1 min read
Account Loyalty
Available from v25The Loyalty features enhance user engagement and retention by rewarding users for their interactions within the app. It aims to incentivize user engagement by assigning points for specific actions. Users accumulate points over time, which can be redeemed for discounts, exclusive content and other perks.
Deeplinks
# Loyalty Rewardsloyalty/rewards
# Loyalty Activities / Campaignsloyalty/activitiesSet Up
Loyalty is part of the Account features. See Account set up for set up steps.
The backend will likely require customisation to support loyalty.
To present loyalty set up the CMS account content to show the loyalty block when logged in and links to other loyalty features.
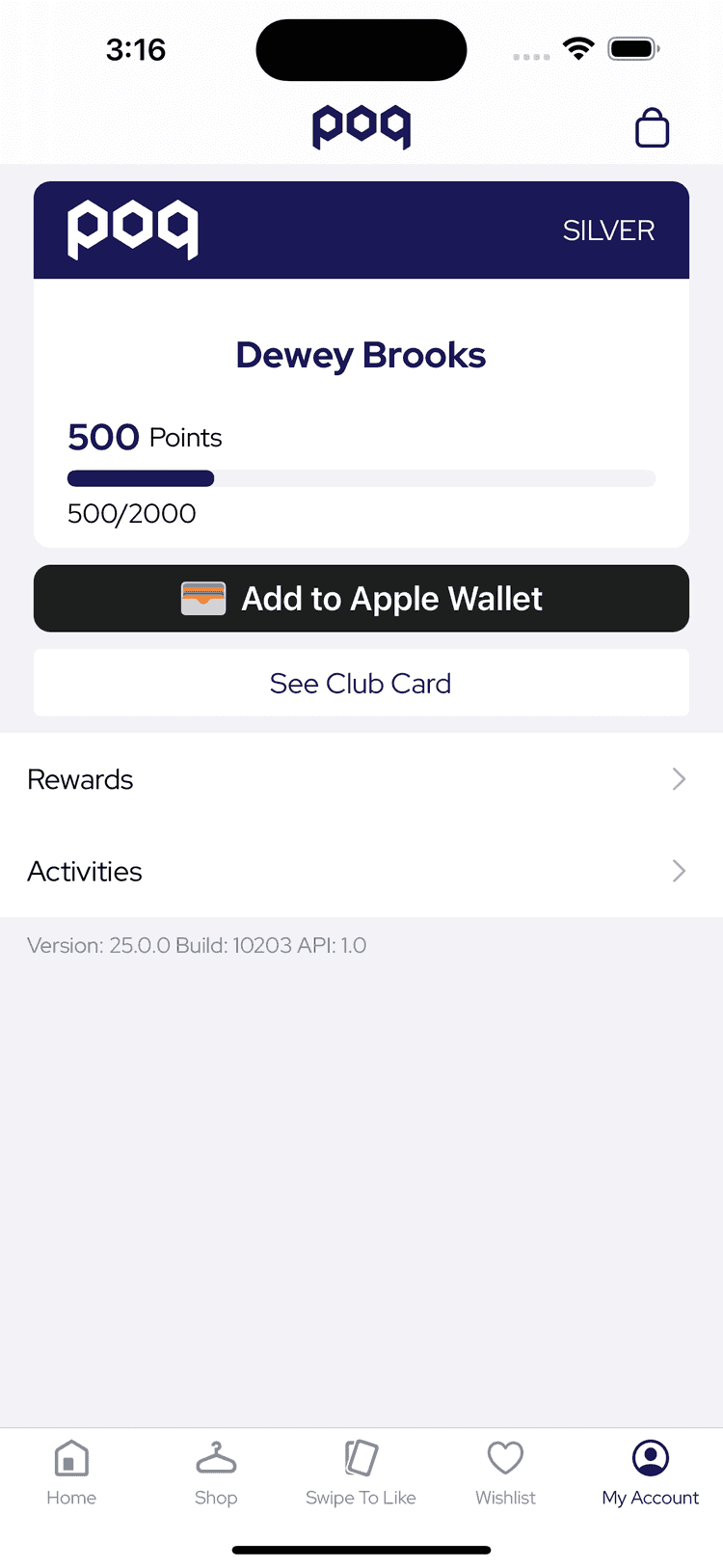
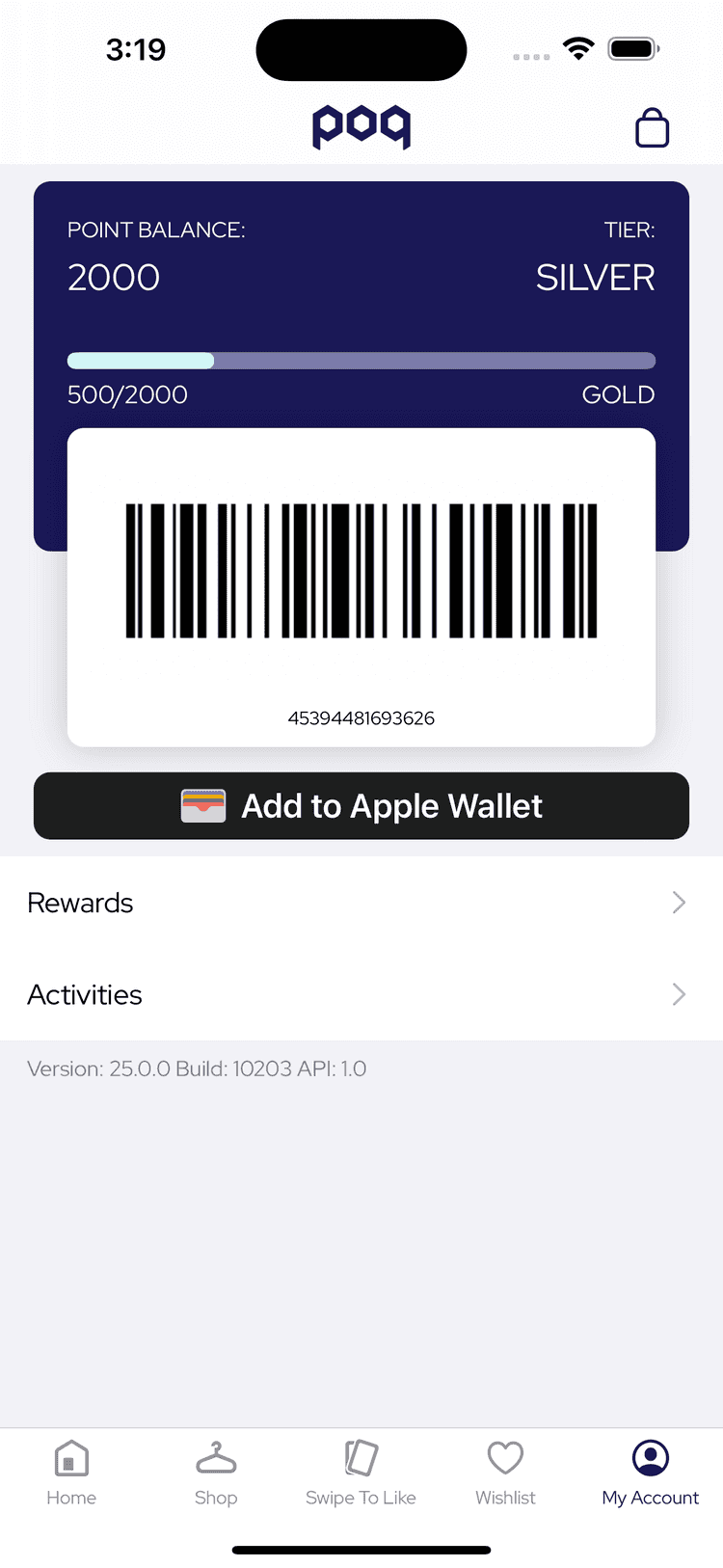
Loyalty View
The LoyaltyView has two versions; with or without (default) a barcode.
Both versions of the loyalty view inherit from LoyaltyBaseView, which is a widget that manages its own state and handles navigation.
It is capable of fetching loyalty data if no data is provided.
The AccountContentResponse contains loyalty data to allow the Account Content screen to present the loyalty view (the loyalty block) provided the CMS is set up.
When loyalty data needs to be fetched the loyalty view is skeletonized whilst it loads it. If the loaded loyalty data is inactive the view transitions to an empty view.
If the API returns an error the view transitions to an error view displaying the error and a retry button. Tapping retry restarts the loading process.
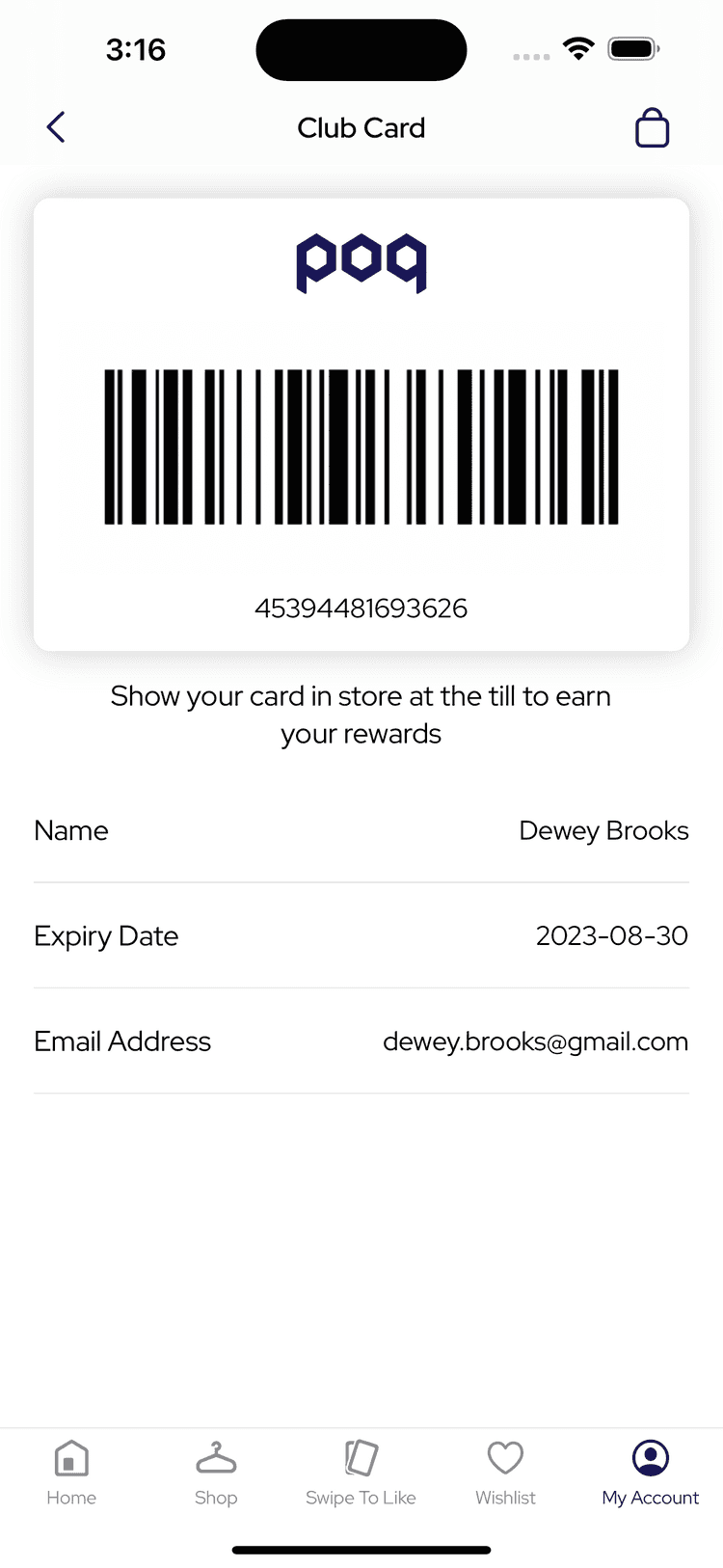
Club Card
The default loyalty view can open the barcode by tapping See Club Card CTA.
There is no deeplink for the club card screen and loyalty data is forwarded from the loyalty view.
Barcodes
The barcode comes as a regular barcode (default) and a QR code. To enable the QR code change the barcode setting:
Settings.Account.barcodeFormat = .qrYou can customise the barcode height using:
Settings.Account.barcodeCardHeight = 150Apple Wallet
To set up a Wallet Pass:
- Create the Wallet identifier and certificate.
- Add the identifier to the
AppConfig.jsonas theloyaltyWalletPassIdkey.
"loyaltyWalletPassId": "pass.com.poqstudio.demo.loyaltycard",- Download and export the pass certificate as a
.p12file using Keychain Access. - Send the pass to the backend developer to configure the API (most of the set up is on the backend).
- Add the Wallet capability to your target.
All the assets are stored on the backend and the API handles wallet pass generation.
History
- v25: Initial release.
Links
- Screens
- Related