Cart
The Cart screen is where your customers can see all the items they have added to their cart. It is made up of all the components required to present a Cart screen to your customers.
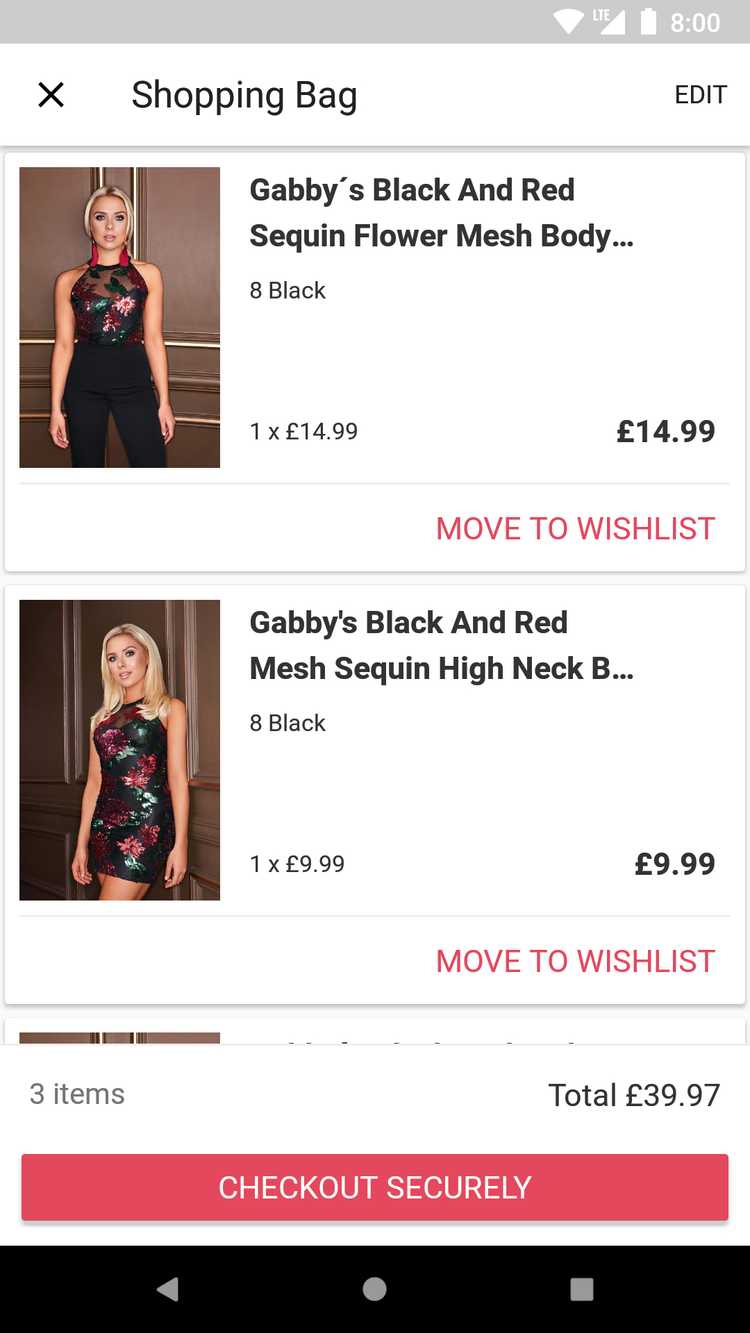
Without any customisation, your Cart screen looks like this:
Start using the Cart SDK
The platform module includes the Cart SDK. To start using it, you need to override the XML value useNewCart and set it to true. The Cart SDK is compose of these modules:
The most common customisations are described in this link.
Koin modules
The Cart screen dependencies are injected using Koin. Cart SDK provides the default dependencies definitions via these Koin modules:
cartDataModulecartDomainModulecartPresentationModule
Poq Settings
The Cart SDK is configurable via CartSettings. Through CartSettings you can configure:
isVouchersEnabled: false by default, this flag is used to enable or disable the vouchers section.loginGateSettings: Login Gate Settings for cart, configured by default with this parameters:isEnabled: falseisContinueAsGuestAvailable: true
maxOrderableQuantity: 100 by default, quantity picker max orderable item quantity.
Promo Vouchers
Cart SDK includes a promo vouchers section where your customer will be able to apply and remove vouchers in order to take advantage of discounts and promotions.
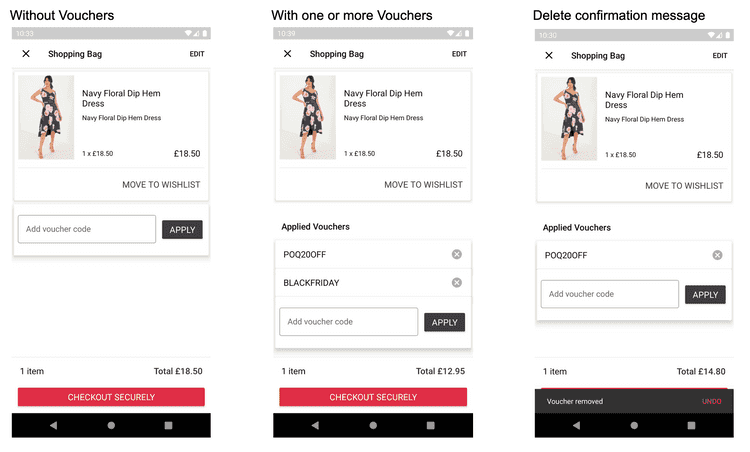
Without any customisation, your Cart screen with vouchers enabled will looks like this: