2 min read
Feature module
The account feature module includes all the presentation logic required to display account content, register, login, and edit profile screens. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:account.account:$VERSION_NAME")Account content
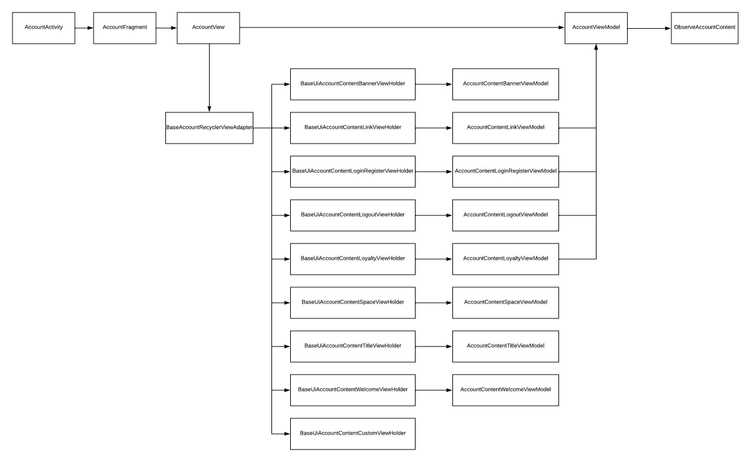
Account content architecture

AccountActivityis the entry point to the Account SDK.AccountFragmentis the main fragment for account content screen.AccountViewis the main view for account content screen.AccountViewModelis the main ViewModel that coordinates the rest of the ViewModels and observeObserveAccountContent.BaseAccountRecyclerViewAdapteris the adapter for the account content blocks.BaseUiAccountContentBannerViewHolderis the view holder for banner block.AccountContentBannerViewModelis the ViewModel for banner block.BaseUiAccountContentLinkViewHolderis the view holder for link block.AccountContentLinkViewModelis the ViewModel for link block.BaseUiAccountContentLoginRegisterViewHolderis the view holder for login/register block.AccountContentLoginRegisterViewModelis the ViewModel for login/register block.BaseUiAccountContentLogoutViewHolderis the view holder for logout block.AccountContentLogoutViewModelis the ViewModel for logout block.BaseUiAccountContentSpaceViewHolderis the view holder for space block.AccountContentSpaceViewModelis the ViewModel for space block.BaseUiAccountContentTitleViewHolderis the view holder for title block.AccountContentTitleViewModelis the ViewModel for title block.BaseUiAccountContentWelcomeViewHolderis the view holder for welcome block.AccountContentWelcomeViewModelis the ViewModel for welcome block.BaseUiAccountContentCustomViewHolderis the view holder for your custom blocks.
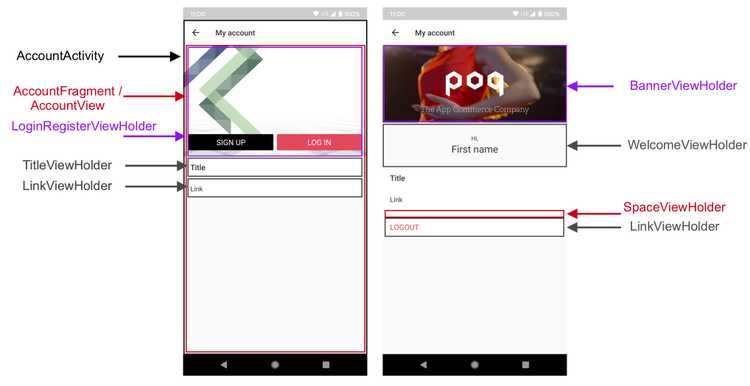
Account content view breakdown
The Account content screen is broken down into different views:

| View | XML | Alias |
|---|---|---|
| AccountActivity | activity_account.xml | - |
| AccountFragment | account_fragment.xml | - |
| AccountView | account_view.xml | accountViewLayout |
| ShimmerAccountView | place_holder_account.xml | shimmerAccountLayout |
| BaseUiAccountContentBannerViewHolder | item_account_banner.xml | itemAccountBannerLayout |
| BaseUiAccountContentLinkViewHolder | item_account_link.xml | itemAccountLinkLayout |
| BaseUiAccountContentLoginRegisterViewHolder | item_account_login_register.xml | itemAccountLoginRegisterLayout |
| BaseUiAccountContentLogoutViewHolder | item_account_logout.xml | itemAccountLogoutLayout |
| BaseUiAccountContentSpaceViewHolder | item_account_space.xml | itemAccountSpaceLayout |
| BaseUiAccountContentTitleViewHolder | item_account_title.xml | itemAccountTitleLayout |
| BaseUiAccountContentWelcomeViewHolder | item_account_welcome.xml | itemAccountWelcomeLayout |
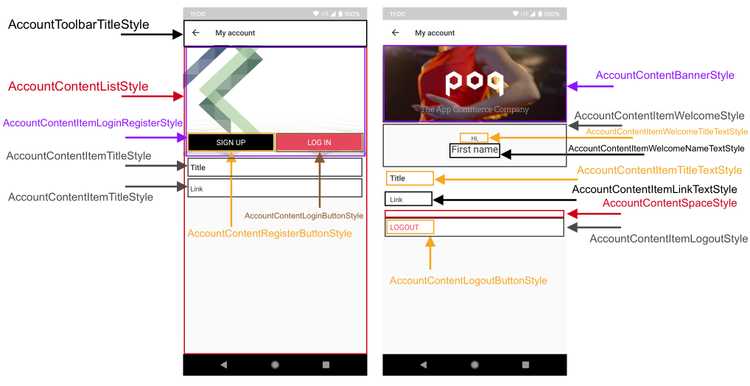
Account content styles breakdown
The recommended way of styling Account content screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Account content screen are shown in the image below:

Register
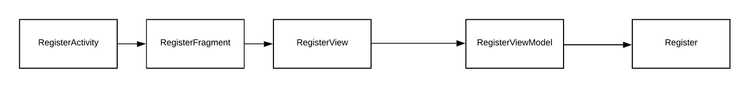
Register architecture

RegisterActivityis the entry point to the register screen.RegisterFragmentis the main fragment for register screen.RegisterViewis the main view for register screen.RegisterViewModelis the register ViewModel.
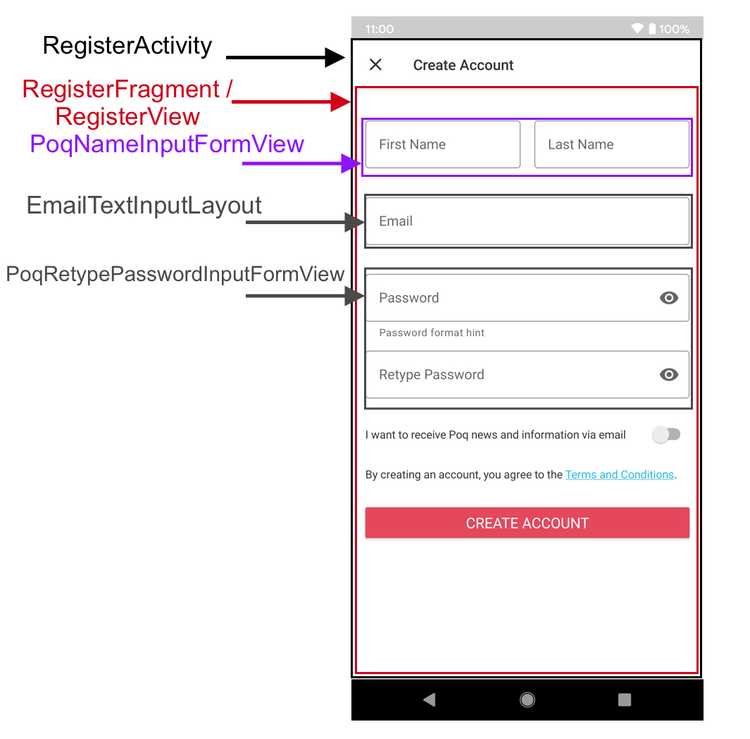
Register view breakdown
The Register screen is broken down into different views:

| View | XML | Alias |
|---|---|---|
| RegisterActivity | activity_register.xml | - |
| RegisterFragment | register_fragment.xml | - |
| RegisterView | register_view.xml | registerViewLayout |
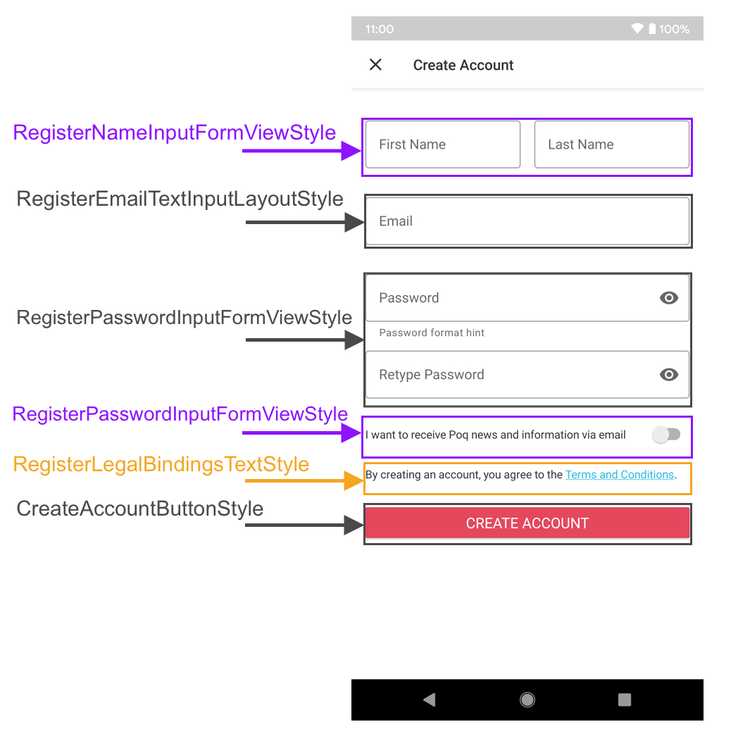
Register styles breakdown
The recommended way of styling Register screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Register screen are shown in the image below:

Login
For details about the Login feature, please check the Login SDK
Login Gate
For details about the Login Gate feature, please check the Login Gate SDK
Edit profile
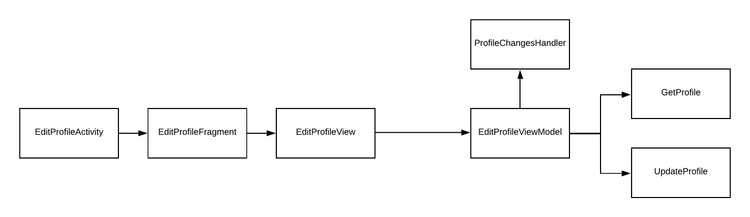
Edit profile architecture

EditProfileActivityis the entry point to the edit profile screen.EditProfileFragmentis the main fragment for edit profile screen.EditProfileViewis the main view for edit profile screen.EditProfileViewModelis the edit profile ViewModel.ProfileChangesHandlercalculates if there is changes in the profile.
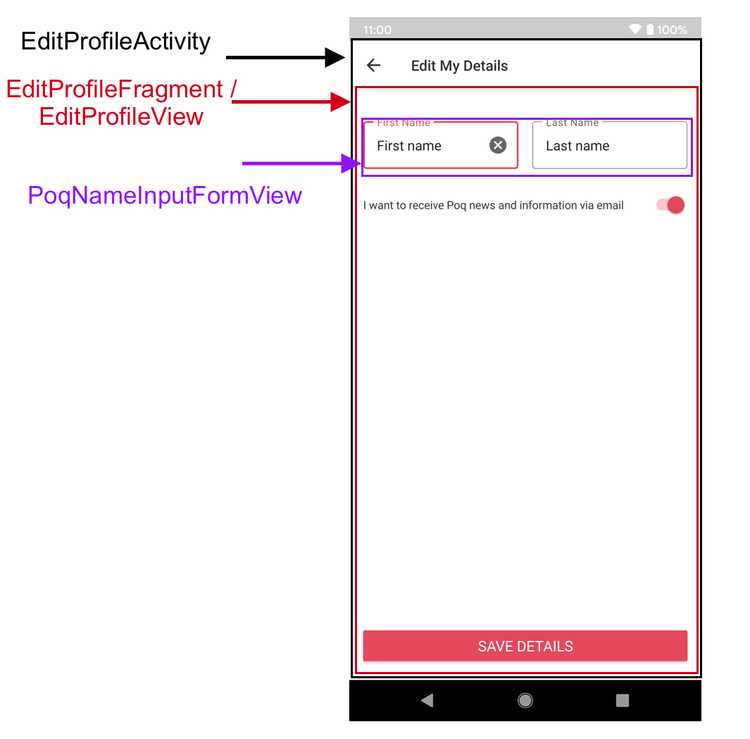
Edit profile view breakdown
The Edit profile screen is broken down into different views:

| View | XML | Alias |
|---|---|---|
| EditProfileActivity | activity_edit_profile.xml | - |
| EditProfileFragment | edit_profile_fragment.xml | - |
| EditProfileView | edit_profile_view.xml | editProfileViewLayout |
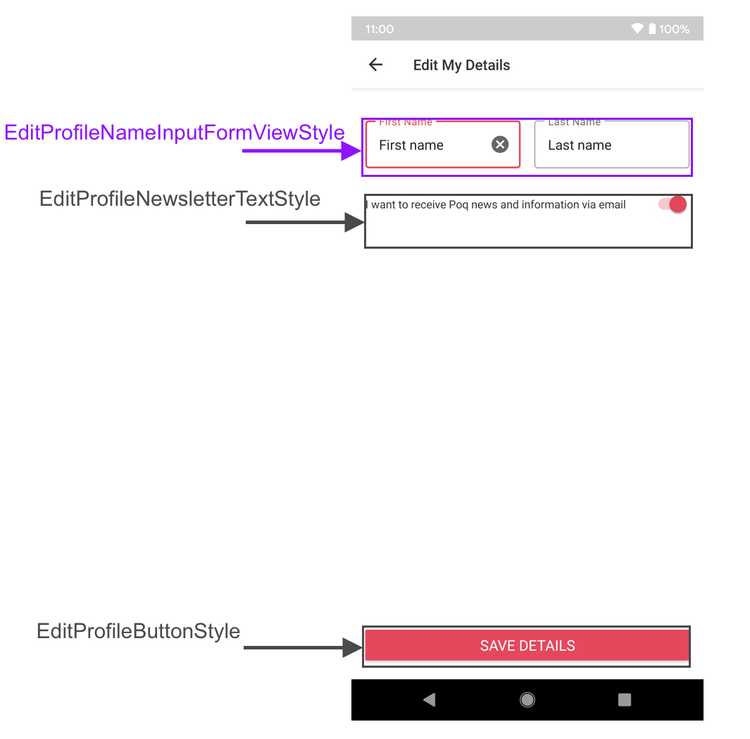
Edit profile view styles breakdown
The recommended way of styling Edit profile screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Edit profile screen are shown in the image below: