Feature module
The product detail feature module includes all the presentation logic required to display the product detail screen, HTML content screen, and video screen. If you need to include this module, add it to your build.gradle:
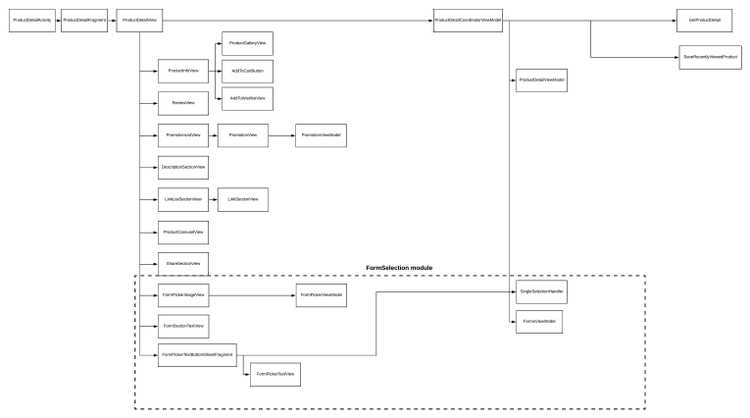
implementation ("com.poqstudio:.catalogue.productdetail:$VERSION_NAME")Product detail general architecture

ProductDetailCoordinatorViewModelis responsible for coordinating the different parts of the Product detail screen. It requests the product details to GetProductDetail and with the result, it subscribes to SingleSelectionHandler to obtain the current selection. Every time SingleSelectionHandler emits a new current selection, ProductDetailCoordinatorViewModel will push it to FormsViewModel and emit it through currentSelection LiveData.ProductDetailViewModeladapts UIProductDetail model, exposing its fields as LiveData.ReviewViewModelexposes if there are reviews available for the current selected product.
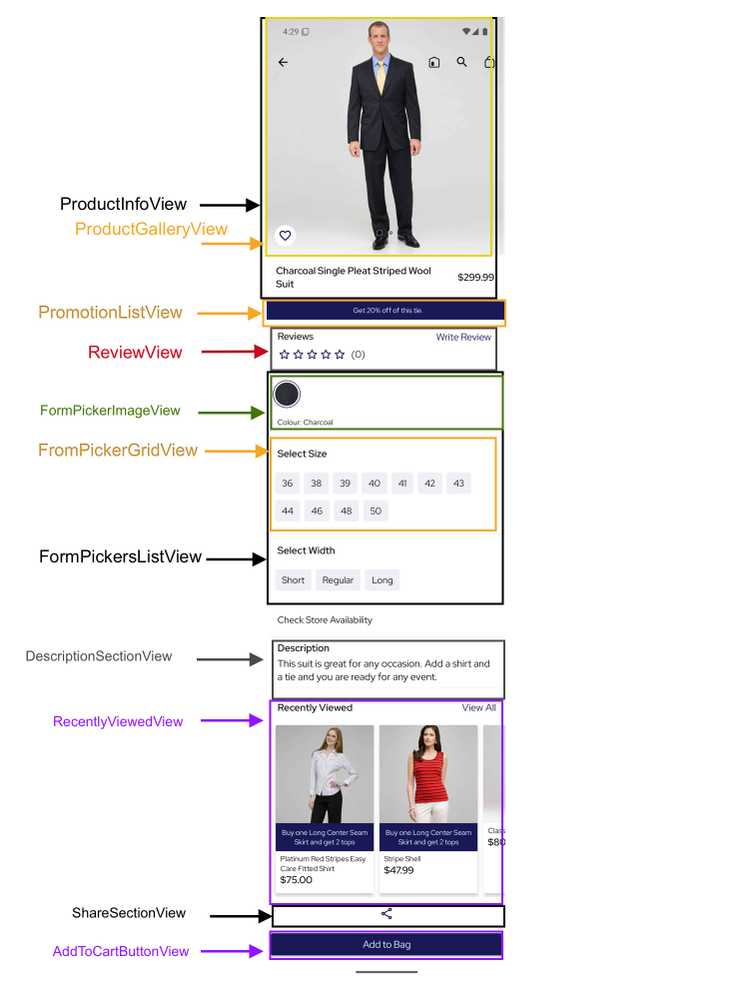
Views breakdown
The Product detail screen is broken down into reusable views:

| View | XML | Alias |
|---|---|---|
| ProductDetailActivity | activity_product_detail.xml | - |
| ProductDetailFragment | fragment_product_detail.xml | - |
| ProductDetailView | product_detail_view.xml | productDetailViewLayout |
| ProductInfoView | product_info_view.xml | productInfoViewLayout |
| ProductInfoView (without AddToCart) | product_info_without_add_to_cart_view.xml | productInfoWithoutAddToCartViewLayout |
| ProductGalleryView | gallery_view.xml | galleryViewLayout |
| PromotionListView | promotion_list_container.xml | - |
| PromotionView | promotion_view.xml | promotionViewLayout |
| DescriptionSectionView | description_section_view.xml | productDetailDescriptionSectionViewLayout |
| ShareSectionView | share_section.xml | shareSectionLayout |
| LinkListSectionView | link_list_container.xml | - |
| LinkSectionView | link_section_view.xml | productDetailLinkSectionViewLayout |
| ReviewView | review_view.xml | productDetailReviewViewLayout |
| ReviewDetailView | review_detail_view.xml | reviewDetailViewLayout |
ProductInfoView
Contains the gallery, the add to bag button, the title of the product, and the price.
It has another layout which does not have the AddToCart button. To select this layout, add app:productInfoLayout="productInfoWithoutAddToCartView" to your ProductInfoView in your layout.
ProductGalleryView
Shows the images of the product in a ViewPager. When a user clicks on an image, it will open the image in full screen.
PromotionListView
Shows the promotions using PromotionView.
DescriptionSectionView
Shows the description of the product. Its dependency provider is DescriptionSectionDependencyProvider.
ShareSectionView
Shows a share icon. When it is pressed, it will start a share action with the web link of the product.
LinkListSectionView
Shows the links using LinkSectionView. When a link is clicked, it will open a WebView or render the HTML content depending on the link type.
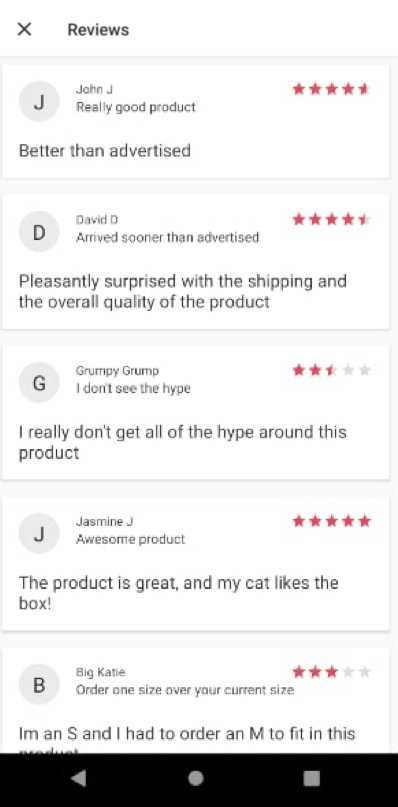
ReviewView
Shows the average review score and number of reviews for the given product if it's available. Clicking on a review will navigate to ReviewDetail.
ReviewDetailView
Shows all of the available reviews in a paginated way for the current product, the reviews are read-only.
FullScreen Gallery screen
The FullScreen Gallery screen is where your customers can see pictures of the product in full screen mode.
| View | XML | Alias |
|---|---|---|
| FullScreenGalleryFragment | fragment_gallery_full_screen.xml | - |
| FullScreenGalleryView | image_gallery_full_screen_view.xml | imageGalleryFullScreenViewLayout |
| FullScreenImageGallery | full_screen_image_gallery_view.xml | fullScreenImageGalleryViewLayout |
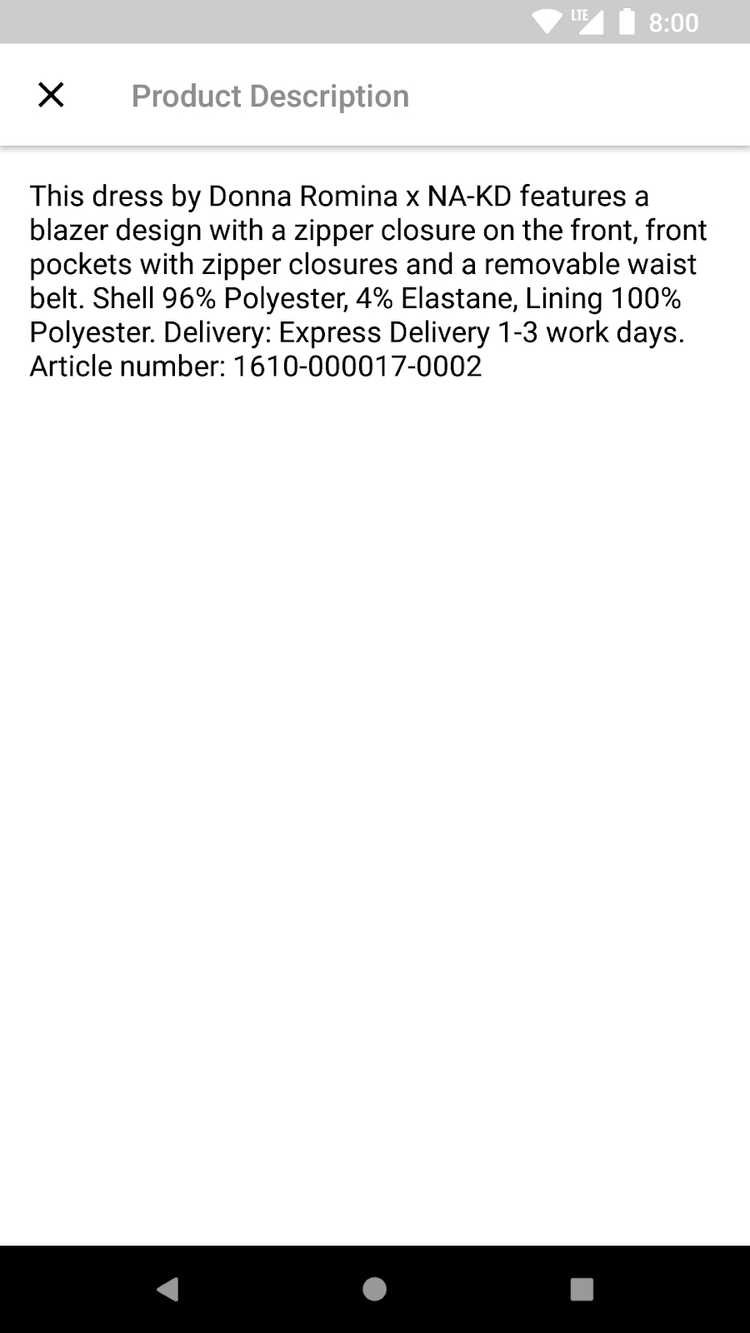
HTML Content screen
The HTML content screen is where your customers can your HTML content, for example the full description of the product.
| View | XML | Alias |
|---|---|---|
| HTMLContentFragment | fragment_html_content.xml | - |
| HTMLContentView | html_content_section_view.xml | productDetailHTMLContentViewLayout |
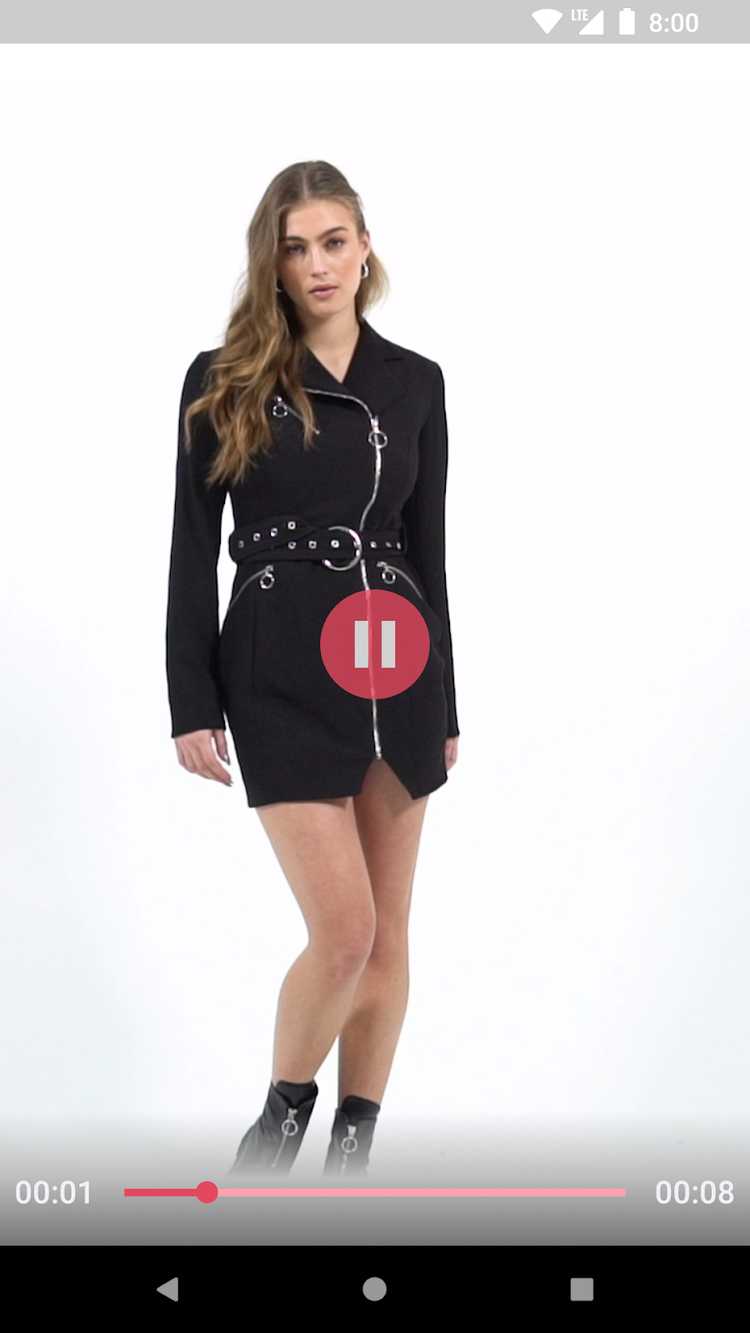
Video screen
The Video screen is where your customers can see the video of the product.
| View | XML | Alias |
|---|---|---|
| VideoFragment | fragment_video.xml | - |
| VideoView | video_view.xml | videoViewLayout |