Cart View
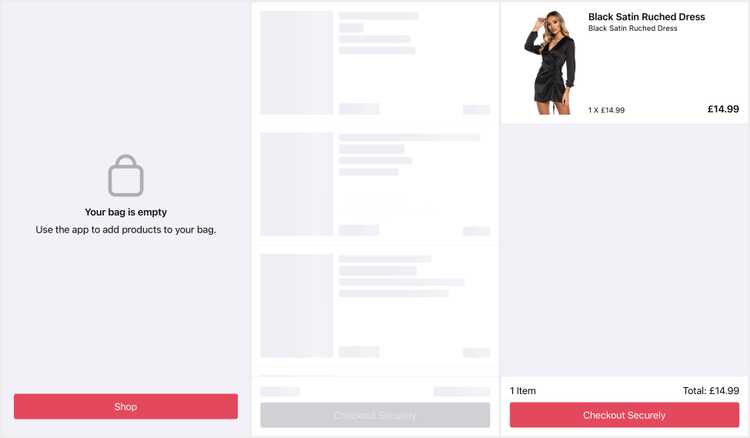
Last Updated - Platform 19.0 - SDK 14.0The CartView is the main view of a CartViewController to present the cart items, totals and checkout button. It also presents the loading, empty, and error states.
Container.shared.views.cartView = { PoqCartView()}The PoqCartView (default) variation of this view:
- Uses and passes
CartViewDatato subviews. - Presents a
tableViewof cart items using aCartViewDataSource. - Supports
Skeletonablewhilst loading; where the data source is responsible for skeleton cells. - Presents the
CartCheckoutPanelViewview to present the total and checkout button. - Presents an
EmptyViewwhen there are no items with a CTA to begin shopping. - Presents an
ErrorViewwhen fetching the Cart fails. - Uses a
TransitioningContainerViewto transition with a fade between default (or loading), error and empty states.
Data Source
The CartViewDataSource for a PoqCartView to present the cart items. This data source:
- Uses an array of
CartContentBlockpassed fromCartViewData. - Presents
CartItemViewcells forCartContentBlock. - Supports
Skeletonableand presents skeletonisedCartItemViewcells whilst loading. - Supports Move to Wishlist which is enabled by default but can be disabled by the initialiser.
Container.shared.dataSources.cartViewDataSource = { CartViewDataSource( shouldShowMoveToWishlistAction: false // Optional, defaults to true. )}View Data Mapper
The CartViewDataMapper to map from the CartDomainModel to the CartViewData to present.
Container.shared.mappers.cartViewDataMapper = { PoqCartViewDataMapper()}