Screen breakdown
Out of dateThe Web checkout screen is broken down into customisable components. These components are grouped within the framework to logically match where they appear on the screen:
Items
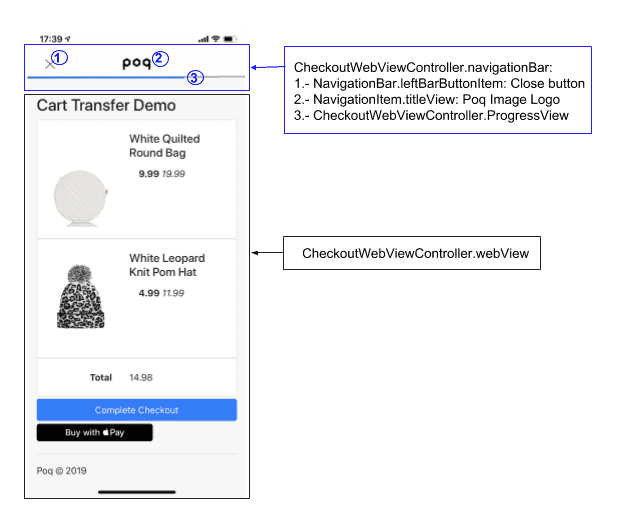
CheckoutWebViewController.navigationBar: The area of the screen that contains the navigation items.NavigationBar.leftBarButtonItem: This is the button your customer can use to dismiss the checkout. If your customer hasn’t finished the checkout and taps this button, they see a prompt with an alert to confirm they want to leave the screen.NavigationItem.titleView: This title view shows your logo by default.CheckoutWebViewController.ProgressView: This component appears on the navigation bar. It shows the progress of the web site that is currently loading in the webview.
CheckoutWebViewController.webview: This is the main webview in the checkout screen. It loads the web checkout page and is responsible for displaying to pages across the checkout flow.
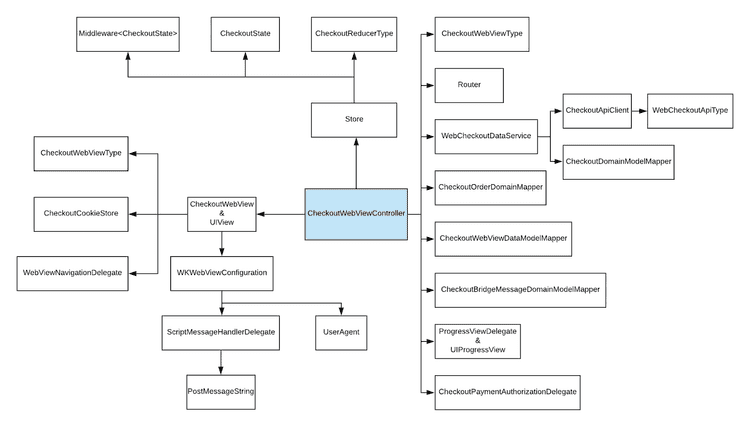
Architecture of the web checkout screen
Store
The generic ReSwift Store instance is constrained to CheckoutState. The Store takes in a reducer, a state and a middleware.
Reducer
The CheckoutReducerType encapsulates a Reducer function that reduces (modifies) the CheckoutState based on the Action received and the current CheckoutState.
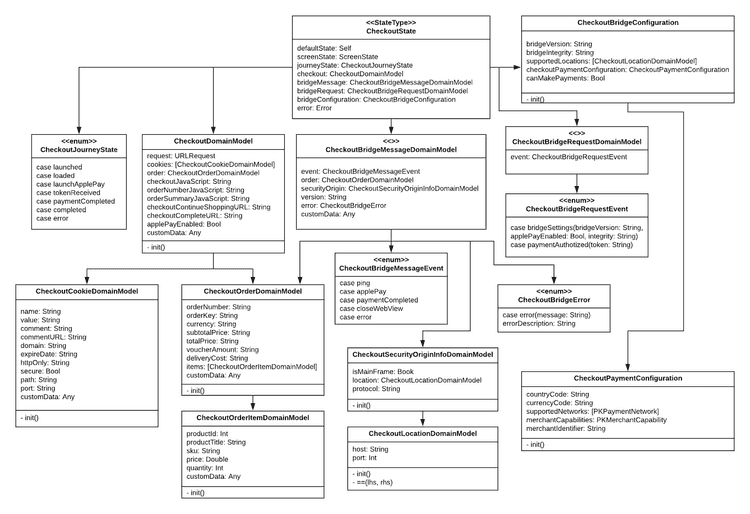
State
The CheckoutState struct encapsulates all the state information required to present the Web checkout screen. The state that the view is in, checkout journey state and the data required to load the Web checkout screen.
Checkout analytics middleware
The CheckoutAnalyticsMiddleware provides the functionality to trigger analytics events depending on the actions that are dispatched.
The middleware intercepts all the actions that are triggered by the subscriber.
checkoutAnalyticsMiddleware is a good place to add any additional functionality to your reducer without the compromise of adding dependencies into it.
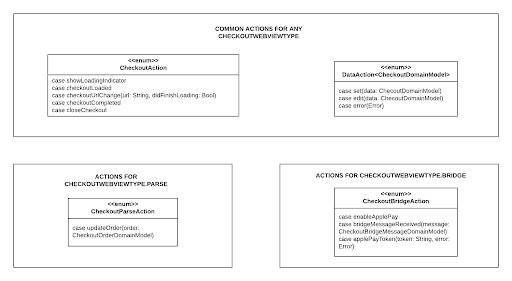
Actions
There are three broad types of Actions that the checkout reducers can handle:
- Common Actions for any type of web checkout.
- Actions just for bridge web checkout type.
- Actions just for parse web checkout type.
End points supported
We currently support two different end points depending on the product storage used in your version of the app. Talk to your Poq contact for more information about the following:
| Storage | Begin web checkout | Complete web checkout | WebCheckoutApiTyp |
|---|---|---|---|
| Old Storage | CartTransfer/apps/{appId}/Begin | CartTransfer/apps/{appId}/Complete | .cartTransfer |
| New Storage | checkout/start | /checkout/complete | .checkout |
By default, the web checkout uses .cartTransfer.
To change this, you should inject the WebCheckoutApiType in the Web Checkout builder.