Feature module
The swipe to like feature module includes all the presentation logic required to display swipe to like screen. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:catalogue.swipetolike:$VERSION_NAME")Architecture

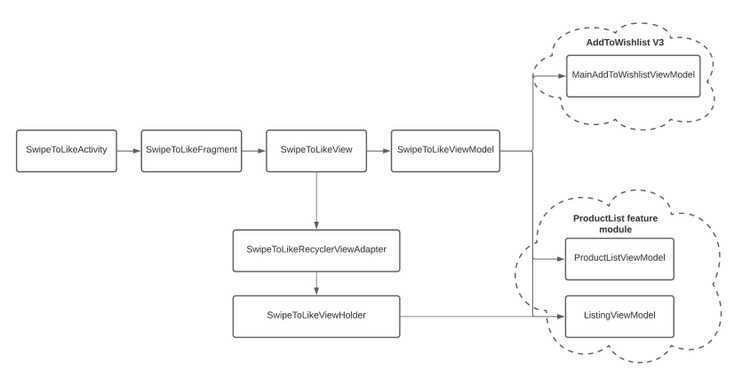
SwipeToLikeActivityis the entry point to the swipe to like screen.SwipeToLikeFragmentis the main fragment for the swipe to like screen.SwipeToLikeViewis the main view for the swipe to like screen.SwipeToLikeViewModelis the main ViewModel which extends ProductListViewModel.ProductList feature moduleswipe to like reuses all the logic build in the ProductList feature.
Views breakdown
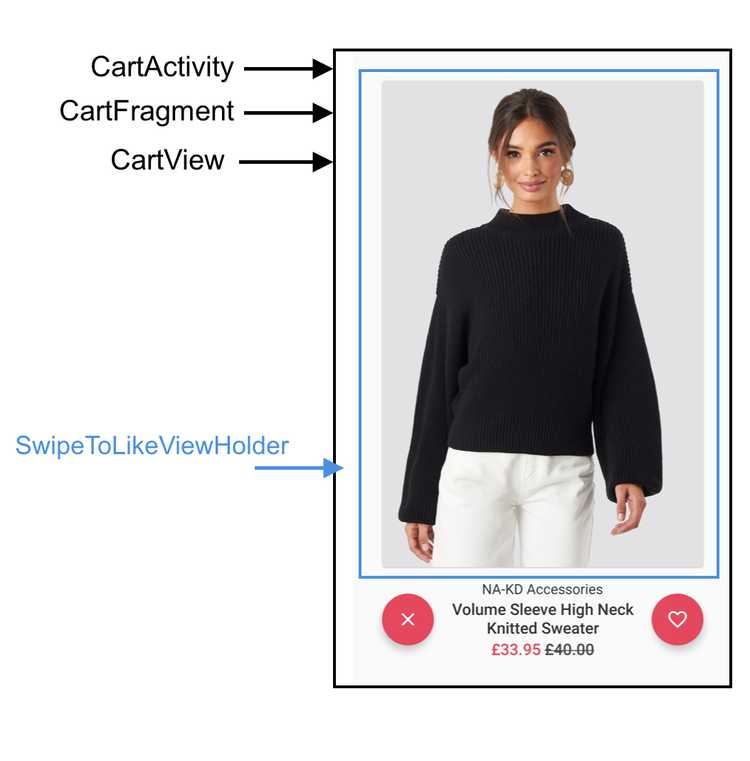
The swipe to like screen is broken down into different views:

| View | XML | Alias |
|---|---|---|
| SwipeToLikeActivity | activity_swipe_to_like.xml | |
| SwipeToLikeFragment | swipe_to_like_fragment.xml | |
| SwipeToLikeView | swipe_to_like_view.xml | swipeToLikeViewLayout |
| SwipeToLikeViewHolder | item_swipe_to_like_view.xml | itemSwipeToLikeLayout |
| ShimmerSwipeToLikeView | shimmer_swipe_to_like_view.xml | shimmerSwipeToLikeLayout |
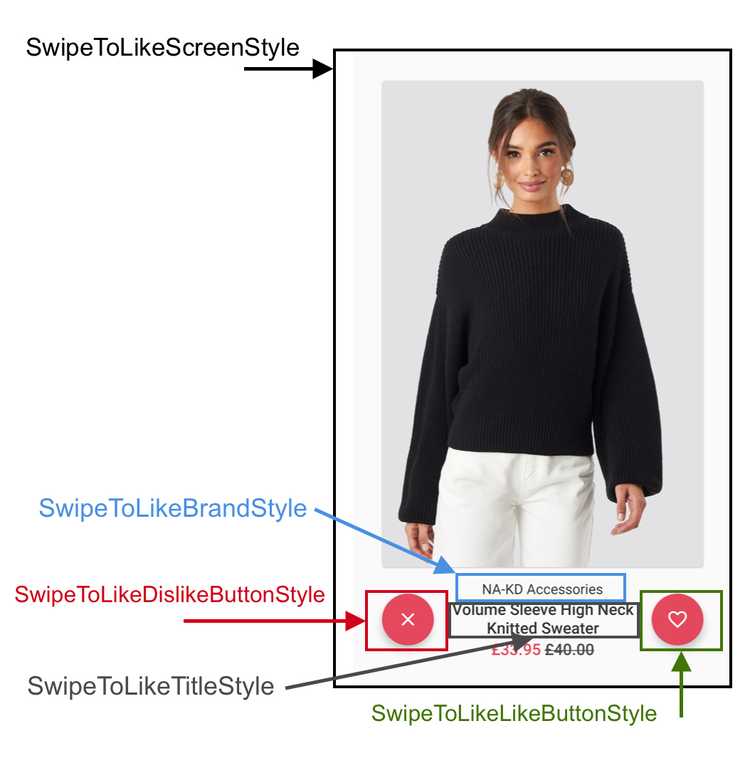
Styles breakdown
The recommended way of styling swipe to like screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the swipe to screen are shown in the image below: