1 min read
Feature module
The product list feature module includes all the presentation logic required to display the product list, sort and filter screens. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:catalogue.productlist:$VERSION_NAME")Architecture

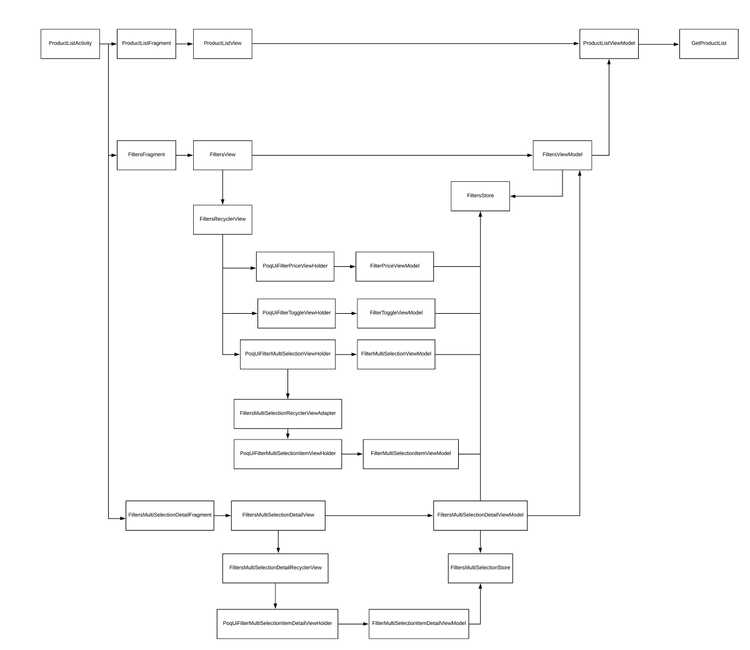
ProductListActivityis the entry point to the product list SDK.ProductListFragmentis the main fragment for the product list screen.ProductListViewis the main view for the product list screen.ProductListViewModelis responsible for coordinating the different screens inside the product list SDK and interacting with the use cases.FilterFragmentis the main fragment for the filters screen.FiltersViewis the main view for the filters screen.FiltersViewModelis responsible for the communication withProductListViewModeland presenting the filters.PoqUiFilterPriceViewHolderis the view holder for the price filter.FilterPriceViewModelis the view model for the price filter.PoqUiFilterToggleViewHolderis the view holder for the toggle filter.FilterToggleViewModelis the view model for the toggle filter.PoqUiFilterMultiSelectionViewHolderis the view holder for the multi selection filter.FilterMultiSelectionViewModelis the view model for the multi selection filter.PoqUiFilterMultiSelectionItemViewHolderis the view holder for each chip inside the multi selection filter.FilterMultiSelectionItemViewModelis the view model for each chip inside the multi selection filter.FiltersStoreis responsible for generating a new filter list based on the actions received from the different filters ViewModels.FiltersMultiSelectionDetailFragmentis the main fragment for the details of the multi selection filter, where the user selects the filter.FiltersMultiSelectionDetailViewis the main view for the details of the multi selection filter.FiltersMultiSelectionDetailViewModelis responsible for coordinating all the screen and communicating with the main filter screen throughFiltersStorePoqUiFilterMultiSelectionItemDetailViewHolderis the view holder for each item inside theFiltersMultiSelectionDetailView.PoqUiFilterMultiSelectionItemDetailViewModelis the view model for each item inside theFiltersMultiSelectionDetailView.FiltersMultiSelectionStoreis responsible for generating a new multi selection filter list based on the actions received fromPoqUiFilterMultiSelectionItemDetailViewModel.
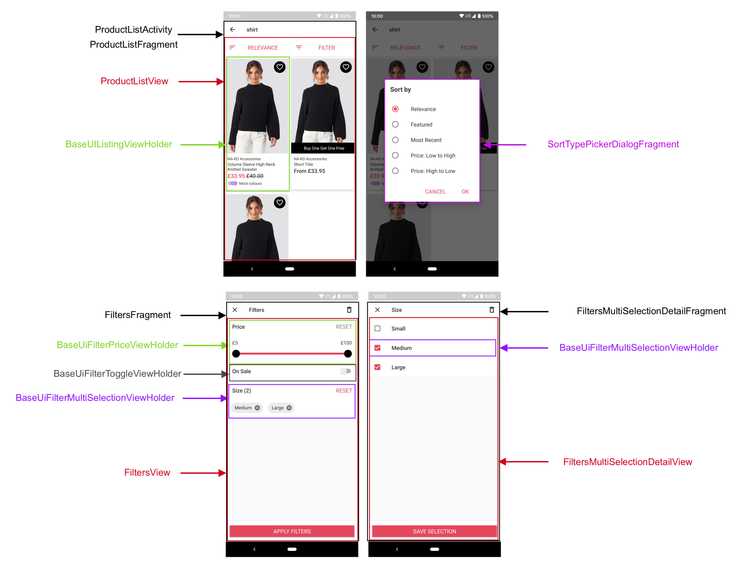
Views breakdown
The Product list screens are broken down into different views:

| View | XML | Alias |
|---|---|---|
| ProductListActivity | activity_productlist.xml | - |
| ProductListFragment | fragment_product_list.xml | - |
| ProductListView | product_list_view.xml | productListViewLayout |
| ShimmerProductListView | place_holder_product_list.xml | shimmerProductListLayout |
| ShimmerProductListItemView | place_holder_product_list_item.xml | shimmerProductListItemLayout |
| BaseUIListingViewHolder | item_listing.xml | itemListingLayout |
| BaseLoadingViewHolder | item_loading.xml | itemLoadingLayout |
| BaseErrorViewHolder | item_error.xml | itemErrorLayout |
| FiltersFragment | fragment_filters.xml | - |
| FiltersView | filters_view.xml | filtersViewLayout |
| BaseUiFilterPriceViewHolder | item_filter_price.xml | itemPriceLayout |
| BaseUiFilterToggleViewHolder | item_filter_toggle.xml | itemToggleLayout |
| BaseUiFilterMultiSelectionViewHolder | item_filter_multi_selection.xml | itemMultiSelectionLayout |
| BaseUiFilterCustomViewHolder | item_filter_custom.xml | itemCustomLayout |
| BaseUiMultiSelectionItemViewHolder | item_filter_multi_selection_item.xml | itemMultiSelectionItemLayout |
| FiltersMultiSelectionDetailFragment | fragment_filters_multi_selection_detail.xml | - |
| FiltersMultiSelectionDetailView | filters_multi_selection_detail_view.xml | filtersMultiSelectionDetailViewLayout |
| BaseUiMultiSelectionItemDetailViewHolder | item_filter_multi_selection_item_detail.xml | itemMultiSelectionItemDetailLayout |
Styles breakdown
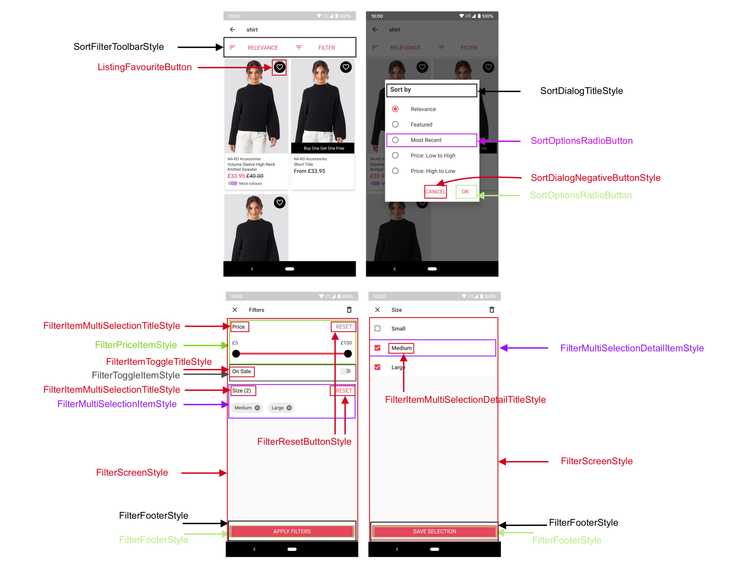
The recommended way of styling Product lists screens is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Product lists screens are shown in the image below:

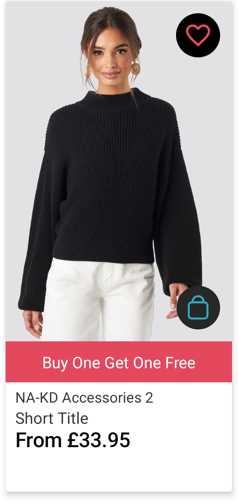
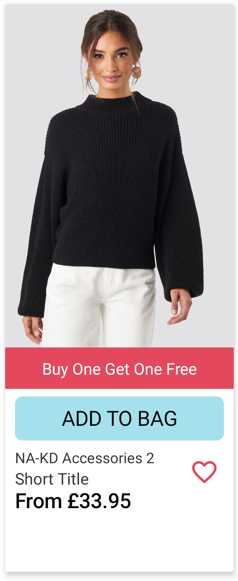
Listing templates
These are the available listing templates: