3 min read
OneLink Guide
AppsFlyer breaks down their guide for OneLink into four parts, each dealing with a specific use case. Each part can be found by clicking the links below:
1. Sending new users to the correct app store or web page Link
Using OneLink to detect the user's device type upon click and redirect them to the correct destination. This is ideal for download campaigns where the goal is to drive users to the App Store and Google Play Store.
2. Sending existing users directly to the app (home screen) Link
Using OneLink to directly send existing app users who click your link to the default activity in the app (set in the OneLink template). Clicks (and future in-app events) are correctly attributed using retargeting. This can be used for campaigns that don’t require targeted landing pages (perhaps the home screen content reflects the campaign, or you’re just trying to drive some app opens).
3. Deep linking existing users to a specific app page Link
Using OneLink during retargeting campaigns to directly serve existing app users who click your link with personalized content in the app (set in the OneLink custom link). This should be used to direct users to specific content within the app, most commonly to Product Categories or Product Detail pages. You will need to understand how to build a deep link for your Poq app. There is a small guide on the next page.
4. Deferred deep linking new users to a specific app page, after install Link
Using OneLink during retargeting campaigns to serve new installing app users who click your link with personalized content in the app (set in the OneLink custom link). Similar to part 3, this expands the use case to include driving a download first, before linking to the specific content.
N.B. For use cases 3 and 4, the template and link need to be set up correctly for the Poq implementation:
For configuring the template section “When the app is installed” (N.B. Templates will be set up by the Poq team and shared with the client team.)
- iOS should be set up to launch the app using Universal Links - you will need the Team ID and the Bundle ID from Apple Developer Account.
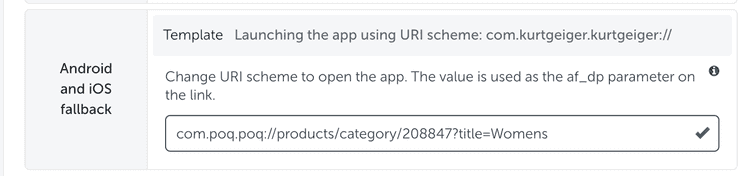
- Android should be set up to redirect the user to the app’s page on Google Play, and then you should set the fallback to app’s URI scheme e.g.com.poq.poq://
For configuring the link “Deep Linking & redirections”
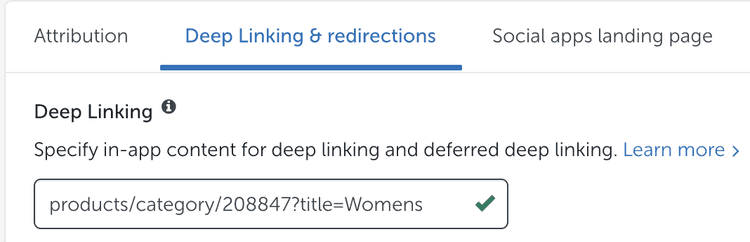
- iOS requires that you add one of the deep links explained below to the Deep Linking field

- Android requires you to add the deep link to the “Android and iOS fallback” field, and include the URI scheme which can be found in the deep links section of the App Manager (see example below).

Poq Deep Links
As part of using AppsFlyer OneLink, you will likely want to direct a user to specific content within the app. To do this, you will need to enter a value into the Deep Linking field when setting up your link and this value is dependent on the type of content you wish to direct to. I’ve outlined a number of use cases below:
Product Category Page
To land on a product category page, use the following link:
products/category/123456?title=WomensThe category ID (123456 in this example) can be found by navigating to that category in the CMS, and copying the value from the URL.
For example: https://cms.appmanager.poq.io/v3/ProductCategories/Edit/123456
The title parameter is optional, but will ensure the page you navigate to has a descriptive title in the header.
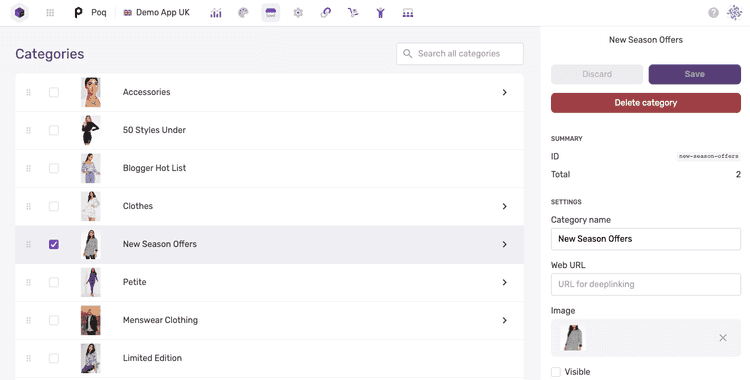
If your category management is not in CMS but in the newer Category Manager in the App Manager, the ID can be found in Category Manager by navigating to the category you want and copying the ID field, this value will probably look like your own internal category ids. An example can be found in the screenshot below.
If you have any difficulties with this, please contact the support team.
Product Details Page
To land on a product details page, use the following link:
products/detail/12345?external_id=12345678&compatibility_id=12345The Parent Product ID and Compatibility ID (12345 in this example) and the External ID (12345678) are sent to us in your product feed, and should match the product IDs you use on your website. If you have any difficulties with this, please contact your Customer Success Director and we can assist you in finding the correct IDs.
CMS Page
To land on a page you have set up in the CMS pages section, use the following link:
pages/1234The page ID (1234 in this example) can be found by navigating to that page in the CMS, and copying the value from the URL.
For example: https://cms.appmanager.poq.io/v3/Pages/Edit/1234
Other Useful Links
The following list are simple deep links that will open the screens shown. Just copy the text in italics and paste it into the deep linking field.
Bag Screen - bag
Wishlist Screen - wishlist
My Account Screen - myprofile
Store Finder - storefinder