1 min read
Wishlist V3
The Wishlist V3 SDK is where your customers can save their favourite products to add them later to their cart. It is made up of all the components required to present a Wishlist screen.
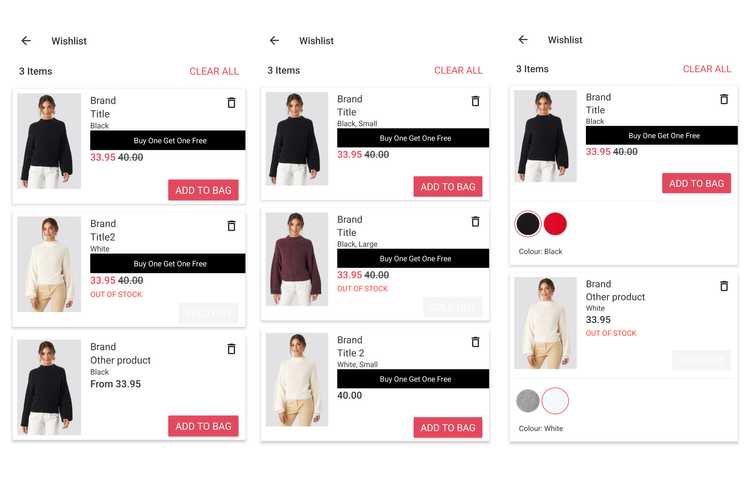
Without any customisation, Wishlist V3 screen looks like this:
Start using the Wishlist V3 SDK
The platform module includes the Wishlist V3 SDK. To start using it, you need to set to true the value isWishlistV3Enabled on WishlistComponentSettings. The Wishlist V3 SDK is composed of these modules:
Koin modules
The Wishlist V3 SDK dependencies are injected using Koin. Wishlist V3 SDK provides the default dependencies definitions via these Koin modules:
wishlistV3DataModulewishlistV3DomainModulewishlistV3PresentationModule
Poq Settings
The Wishlist V3 SDK is configurable via WishlistComponentSettings. Through WishlistComponentSettings you can configure:
isWishlistV3Enabled: to enable Wishlist V3, disabled by default.wishlistLevels: it controls the amount of data required to add to wishlist. If multiple levels are provided, it will try to use the most accurate one based on the ids available. It allows these 3 values:PRODUCT: the whole product is added to the wishlist.LISTING(default): the listing id is required. It means only a subset of variants will be added to the wishlist. For example, on an app with 2 forms, colour and size, different colours will appear as different wishlist entries.VARIANT: the variant id is required. It means only one variant will be added to the wishlist. For example, on an app with 2 forms, colour and size, both forms will be required before adding the product to the wishlist.
pageSize: it controls the size of the pagination page. In general, this only drives the amount of products prefetched initially (3 * pageSize) as backend controls the page size.isLoginGateEnabled: false by default, it controls if the login gate is enabled or not for Wishlist V3 only.