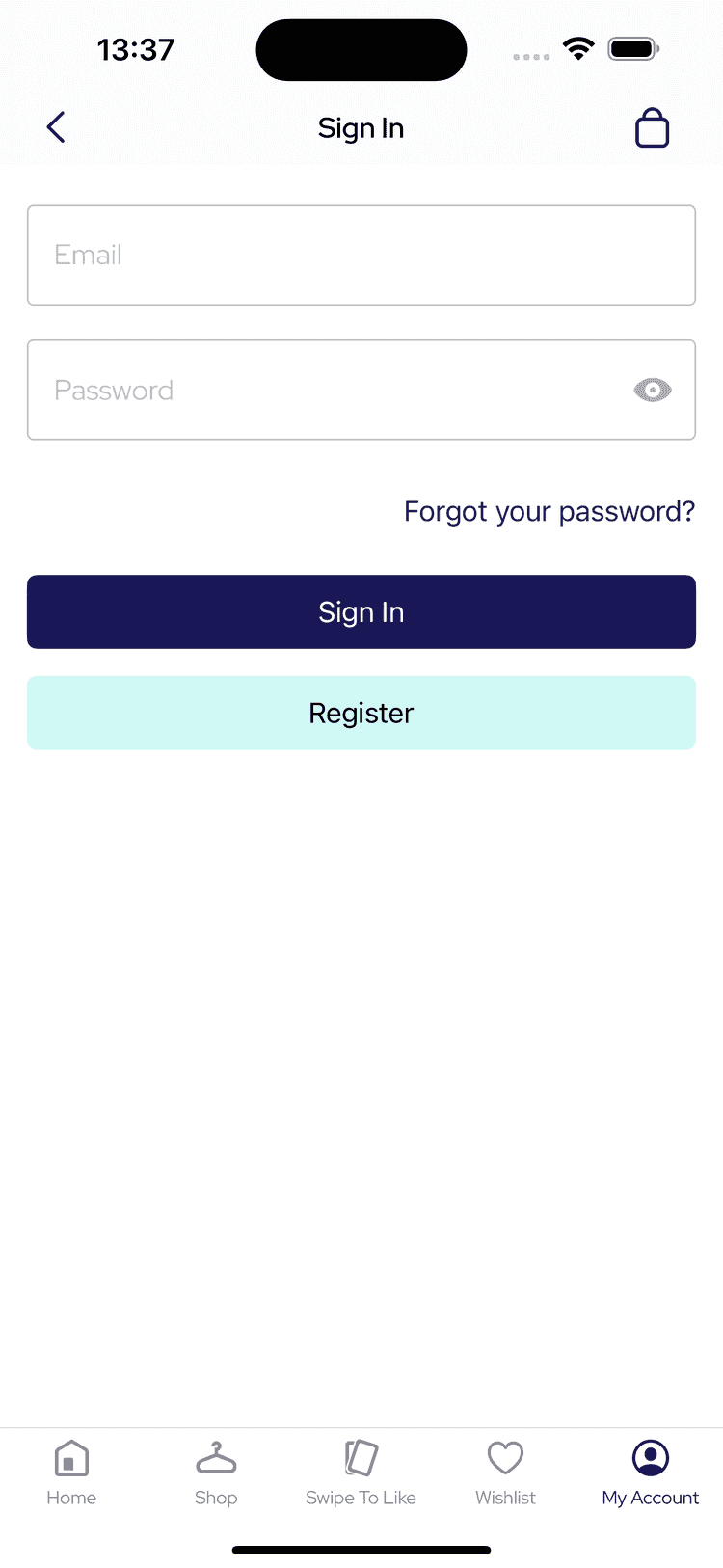
Login
The Login screen allows a user to log into an existing account.
Deeplinks
# Loginloginlogin?is_modal=true
## Forgot Passwordforgot-passwordAll deeplinks can be presented modally using the is_modal query parameter.
This is especially a common use-case for the login screen.
Login Gate
From SS24 onwards, the Login screen doubles as the Login Gate screen when it is opened with a style.
Customisations to the Login screen also apply to the Login Gate.
Login View
The LoginView is a widget that manages its own redux state to handle user interaction wherever it is placed.
It can be resolved in non-dynamic view slots as a widget (such as Onboarding) across modules.
Forgot Password
The Forgot Password screen is not currently part of SDK; instead, we delegate to the website to handle this.
Replace forgotPasswordURL in MightyBot to set the forgot password page URL.