2 min read
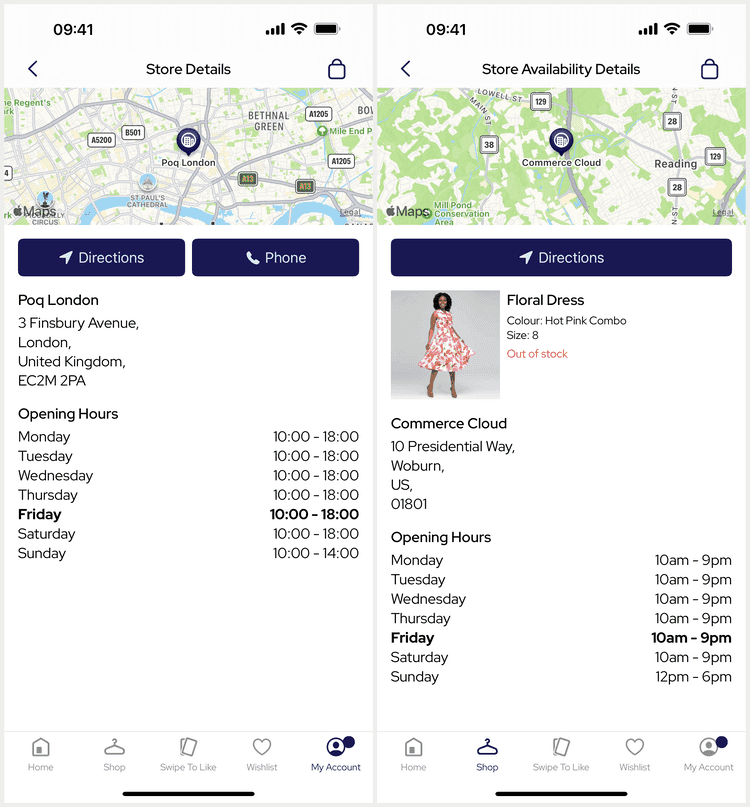
Store Details
Last Updated - Platform 25.0 - SDK 20.0The Store Details screen presents a single store and can support a single product for presentation and in-store stock.
Deeplinks
# Store Detailsstore/{id}stores/{id}store/detail/{id}stores/detail/{id}Replace id with the store identifier.
Internally, the app can navigate to the details screen directly without needing to fetch the store or stock. It is not possible to deeplink to this screen for Store Availability.
Modes
Store Details doesn't support modes but does support an optional product for Store Availability. When a product is sent Store Details presents the product with additional availability information using the Availability API instead.
Map
The map view is always present even if the store has no coordinates. By default the map is a static non-interactive block centered on the store pin.
The annotation can be customised via the StoreAnnotationViewDataMapper which is also shared by the Store Finder screen.
You can specify different colors and images per store via the mapper using the view data style property.
Directions
The directions button will show next to the phone button if the store has coordinates. Tapping it will open the Apple Maps app with directions to the store from the user's current location and using the user's preferred method of transportation.
This behaviour can be customised using custom storeDetailsInteraction middleware by handling the StoreDetailsAction.directions action.
Phone
The phone button will show next to the directions button if the store has a phone number. Tapping it will present the OS prompt to allow the user confirm they wish to phone the store.
The phone number string can be customised via the StoreViewDataMapper.
The behaviour can be customised using custom storeDetailsInteraction middleware by handling the StoreDetailsAction.phone action.
Product
The product card will show for Store Availability with the current store stock information.
The stock will show as one of 'In stock' (green), 'Low in stock' (orange), or 'Out of stock' (red) by default.
This can be customised via the StoreStockViewDataMapper.
Address
The address section is always present and uses the store name as the title. Each line of the address is presented on a comma separated newline.
This section can be customised by overriding the StoreDetailsView/setup(with:) function.
The address and title strings can be customised via the StoreViewDataMapper.
Opening times
The opening times section will show if the store has opening times information. The list will be sorted starting from the device locale's first day of week and will highlight the current day in bold.
The key and value strings can be customised via the StoreTimePeriodViewDataMapper.
The views can be customised via the StoreTimesView and StoreTimePeriodView.