2 min read
What interface does BFC API expose?
Having in mind that BFC API is tightly coupled with the Application, it exposes only the endpoints required to serve the Application screens. In most of the cases endpoints are designed to avoid multiple calls to the API to render specific screens. Below is a short description of generic screens and corresponding endpoints consumed. Proper full description of the BFC API endpoints exposed can be found in Swagger documentation on per BFC API Template basis.
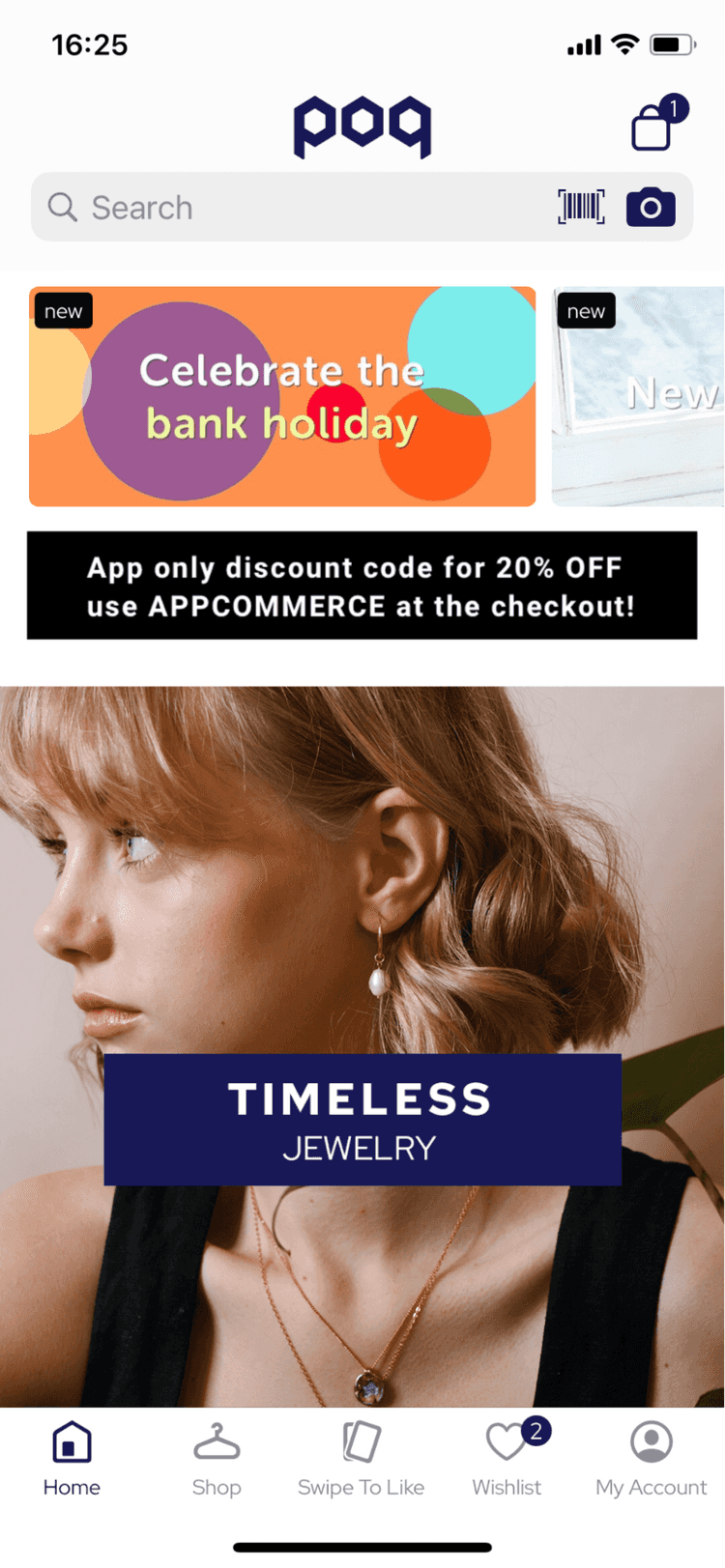
Home
Home screen is used to show Stories and Banners. Following API endpoints are consumed in order to show this screen:
- /appstories - provides stories data
- /banners - provides banners data
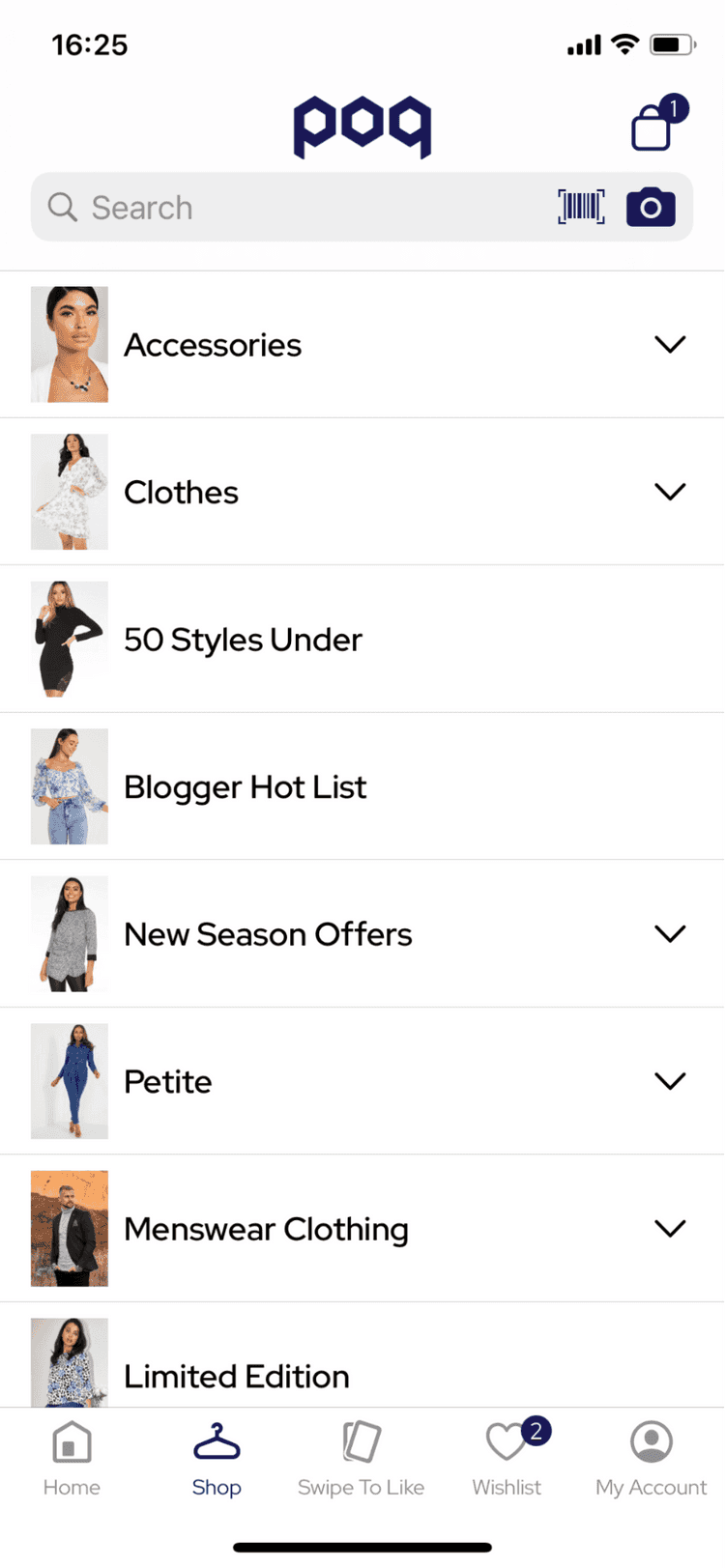
Shop
Shop screen is used to show the categories navigation menu. Following API endpoints are consumed in order to show this screen:
- /shop - provides categories navigation information
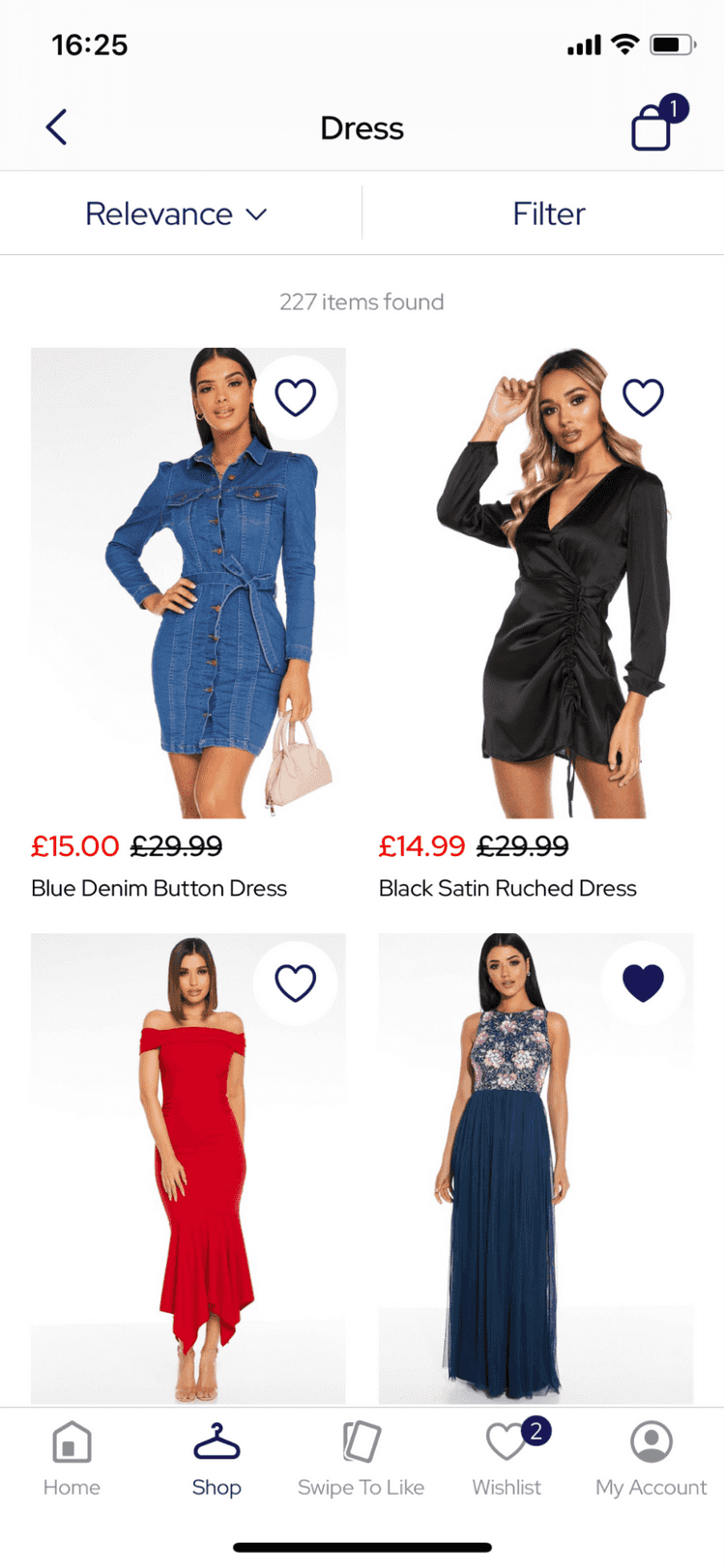
PLP, Product Listing Page
Plp consists of two types of pages: PLP by Category and PLP by Keyword. In one case you navigate to a PLP page via the Shop menu while in the other you receive search results for the specific keyword. Both of these screens are being handled by the same endpoint:
- /search - provides data for the product listing page, supports sorting, filtering and paging
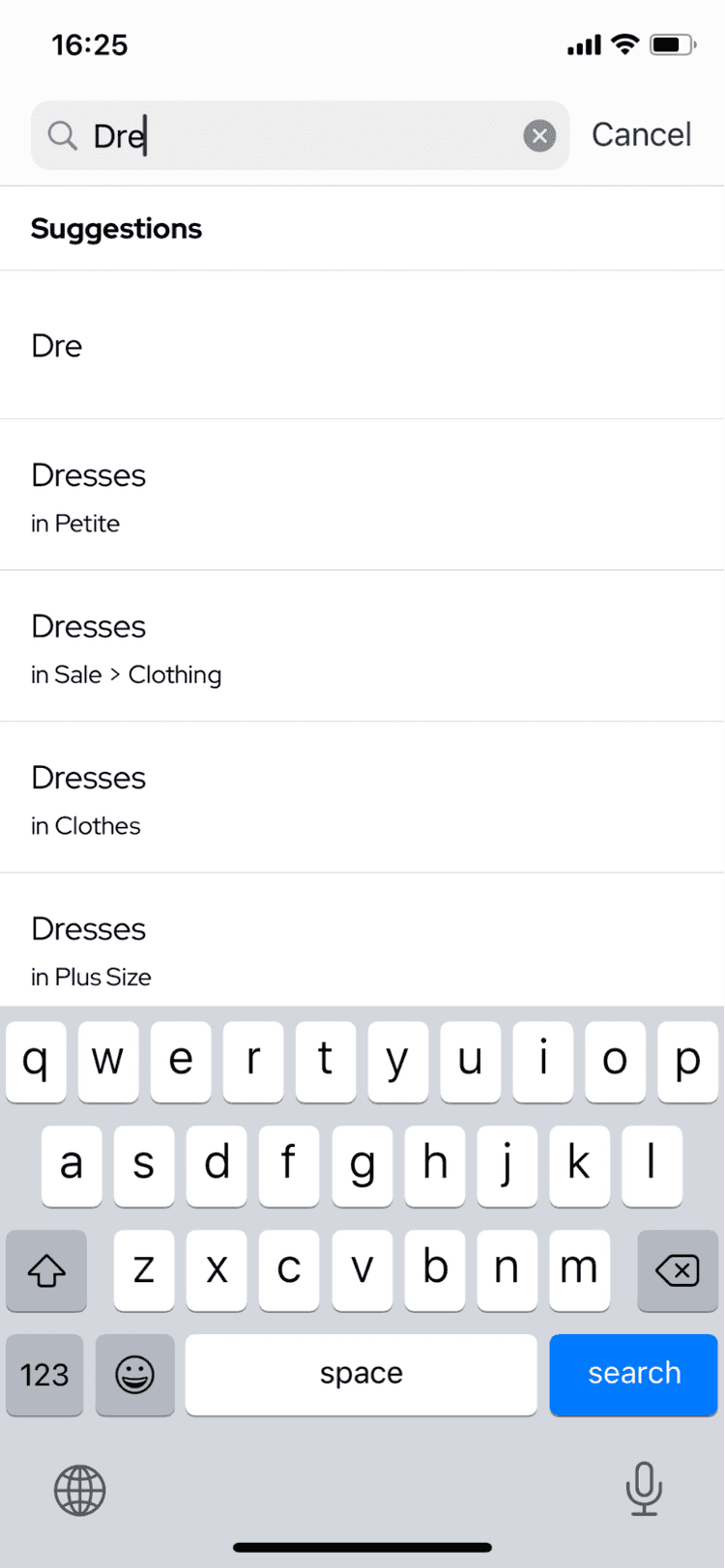
Predictive Search Page
Predictive search page provides users with specific category suggestions when a search keyword is being typed. Following API endpoints are consumed in order to show this screen:
- /search/predictive - returns suggested categories for the specified search term
Barcode Scanner
This page provides an ability to search for a specific product by means of a barcode search. Following API endpoints are consumed in order to show this screen:
- /search - when specific query parameter is sent, this endpoints provides search response by the barcode
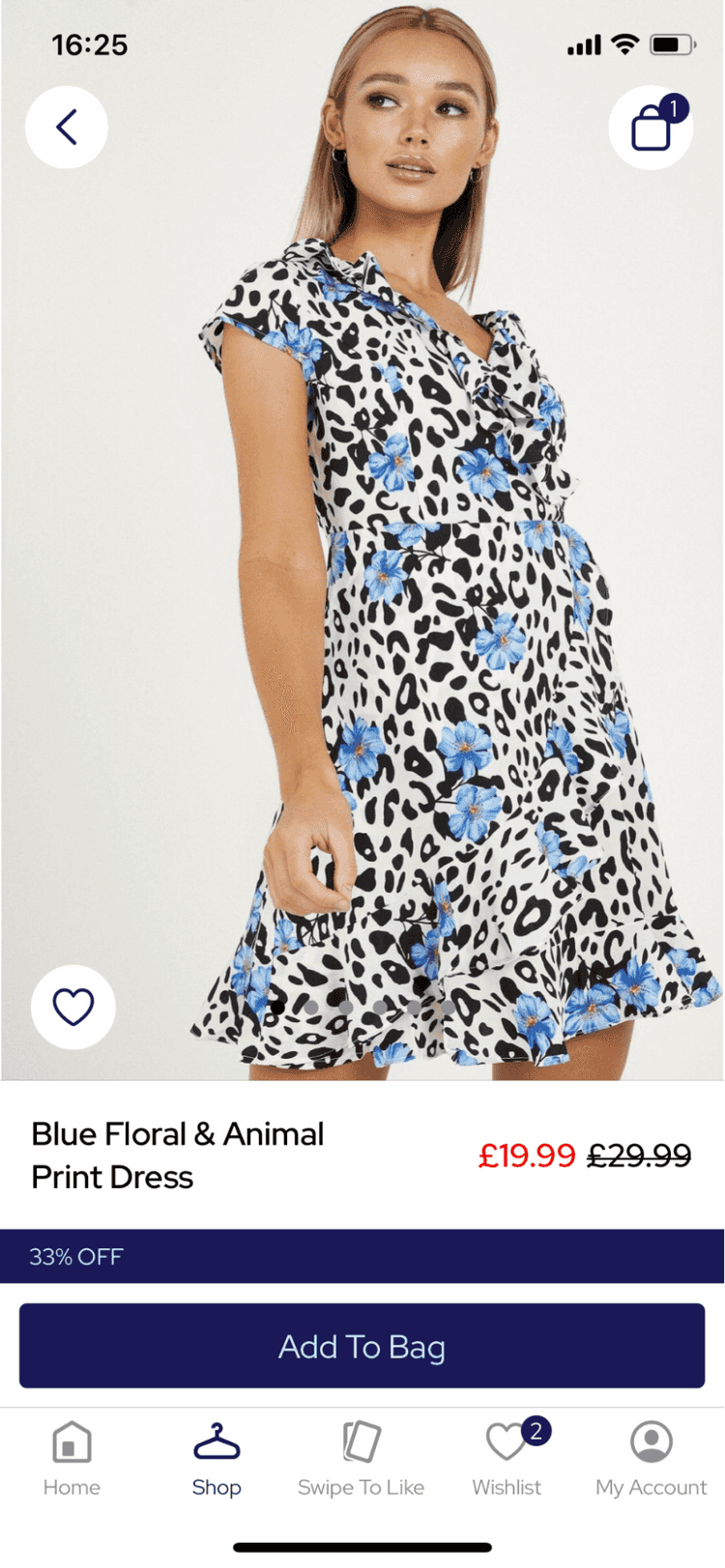
PDP, Product Details Page
Product details page provides a user with a full product description. Following API endpoints are consumed in order to show this screen:
- /products - provides full products information including any other extra data required to render the screen
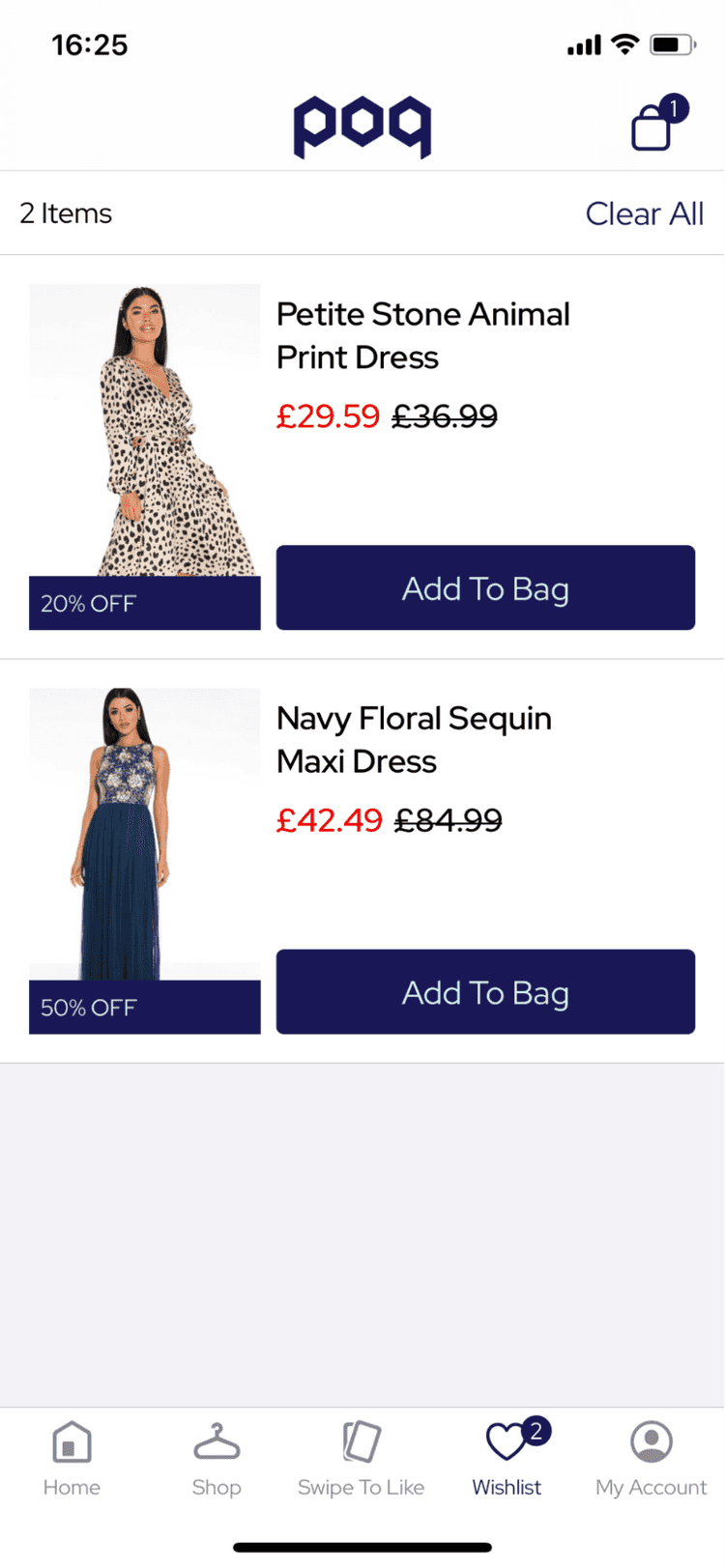
Wishlist
Page to browse and manage wishlisted items. Following API endpoints are consumed in order to show this screen:
- /wishlist - used to retrieve paged wishlist information with products information included
- /wishlist/items - used to manipulate items in the list
My Account
This page is used to show specific Customer information plus features links to any extra pages that are not placed under the main menu, such as for example Store Finder. Following API endpoints are consumed in order to show this screen:
- /account/content - returns content blocks for the page to render
- /account/* - set of endpoints to access and manage customer profile data
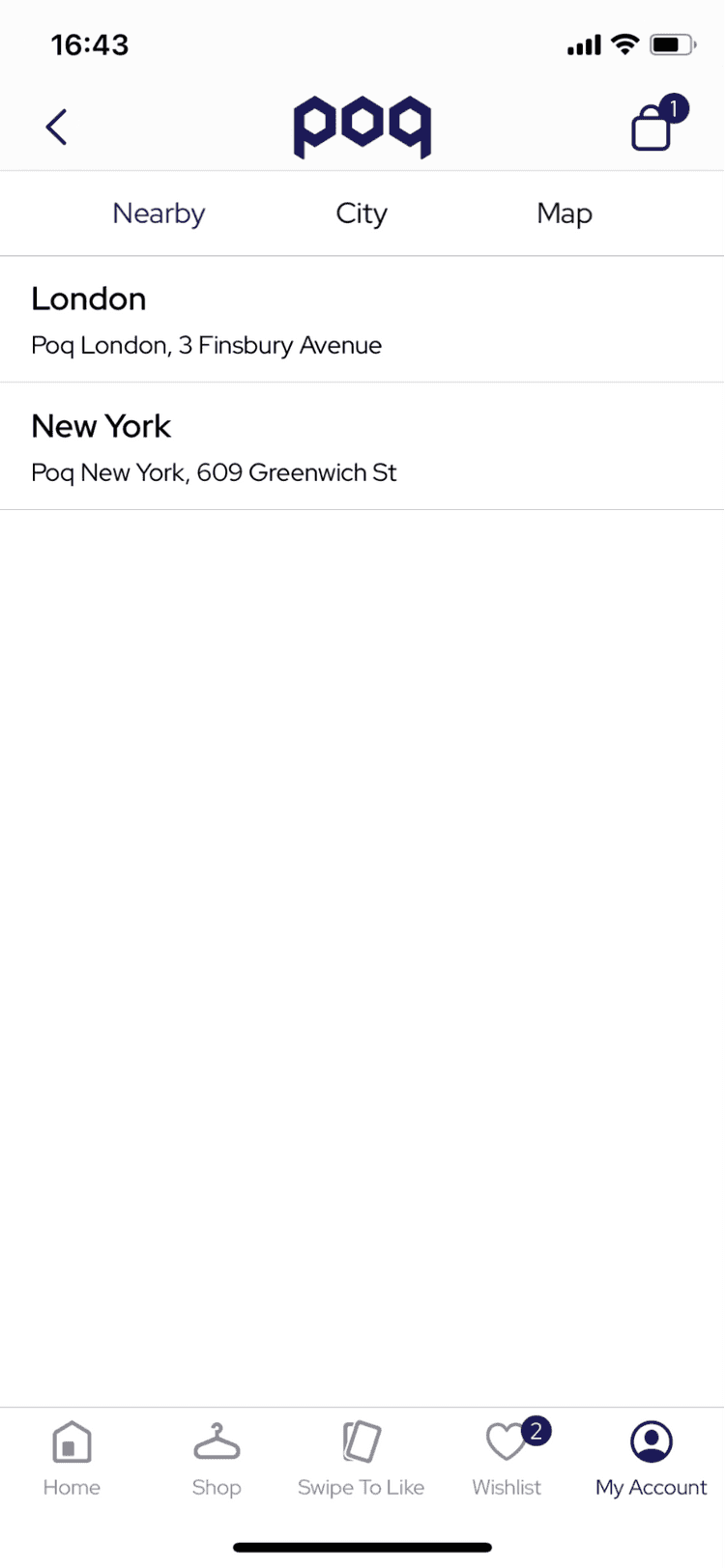
Store Finder


This page allows a user to find a nearby store. Following API endpoints are consumed in order to show this screen:
- /stores - returns stores information
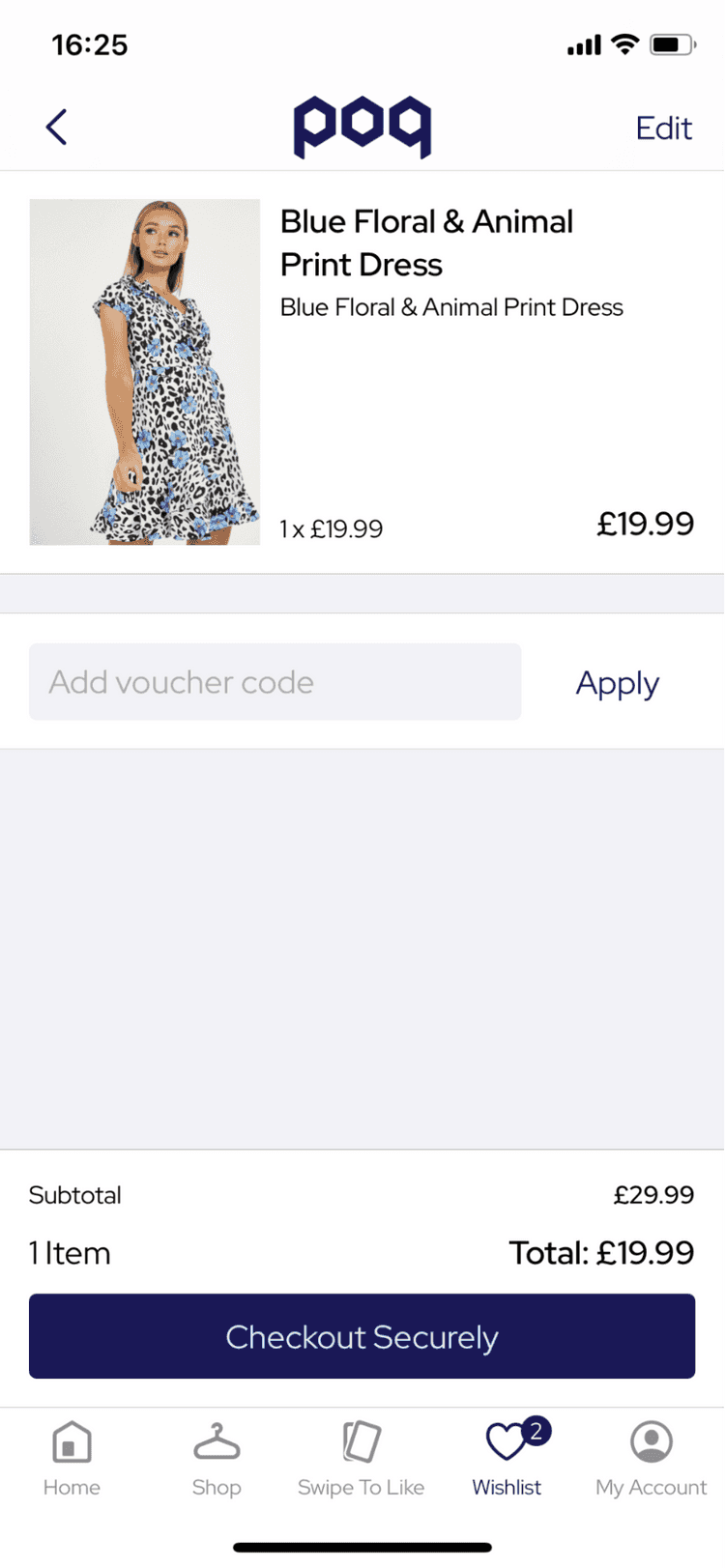
Cart
Page to manipulate cart items and coupon codes. Following API endpoints are consumed in order to show this screen:
- /cart - returns cart information including products data
- /cart/items - used to manipulate cart items
- /cart/vouchers - used to manipulate coupon codes
- /checkout/start - used to initiate checkout flow