2 min read
Onboarding
Introduce your app to new users
Overview
Use the App Manager Onboarding tool to manage onboarding pages and modify how push opt-in works in your app. You should aim to build pages that will introduce new users to key features of your app and let them know why they should shop with you. Onboarding pages are a runtime feature and therefore do not require a release, changes to the onboarding flow when published will be in real-time.
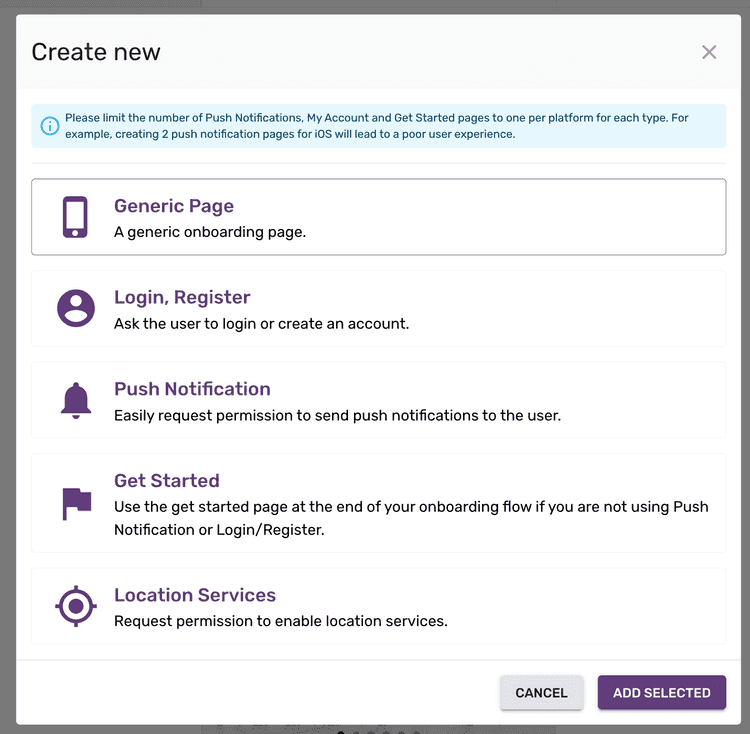
Selecting an onboarding template
All onboarding pages share a common layout. You have multiple templates to choose from that will define your page's appearance. The title, description, image, background colour, template view type and ‘Skip’ button visibility can be configured on each onboarding template.

Generic Page
The generic onboarding page allows custom content to be added to the onboarding flow for the customer's perusal.
Login, Register Page
Using the login, register onboarding page allows customers to either log in or register during onboarding using the ‘Sign in’ and ‘Register’ buttons.
Push Notification Page
Using the push notifications onboarding page allows customers to enable or skip accepting app push notifications during onboarding using the ‘Allow’ and ‘Not now’ buttons. Please note: If a customer decides to skip accepting push notifications during onboarding the app will prompt the user to accept or decline in 30 days.
You should try to convince the user that they want to receive marketing messages from you. When deployed correctly, we’ve seen 1.4x longer browsing engagement and 8.1% app revenue generated directly from push notifications.
Get Started Page
We recommend the get started onboarding page be used as the last template in the onboarding flow. The Get Started onboarding page presents users with a ‘Get Started’ button which closes the onboarding flow.
Location Services Page
Using the location services onboarding page allows customers to enable or skip app location services during onboarding using the ‘Allow’ and ‘Not now’ buttons. Please note: if a user decides to skip accepting app location services during onboarding the app will prompt the user to accept or decline again when the customer opens a native screen that supports geolocation functionality.
The Editing Interface
The onboarding tool displays the ordered list of pages on the left-hand side. You can click the red trash icon next to any page to remove it. On the right-hand side, you can add configure your onboarding content.