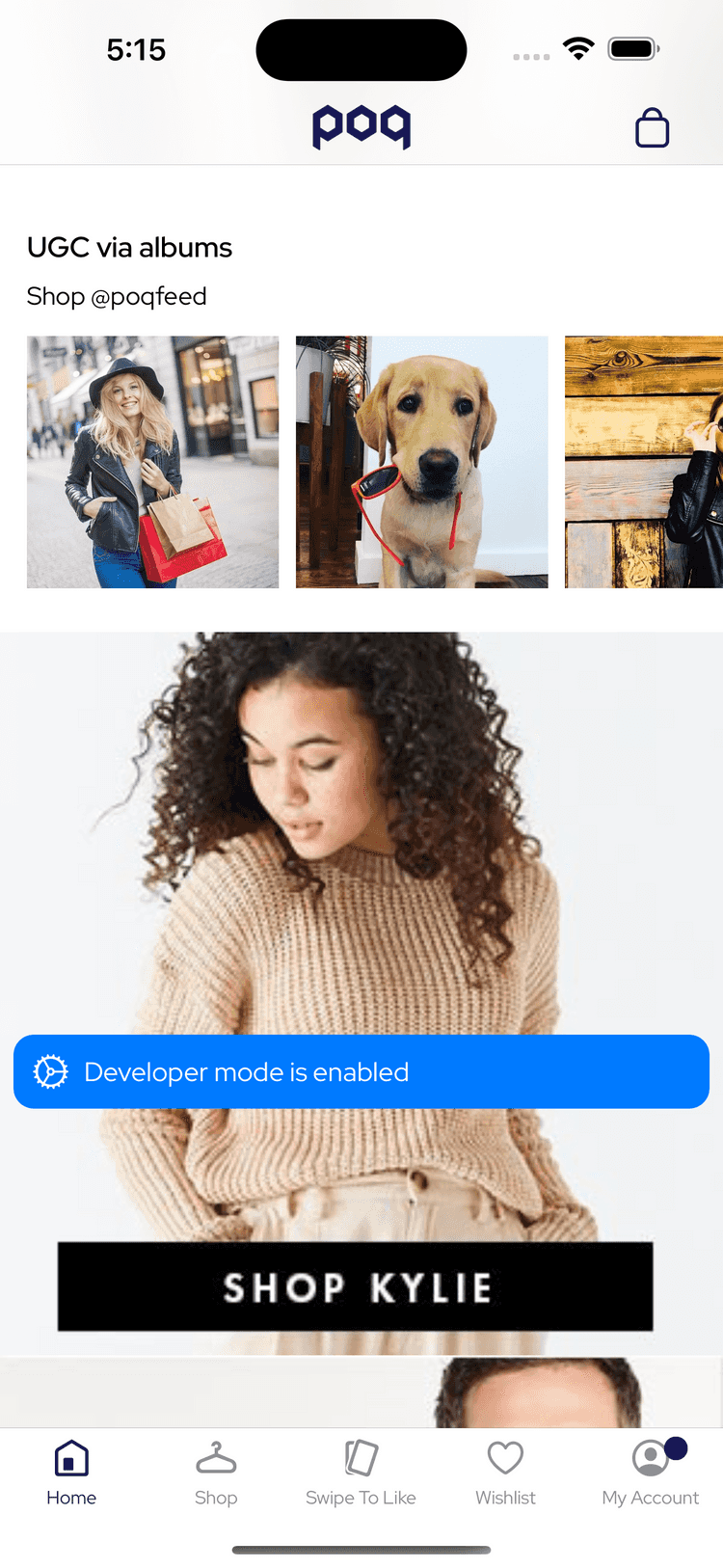
User Content Carousel
The User Content Carousel presents a paginated carousel of user-generated content items.
Pagination
When the user scrolls to the end of the current set of items a simplified paging view indicating the next page is being fetched will be presented.
If the total items count has been loaded, or there is no next page in the response, the paging view will not be shown as the end has been reached.
The page size is dictated by the backend.
Auto-Scroll
When the details screen is opened carousel is scrolling automatically following the current item index of the details item.
Section
Provides a convenient method inSectionView() to wrap the carousel in a SectionView.
Items
The items consist of the image.
If the media type is video it additionally displays a play icon in the top-left corner.
Cells are fixed size with 150x150px media assets.