Feature module
The Form selection feature module includes all the presentation logic required to present the form pickers and handle their selection, as well as the base logic to create your own form pickers. The platform module includes the Form selection feature module but, if you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:catalogue.formselection:$VERSION_NAME")Featured classes
- SelectionHandler: it handles the form selection on multiple products on the same screen (such as Wishlist screen) exposing an observable with one CurrentSelection per product.
- SingleSelectionHandler: it handles the form selection on a single product (such as Product details screen) exposing an observable with a single CurrentSelection.
- StockTypeViewModel: it transform StockType into consumable LiveDatas.
- GetVariantToDisplay: it returns the variant to display based on the CurrentSelection provided.
- AddToCartButton: Poq UI component to display a add to cart button. Click here to see the full documentation.
- AddToCartWithQuantityPickerView: Poq UI component to display a add to cart button with a quantity picker. Click here to see the full documentation.
- FormPickerView: common abstract class for all form pickers.
- FormPickerViewModel: common ViewModel for all form pickers.
- FormPickerItemViewModel: common ViewModel for each RecyclerView item in all form pickers.
- FormPickerRecyclerViewAdapter: common RecyclerView for all form pickers.
- FormPickerViewHolderFactory: common interface to create the ViewHolders in all form pickers.
Views breakdown
| View | XML | Alias |
|---|---|---|
| PoqFormPickerImageView | form_picker_image.xml | formPickerImageViewLayout |
| FormSectionTextView | form_section_text.xml | formSectionTextViewLayout |
| FormPickerTextBottomSheetFragment | poq_text_picker_bottom_sheet_fragment.xml | - |
| PoqFormPickerListTextView | form_picker_bottom_sheet_text.xml | formPickerBottomSheetTextLayout |
| PoqAddToCartWithQuantityPickerView | add_to_cart_with_quantity_picker.xml | addToCartWithQuantityPickerViewLayout |
FormSectionTextView
FormSectionTextView allows the user to see all the form values as text list.
You can use it in the layout:
<com.poqstudio.platform.view.formselection.form.text.ui.PoqFormSectionTextView android:layout_width="match_parent" android:layout_height="wrap_content" app:formList="@{formsViewModel.yourForm}" app:title="@{title}" />PoqFormPickerListTextView
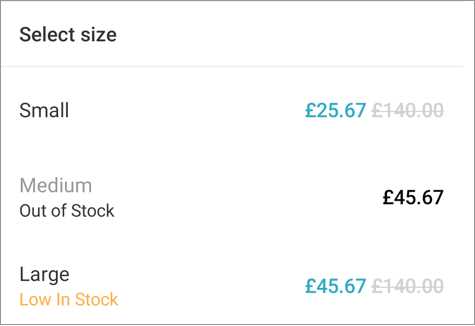
PoqFormPickerListTextView allows the user to select a form from a text list. It shows the prices only when they are different.
You can use it in the layout:
<com.poqstudio.platform.view.formselection.form.picker.view.listtext.ui.PoqFormPickerListTextView android:layout_width="match_parent" android:layout_height="wrap_content" app:formList="@{formsViewModel.yourForm}" app:selectionHandler="@{viewModel.selectionHandler}" app:title="@{title}" />FormPickerTextBottomSheetFragment
FormPickerTextBottomSheetFragment allows the user to select a form with a PoqFormPickerListTextView inside a bottom sheet fragment.
To use it, add form_picker_text_bottom_sheet_nav_graph.xml to your navigation graph and add the corresponding action:
<include app:graph="@navigation/form_picker_text_bottom_sheet_nav_graph" /><fragment android:id="@+id/YourFragment" android:name="com.yourpackage.YourFragment" android:label="YourFragment"> <action android:id="@+id/action_to_formPickerTextBottomSheetFragment" app:destination="@id/form_picker_text_bottom_sheet_nav_graph"/></fragment>PoqFormPickerGridView
PoqFormPickerGridView allows the user to select a form from a text grid.
You can use it in the layout:
<com.poqstudio.platform.view.formselection.form.picker.view.gridtext.ui.PoqFormPickerGridView android:layout_width="match_parent" android:layout_height="wrap_content" app:formList="@{formsViewModel.yourForm}" app:selectionHandler="@{viewModel.selectionHandler}" app:title="@{title}" />PoqFormPickerImageView
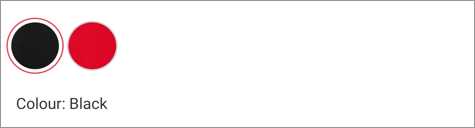
PoqFormPickerImageView allows the user to select a form from an image list.
You can use it in the layout:
<com.poqstudio.platform.view.formselection.form.picker.view.image.ui.PoqFormPickerImageView android:layout_width="match_parent" android:layout_height="wrap_content" app:formList="@{formsViewModel.yourForm}" app:selectionHandler="@{viewModel.selectionHandler}" app:title="@{title}" />PoqFormPickerSmallImageView
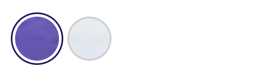
Similar to PoqFormPickerImageView, PoqFormPickerSmallImageView allows the user to select a form from an image list but using less space.
You can use it in the layout:
<com.poqstudio.platform.view.formselection.form.picker.view.image.ui.PoqFormPickerSmallImageView android:layout_width="match_parent" android:layout_height="wrap_content" />setUp method.You can also use its Compose version directly FormPickerSmallImage.