Feature module
The wishlist feature module includes all the presentation logic required to display the wishlist screen. If you need to include this module, add it to your build.gradle:
implementation ("com.poqstudio:wishlist:$VERSION_NAME")Architecture

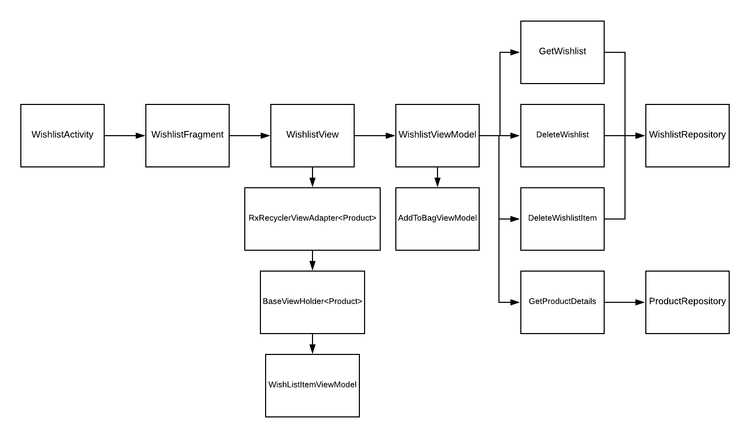
WishlistActivityis the entry point to the Wishlist screen. It addsWishlistFragmentto the screen usingWishlistFragmentFactory.WishlistFragmentinitialisesWishlistViewby passingWishlistPresentationDependencyProviderand handles navigation to other screens by observing corresponding events.WishlistViewcomprises all the view related logic and handles view visibilities by observing corresponding loading, error, and other events fromWishListViewModel. Moreover, it sets up the adapter and initialisesWishListViewModel.WishlistViewModelcomprises the presentation logic of the screen. It executes the domain interactors and exposes the required data and state of the screen viaObservables.
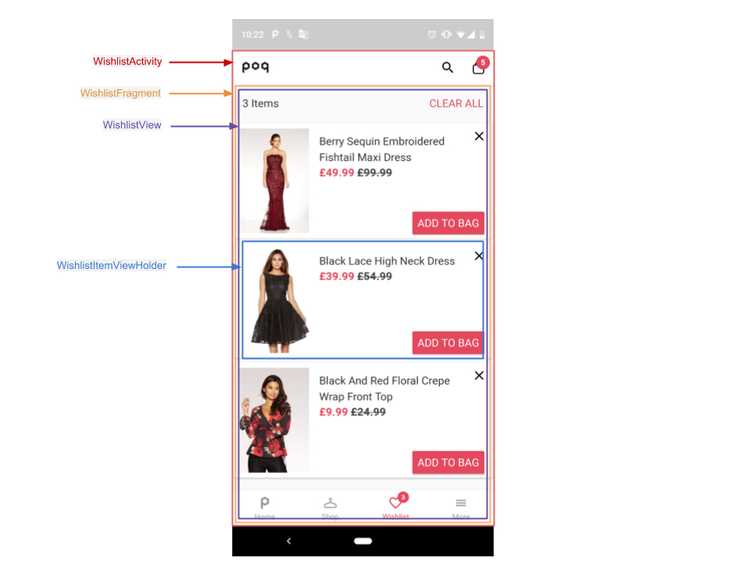
Views breakdown
The Wishlist screen is broken down into customisable views:

| View | XML | Alias |
|---|---|---|
| WishlistActivity | activity_with_fragment | |
| WishlistFragment | fragment_wishlist | |
| WishlistView | wishlist_view | wishListViewLayout |
| WishListItemViewHolder | item_wish_list | wishListListItem |
| ShimmerWishlistView | place_holder_wishlist | shimmerWishlistLayout |
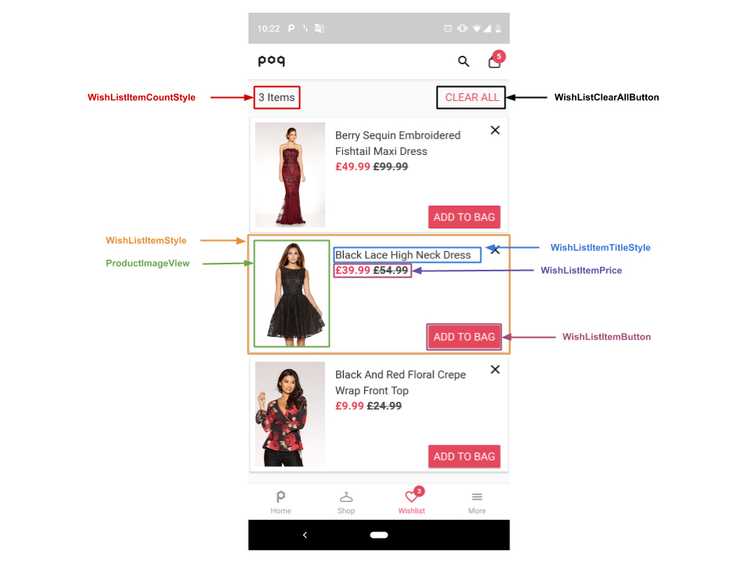
Styles breakdown
The recommended way of styling Wishlist screen is by using App Styling. If you need more granular customisation, you can override the specific style and provide your own. The styles for the Wishlist screen are shown in the image below: