1 min read
Home
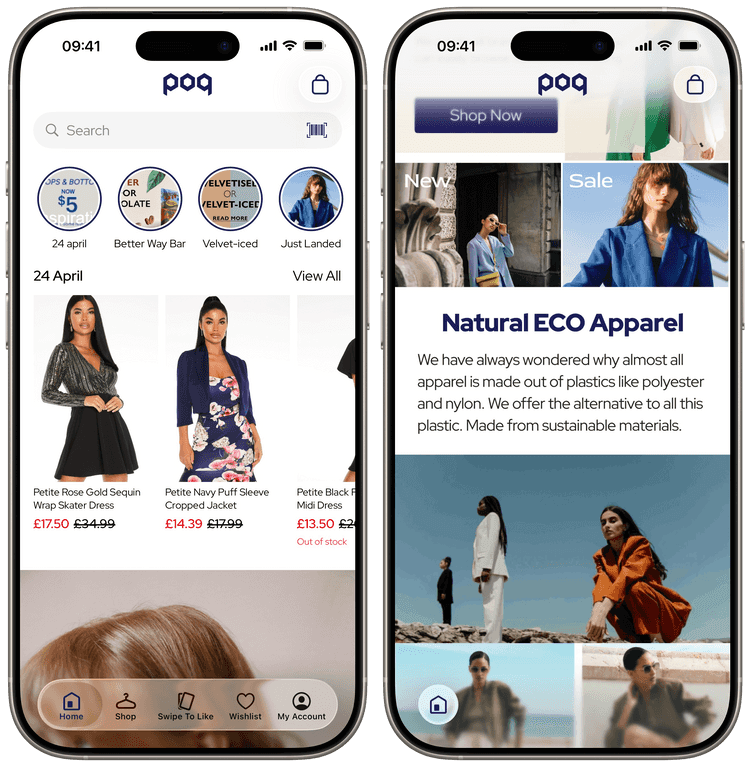
The home screen is a legacy platform screen that has not yet been updated into the SDK.
It uses the banners endpoint of the legacy Platform API and reloads when the app enters the foreground app foreground.
The home screen will be reworked in one of our next releases; it is likely to be replaced by Dynamic Content.
Deeplinks
# Home (Tab)homeSome legacy navigation falls back to switch to the home tab if the navigation fails.
Set Up
Home does not require set up.
App Stories
Home supports AppStories as a carousel presented in a fixed position as the first item. When enabled, Home waits for both the AppStories and Home banners to load before presenting everything.
The AppStories carousel supports .circular (default from v25) and .card style cells.
Stories have unread and read states based on if the user has seen them.
Banners
The home screen supports some basic banner types and has been adapted to support some newer SDK components.
- Action Carousel (In-Store)
- App Story Carousel
- Dynamic Content
- In-Store
- Image
- Image (GIF)
- Image Carousel
- Product Carousel (Category)
- Product Carousel (Recently Viewed)
- Product Carousel (URL)
- User Content Carousel
- Video
Dynamic Content
From SS25, Home supports a new Dynamic Content banner type. This works similarly to slots but allows you to directly pick the content to present.
Dynamic Yield
From SS25, Dynamic Content supports a Dynamic Yield component.
Alternatively, Home supports Dynamic Yield where the BE maps Dynamic Yield campaigns to banners at the index defined in the Dynamic Yield template.
Tags
Home sends tags with the request so the backend can filter and return appropriate banners for the current state of the app.
By default, Home uses the online tag.
When In-Store Mode is active, Home sends uses the instore tag.
History
- SS25: Added better support for Dynamic Content.
- v25: Added limited support for Dynamic Yield.