Categories
The Categories screen (Shop) is a core catalogue feature that uses the Categories API to present categories. It allows the user to navigate product categories to eventually navigate to the Product List or to a custom link.
Deeplinks
# Shop (Tab)shop
# Sub-Category Treecategory/{id}?title={title}All parameters should be correctly percentage encoded (ex. spaces should be '%20').
Replace the id with the parent category tree identifier.
Set Up
Categories does not require set up.
Push Navigation
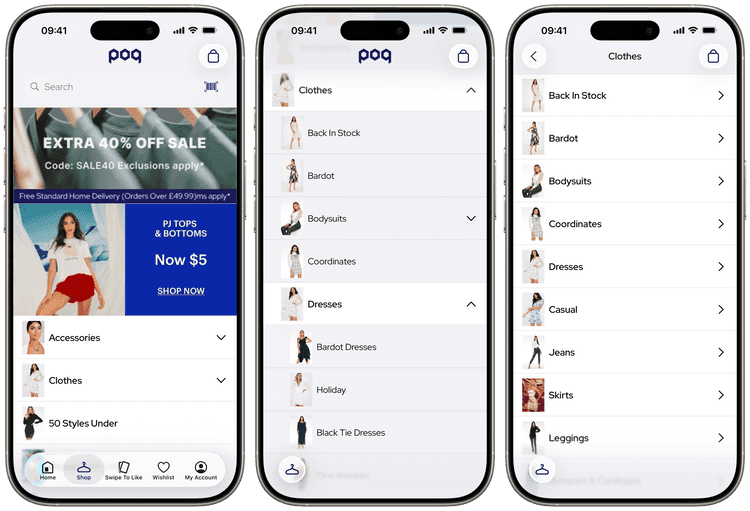
Categories supports two styles of navigation:
- The default style that expands categories on a single screen.
- The progressive (push navigation) style that navigates to child categories as their own screen.
A developer must customise the app to switch style.
Dynamic Content
Categories supports the following Dynamic Content slots:
| Slot | Version | Where? |
|---|---|---|
scroll-top | v25+ | Before all scroll content, including the banner. |
scroll-bottom | SS24 | After all scroll content. |
Adding slots to a table view is less complex compared to collection views but more than stack views.
You will need to customise the data source to add custom slots and map their content to CategoriesItemContent.slot() items.
History
- SS24: Added additional dynamic content slot.
- v25: Reworked to support dynamic content slots.