2 min read
Overview
Last Updated - Platform 20.0 - SDK 15.0The Web Checkout feature has been built to work with the JS Bridge.
Initialisation
For the app to communicate with the website the webpage must first load the JS bridge. The latest version of the bridge looks for the PoqVersion cookie which is injected by the app to decide which version to load.
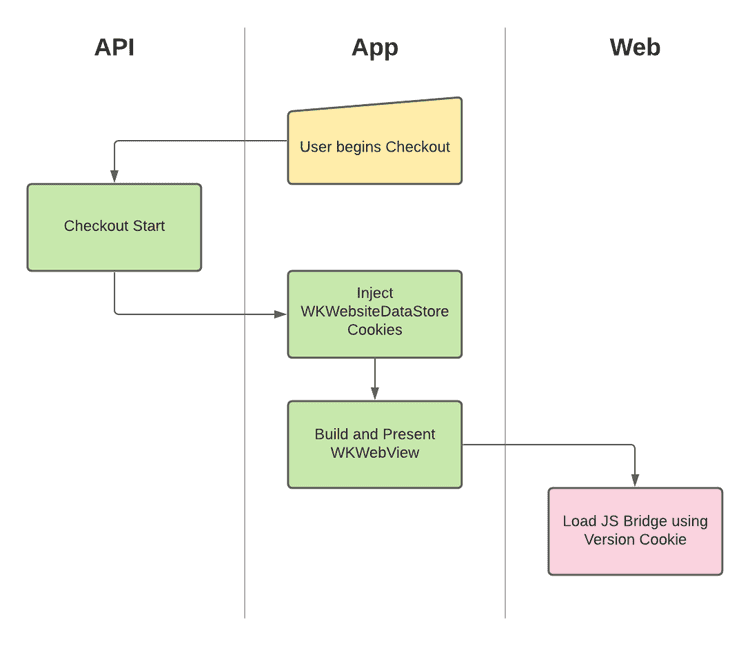
- The user initiates Web Checkout (usually from the Cart).
- The app calls the Checkout API to fetch cookies and the checkout URL.
- The app injects the Cookies and sets up the webview.
- The app builds and presents the webview. The checkout page begins loading.
- The webpage runs the Poq JS Bridge loading script which uses the PoqVersion cookie to download an appropriate version.
- The webpage is ready to communicate with the app.
Updating the Order Object
As the user completes checkout they are likely to change parts of the order such as delivery method and cost.
If you have followed the JS Bridge docs the webpage can communicate these changes with the app by sending order events.
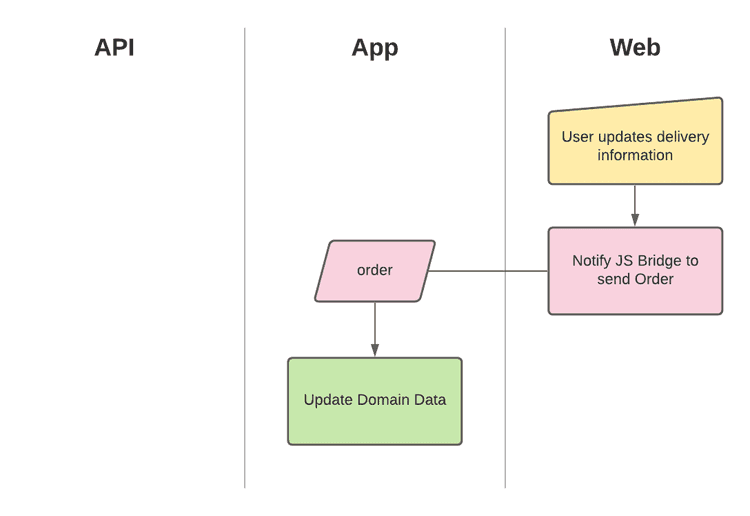
- The user selects a delivery option.
- The webpage instructs the JS Bridge to send the
orderevent to the app. - The JS Bridge submits a hidden form which is observed by the app.
- The app reads the form's payload to update it's state with the latest order object.
- The app now knows the latest order information.
Payment Complete
Once the user has purchased their order and the website completes processing the webpage must notify the app.
To do this the webpage should instruct the JS Bridge to send the paymentcompleted event.
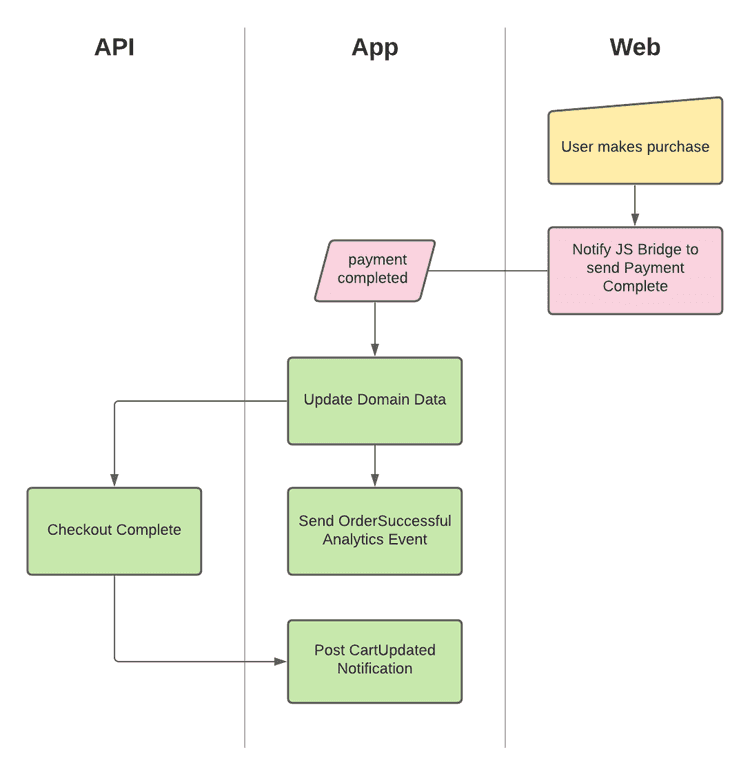
- The user purchases their order.
- The website processes the order and navigates to an order summary page.
- The order summary page should load the JS Bridge following the same process as stated in Initialisation.
- The webpage instructs the JS Bridge to send the
paymentcompletedevent with the order to the app. - The JS Bridge submits a hidden form which is observed by the app.
- The app reads the form's payload to update it's state with the complete order object.
- The app calls the Checkout API to complete the order (clear the Cart).
- The app sends the OrderSuccessful analytics event and clears the Cart.
- Web checkout is complete at this point but the user remains on the order summary webview.
Close the Webview
Usually following payment completion the user may be presented a Continue Shopping button. For this the webpage is usually slightly tailored for the app so that the button instructs the JS Bridge to close the webview.
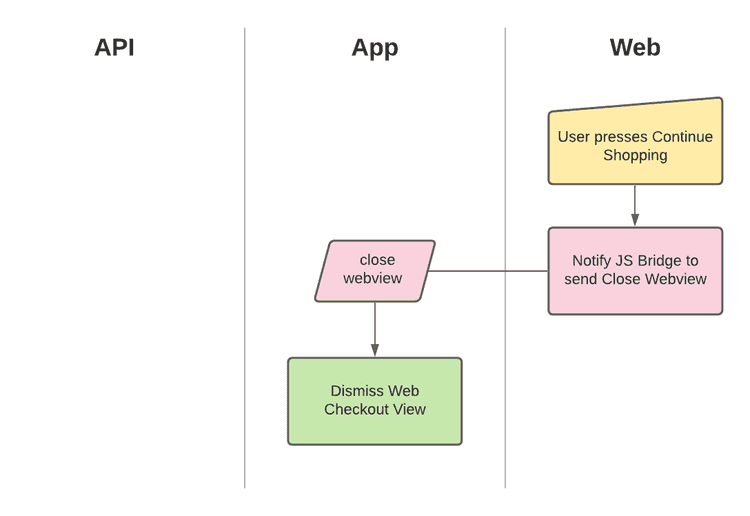
- The user taps the Continue Shopping button.
- The buttons action on the webpage instructs the JS Bridge to send the
closewebviewevent. - The JS Bridge submits a hidden form which is observed by the app with no payload.
- The app reads the form's destination URL as the
closewebviewevent name. - The app dismisses the webview which ends the Web Checkout flow.
Errors
At any point, if an error occurs on the webpage, the webpage can instruct the JS Bridge to send an error as part of the payload.
The app will present an alert displaying the error.