ProductCarouselView
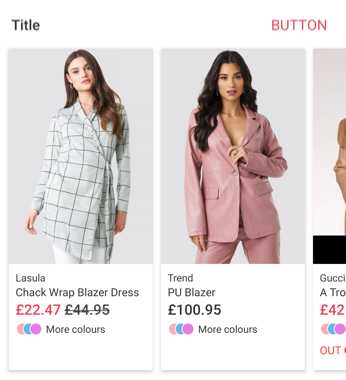
ProductCarouselView is a custom view that contains a horizontal RecyclerView created of ProductCardView items.
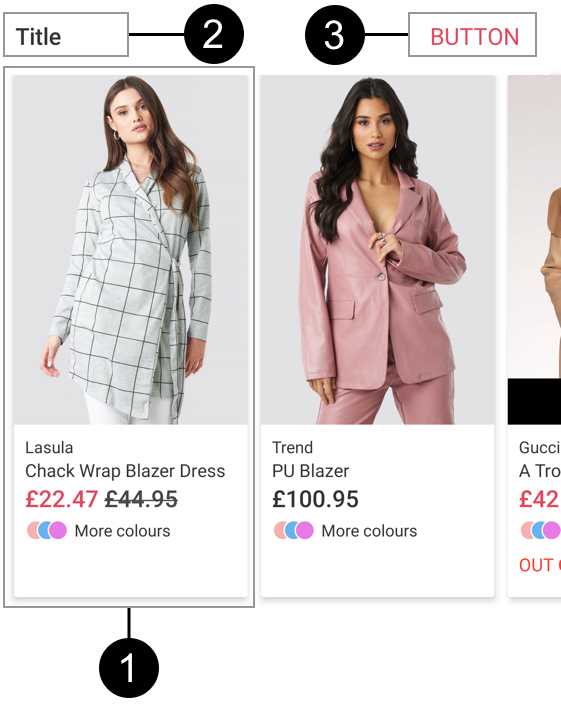
Anatomy
- ProductCardView
- Title (optional)
- Button (optional)
Usage
You can set it up in code or in the layout:
In code:
fun setUp(productCardList: List<ProductCard>)fun onItemClick(productCarouselItemClick: ProductCarouselItemClick?)fun setUpButton(productCarouselButtonConfig: ProductCarouselButtonConfig?)fun setUpTitle(carouselTitle: String?)<com.poqstudio.platform.uicomponents.productcarousel.ui.PoqProductCarouselView android:layout_width="match_parent" android:layout_height="wrap_content" app:list="@{viewModel.productCardList}" />If you want to navigate to Product Detail screen when the user clicks in an item with the supported shared element transition, you can do:
productCarouselView.onItemClick { productCard, view -> navigator.goToNewProductDetail( productCard.productId, productCard.id, "source", productCard.imageUrl, view.context.getSharedElementList( productCard.imageUrl, it, findViewById(R.id.product_card_image) ) )}